Attempted fix & optimisation of thumbs. Also testing post-receive hook.
This commit is contained in:
parent
848503c08a
commit
1b624666d9
BIN
assets/audio/postoast/thumb-pgxpublaunch.jpg
Normal file
BIN
assets/audio/postoast/thumb-pgxpublaunch.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 433 KiB |
BIN
assets/audio/solo/thumb-_DSC5654.jpg
Normal file
BIN
assets/audio/solo/thumb-_DSC5654.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 237 KiB |
BIN
assets/audio/solo/thumb-_DSC5695.jpg
Normal file
BIN
assets/audio/solo/thumb-_DSC5695.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 215 KiB |
BIN
assets/audio/solo/thumb-_DSC5696.jpg
Normal file
BIN
assets/audio/solo/thumb-_DSC5696.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 443 KiB |
BIN
assets/other/chagrin/thumb-chagrin1.jpg
Normal file
BIN
assets/other/chagrin/thumb-chagrin1.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 28 KiB |
BIN
assets/other/chagrin/thumb-chagrin2.jpg
Normal file
BIN
assets/other/chagrin/thumb-chagrin2.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 71 KiB |
BIN
assets/other/fragileMastery/thumb-POD_Cover.jpg
Normal file
BIN
assets/other/fragileMastery/thumb-POD_Cover.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 261 KiB |
BIN
assets/other/fragileMastery/thumb-gradInstallation.jpg
Normal file
BIN
assets/other/fragileMastery/thumb-gradInstallation.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 366 KiB |
BIN
assets/other/tetra/thumb-euclidianGenerator_mk2.jpg
Normal file
BIN
assets/other/tetra/thumb-euclidianGenerator_mk2.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 120 KiB |
BIN
assets/other/tetra/thumb-playingTetra.jpg
Normal file
BIN
assets/other/tetra/thumb-playingTetra.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 140 KiB |
BIN
assets/other/tetra/thumb-resized-6.jpg
Normal file
BIN
assets/other/tetra/thumb-resized-6.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 1016 KiB |
BIN
assets/other/tetra/thumb-tetra.jpg
Normal file
BIN
assets/other/tetra/thumb-tetra.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 263 KiB |
BIN
assets/other/tetra/thumb-tetra2.jpg
Normal file
BIN
assets/other/tetra/thumb-tetra2.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 153 KiB |
22
index.html
22
index.html
@ -11,28 +11,28 @@
|
||||
<header>
|
||||
<h1>max<br>franklin</h1>
|
||||
</header>
|
||||
|
||||
|
||||
<nav>
|
||||
<ul>
|
||||
<li style="color: #FF670F;">wrk : </li>
|
||||
<a href="#" id="audioButton"><li>audio</li></a>
|
||||
<a href="#" id="otherButton"><li>other</li></a>
|
||||
<a href="https://git.suroh.tk" target="_blank"><li>code</li></a>
|
||||
<a href="https://git.suroh.tk/" target="_blank"><li>code</li></a>
|
||||
<li style="color: #FF670F;">rsch : </li>
|
||||
<a href="https://ied.suroh.tk"><li>IED</li></a>
|
||||
<a href="https://work.suroh.tk/research"><li>wiki</li></a>
|
||||
<a href="https://ied.suroh.tk/"><li>IED</li></a>
