created new homepage in lieu of residency applications
BIN
assets/audio/postoast/FOMORADIO_PostToast.jpg
Normal file
|
After 
(image error) Size: 22 MiB |
BIN
assets/audio/postoast/pgxpublaunch.jpg
Normal file
|
After 
(image error) Size: 3.9 MiB |
BIN
assets/audio/postoast/redlightradio.jpg
Normal file
|
After 
(image error) Size: 5.0 MiB |
BIN
assets/audio/solo/_DSC5651.jpg
Normal file
|
After 
(image error) Size: 1.7 MiB |
BIN
assets/audio/solo/_DSC5654.jpg
Normal file
|
After 
(image error) Size: 3.3 MiB |
BIN
assets/audio/solo/_DSC5695.jpg
Normal file
|
After 
(image error) Size: 3.5 MiB |
BIN
assets/audio/solo/_DSC5696.jpg
Normal file
|
After 
(image error) Size: 3.0 MiB |
BIN
assets/audio/solo/patch.png
Normal file
|
After 
(image error) Size: 66 KiB |
|
Before 
(image error) Size: 130 KiB |
|
Before 
(image error) Size: 41 KiB |
|
Before 
(image error) Size: 689 KiB |
BIN
assets/other/autonomousArchive/20170906_141918.jpg
Normal file
|
After 
(image error) Size: 594 KiB |
BIN
assets/other/autonomousArchive/20171110_0057.jpg
Normal file
|
After 
(image error) Size: 5.5 MiB |
BIN
assets/other/autonomousArchive/20171110_0059.jpg
Normal file
|
After 
(image error) Size: 5.3 MiB |
BIN
assets/other/autonomousArchive/20171110_0061.jpg
Normal file
|
After 
(image error) Size: 4.4 MiB |
BIN
assets/other/autonomousArchive/Files-terminal.png
Normal file
|
After 
(image error) Size: 183 KiB |
BIN
assets/other/autonomousArchive/Print1.jpg
Normal file
|
After 
(image error) Size: 1.1 MiB |
BIN
assets/other/autonomousArchive/aa1-web.jpg
Normal file
|
After 
(image error) Size: 262 KiB |
BIN
assets/other/autonomousArchive/aa10-web.jpg
Normal file
|
After 
(image error) Size: 260 KiB |
BIN
assets/other/autonomousArchive/aa11-web.jpg
Normal file
|
After 
(image error) Size: 65 KiB |
BIN
assets/other/autonomousArchive/aa12-web.jpg
Normal file
|
After 
(image error) Size: 279 KiB |
BIN
assets/other/autonomousArchive/aa13-web.jpg
Normal file
|
After 
(image error) Size: 247 KiB |
BIN
assets/other/autonomousArchive/aa14-web.jpg
Normal file
|
After 
(image error) Size: 259 KiB |
BIN
assets/other/autonomousArchive/aa15-web.jpg
Normal file
|
After 
(image error) Size: 357 KiB |
BIN
assets/other/autonomousArchive/aa16-web.jpg
Normal file
|
After 
(image error) Size: 238 KiB |
BIN
assets/other/autonomousArchive/aa17-web.jpg
Normal file
|
After 
(image error) Size: 78 KiB |
BIN
assets/other/autonomousArchive/aa19-web.jpg
Normal file
|
After 
(image error) Size: 208 KiB |
BIN
assets/other/autonomousArchive/aa2-web.jpg
Normal file
|
After 
(image error) Size: 277 KiB |
BIN
assets/other/autonomousArchive/aa20-web.jpg
Normal file
|
After 
(image error) Size: 273 KiB |
BIN
assets/other/autonomousArchive/aa3-web.jpg
Normal file
|
After 
(image error) Size: 218 KiB |
BIN
assets/other/autonomousArchive/aa4-web.jpg
Normal file
|
After 
(image error) Size: 284 KiB |
BIN
assets/other/autonomousArchive/aa6-web.jpg
Normal file
|
After 
(image error) Size: 171 KiB |
BIN
assets/other/autonomousArchive/aa7-web.jpg
Normal file
|
After 
(image error) Size: 356 KiB |
BIN
assets/other/autonomousArchive/aa8-web.jpg
Normal file
|
After 
(image error) Size: 250 KiB |
BIN
assets/other/autonomousArchive/aa9-web.jpg
Normal file
|
After 
(image error) Size: 304 KiB |
BIN
assets/other/autonomousArchive/buildingLightbox.jpg
Normal file
|
After 
(image error) Size: 5.3 MiB |
BIN
assets/other/autonomousArchive/pgbwstreet.jpg
Normal file
|
After 
(image error) Size: 614 KiB |
BIN
assets/other/autonomousArchive/web-0.jpg
Normal file
|
After 
(image error) Size: 684 KiB |
BIN
assets/other/autonomousArchive/web-1.jpg
Normal file
|
After 
(image error) Size: 606 KiB |
BIN
assets/other/autonomousArchive/web-10.jpg
Normal file
|
After 
(image error) Size: 678 KiB |
BIN
assets/other/autonomousArchive/web-13.jpg
Normal file
|
After 
(image error) Size: 534 KiB |
BIN
assets/other/autonomousArchive/web-14.jpg
Normal file
|
After 
(image error) Size: 652 KiB |
BIN
assets/other/autonomousArchive/web-15.jpg
Normal file
|
After 
(image error) Size: 692 KiB |
BIN
assets/other/autonomousArchive/web-2.jpg
Normal file
|
After 
(image error) Size: 743 KiB |
BIN
assets/other/autonomousArchive/web-3.jpg
Normal file
|
After 
(image error) Size: 657 KiB |
BIN
assets/other/autonomousArchive/web-4.jpg
Normal file
|
After 
(image error) Size: 631 KiB |
BIN
assets/other/autonomousArchive/web-8.jpg
Normal file
|
After 
(image error) Size: 750 KiB |
|
Before 
(image error) Size: 37 KiB After 
(image error) Size: 37 KiB 

|
|
Before 
(image error) Size: 178 KiB After 
(image error) Size: 178 KiB 

|
|
Before 
(image error) Size: 155 KiB After 
(image error) Size: 155 KiB 

|
BIN
assets/other/fragileMastery/POD_Cover.sm.png
Normal file
|
After 
(image error) Size: 1.7 MiB |
BIN
assets/other/fragileMastery/gradInstallation.jpg
Normal file
|
After 
(image error) Size: 4.9 MiB |
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 95 KiB 

|
|
Before 
(image error) Size: 55 KiB After 
(image error) Size: 55 KiB 

|
|
Before 
(image error) Size: 62 KiB After 
(image error) Size: 62 KiB 

|
|
Before (image error) Size: 699 B After (image error) Size: 699 B |
|
Before 
(image error) Size: 40 KiB After 
(image error) Size: 40 KiB 

|
|
Before 
(image error) Size: 600 KiB After 
(image error) Size: 600 KiB 

|
|
Before 
(image error) Size: 830 KiB After 
(image error) Size: 830 KiB 

|
BIN
assets/other/tetra/resized-6.jpg
Normal file
|
After 
(image error) Size: 1.6 MiB |
|
Before 
(image error) Size: 2.6 MiB After 
(image error) Size: 2.6 MiB 