|
||||
<a href="https://work.suroh.tk/research/"><li>wiki</li></a>
|
||||
</ul>
|
||||
</nav>
|
||||
|
||||
|
||||
<section class="work" id="audioSection">
|
||||
<h1>AUDIO</h1>
|
||||
|
||||
<ul>
|
||||
<a href="work/soloWork.html"><li id="soloWork" style="background:url('assets/audio/solo/thumb-_DSC5654.png');">
|
||||
<a href="work/soloWork.html"><li id="soloWork" style="background:url('assets/audio/solo/thumb-_DSC5654.jpg');">
|
||||
<h3>Solo</h3>
|
||||
<p>Solo improvised performance practice employing custom open source software instruments and saxophone.</p>
|
||||
</li></a>
|
||||
<a href="work/postoastWork.html"><li id="postoastWork" style="background: url('assets/audio/postoast/thumb-pgxpublaunch.png');">
|
||||
<a href="work/postoastWork.html"><li id="postoastWork" style="background: url('assets/audio/postoast/thumb-pgxpublaunch.jpg');">
|
||||
<h3>POST TOAST</h3>
|
||||
<p>Electronic duo currently playing a live meld of improvised electronica, techno, hip-hop neo-classical music and down-tempo dystopian futurism.</p>
|
||||
</li></a>
|
||||
@ -43,11 +43,11 @@
|
||||
<h1>OTHER</h1>
|
||||
|
||||
<ul>
|
||||
<a href="work/fragileMasteryWork.html"><li id="fragileMasteryWork" style="background:url('assets/other/fragileMastery/thumb-gradInstallation.png');">
|
||||
<a href="work/fragileMasteryWork.html"><li id="fragileMasteryWork" style="background:url('assets/other/fragileMastery/thumb-gradInstallation.jpg');">
|
||||
<h3>Fragile Mastery</h3>
|
||||
<p>Research on improvisation, open source software and their combined ability to question our attributions of value and mastery.</p>
|
||||
</li></a>
|
||||
<a href="work/euclidWork.html"><li id="euclidWork" style="background:url('assets/other/tetra/thumb-tetra2.png');">
|
||||
<a href="work/euclidWork.html"><li id="euclidWork" style="background:url('assets/other/tetra/thumb-tetra2.jpg');">
|
||||
<h3>EUCLID</h3>
|
||||
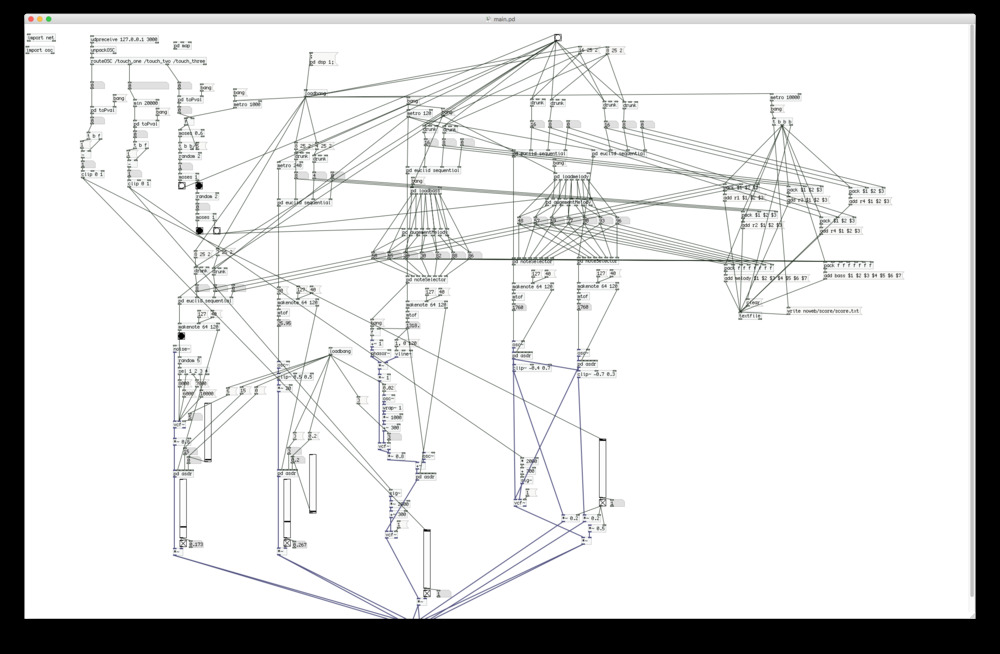
<p>Interactive improvisationa "article" for Tetra Gama Circulaire #3. Collaboration between DePlayer and the Experimental Publishing Master.</p>
|
||||
</li></a>
|
||||
@ -55,7 +55,7 @@
|
||||
<h3>Autonomous Archive</h3>
|
||||
<p>Collaborative project to build an activated archive of a 30 year old living community in Rotterdam.</p>
|
||||
</li></a>
|
||||
<a href="work/chagrinWork.html"><li id="chagrinWork" style="background:url('assets/other/chagrin/thumb-chagrin1.png');">
|
||||
<a href="work/chagrinWork.html"><li id="chagrinWork" style="background:url('assets/other/chagrin/thumb-chagrin1.jpg');">
|
||||
<h3>Adelaïde</h3>
|
||||
<p>Reactive music video made during a 24hr music video challenge. Music by Requin Chagrin.</p>
|
||||
</li></a>
|
||||
@ -64,4 +64,4 @@
|
||||
|
||||
<script type="text/javascript" src="js/menu.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
</html>
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user