|
|
Before 
(image error) Size: 669 KiB After 
(image error) Size: 669 KiB 

|
@ -1,92 +0,0 @@
|
||||
@import url("https://fontlibrary.org/face/tex-gyre-adventor");
|
||||
@import url("https://fontlibrary.org/face/thsarabun-new");
|
||||
|
||||
@media only print {
|
||||
@page {
|
||||
size: A4 portrait;
|
||||
margin: 10mm 10mm 15mm;
|
||||
|
||||
@bottom-center { border: thin solid red; content: "Max Franklin // max.e.franklin@gmail.com"; }
|
||||
}
|
||||
|
||||
body {
|
||||
font: 15pt "THSarabunNewRegular", Helvetica, sans-serif;
|
||||
color: #333;
|
||||
line-height: 15.5pt;
|
||||
}
|
||||
|
||||
a {
|
||||
color: #FF3300;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
h1, h2, h3, h4, h5 {
|
||||
font-family: "TeXGyreAdventorRegular", sans-serif;
|
||||
}
|
||||
|
||||
footer,
|
||||
nav {
|
||||
display:none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
header {
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
p {
|
||||
page-break-inside: avoid;
|
||||
}
|
||||
|
||||
.cv section:first-of-type {
|
||||
position: relative;
|
||||
margin-top: 50mm;
|
||||
}
|
||||
|
||||
.cv section:first-of-type #me {
|
||||
font-style: italic;
|
||||
width: 60mm;
|
||||
margin-right: 5mm;
|
||||
float: left;
|
||||
height: 185mm;
|
||||
}
|
||||
|
||||
.cv section:first-of-type #me img {
|
||||
width: 55mm;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
.cv section:first-of-type h2 {
|
||||
font-size: 3em;
|
||||
text-align: left;
|
||||
}
|
||||
|
||||
.cv #edu {
|
||||
}
|
||||
|
||||
.cv #music {
|
||||
margin-left: 65mm;
|
||||
}
|
||||
|
||||
.cv #things {
|
||||
page-break-before: always;
|
||||
margin-left: 65mm;
|
||||
}
|
||||
|
||||
.cv #prof {
|
||||
}
|
||||
|
||||
.cv ul {
|
||||
list-style-type: none;
|
||||
margin: none;
|
||||
padding: 0 0 0 7px;
|
||||
}
|
||||
|
||||
.cv ul li {
|
||||
padding: 0 0 13px 0;
|
||||
}
|
||||
|
||||
.cv ul em {
|
||||
padding-bottom: 7px;
|
||||
}
|
||||
}
|
||||
346
css/styles.css
@ -1,194 +1,212 @@
|
||||
@import url("https://fontlibrary.org/face/tex-gyre-adventor");
|
||||
@import url("https://fontlibrary.org/face/thsarabun-new");
|
||||
@import url('https://fontlibrary.org/face/hk-grotesk');
|
||||
@import url('https://fontlibrary.org/face/glacial-indifference');
|
||||
|
||||
@media only screen {
|
||||
body {
|
||||
font: 1.6em "THSarabunNewRegular", Helvetica, sans-serif;
|
||||
color: #333;
|
||||
line-height: 0.8em;
|
||||
}
|
||||
body {
|
||||
display: grid;
|
||||
width: 100%;
|
||||
grid-template-columns: repeat(9, 1fr);
|
||||
grid-template-rows: repeat(9);
|
||||
grid-gap: 15px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
font-family: 'HankenGroteskLight', sans-serif;
|
||||
font-weight: 400;
|
||||
font-size: 1.2em;
|
||||
color: #000;
|
||||
}
|
||||
|
||||
a {
|
||||
color: #FF3300;
|
||||
text-decoration: none;
|
||||
width: 100%;
|
||||
-moz-transition: color 0.3s ease;
|
||||
-o-transition: color 0.3s ease;
|
||||
-webkit-transition: color 0.3s ease;
|
||||
transition: color 0.3s ease;
|
||||
}
|
||||
h1, h2, h3, h4 {
|
||||
font-weight: 100;
|
||||
}
|
||||
|
||||
a:hover {
|
||||
color: #99FFFF;
|
||||
-moz-transition: color 1s ease;
|
||||
-o-transition: color 1s ease;
|
||||
-webkit-transition: color 1s ease;
|
||||
transition: color 1s ease;
|
||||
}
|
||||
header {
|
||||
position: relative;
|
||||
grid-column: 8 / span 2;
|
||||
grid-row: 2;
|
||||
}
|
||||
|
||||
h1, h2, h3, h4, h5 {
|
||||
font-family: "TeXGyreAdventorRegular", sans-serif;
|
||||
}
|
||||
header h1 {
|
||||
position: absolute;
|
||||
top:95px;
|
||||
left:-60px;
|
||||
font-size: 5em;
|
||||
line-height: 0.85em;
|
||||
margin: 0;
|
||||
transform: rotate(90deg);
|
||||
}
|
||||
|
||||
footer {
|
||||
grid-row: 9 / span 1;
|
||||
grid-column: 1 / 6;
|
||||
margin: 40px 0px 10px;
|
||||
}
|
||||
nav {
|
||||
grid-column: 2 / 8;
|
||||
grid-row: 1;
|
||||
height: 60px;
|
||||
padding: 20px 0;
|
||||
align-self: center;
|
||||
}
|
||||
|
||||
footer p {
|
||||
text-align: center;
|
||||
font-size: 0.5em;
|
||||
color: #CECECE;
|
||||
}
|
||||
nav ul {
|
||||
list-style: none;
|
||||
font-size: 2em;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
text-indent: none;
|
||||
}
|
||||
|
||||
iframe {
|
||||
max-width: 100%;
|
||||
max-height: auto;
|
||||
border: thin #99FFFF dashed;
|
||||
}
|
||||
nav ul li {
|
||||
display: inline;
|
||||
padding: 0 10px;
|
||||
}
|
||||
|
||||
nav {
|
||||
width: 100%;
|
||||
margin: 20px 0;
|
||||
text-align: center;
|
||||
}
|
||||
nav a {
|
||||
text-decoration: none;
|
||||
color: #000;
|
||||
border-bottom: thin solid rgba(0,0,0,0);
|
||||
transition: all 0.3s ease;
|
||||
}
|
||||
|
||||
nav ul {
|
||||
list-style: none;
|
||||
}
|
||||
nav a:hover {
|
||||
text-decoration: none;
|
||||
color: #333;
|
||||
border-bottom: thin solid rgba(0,0,0,1);
|
||||
transition: all 0.3s ease;
|
||||
}
|
||||
|
||||
nav ul li {
|
||||
display: inline-block;
|
||||
padding: 0 15px;
|
||||
}
|
||||
img {
|
||||
max-width: 100%;
|
||||
}
|
||||
|
||||
#wrapper {
|
||||
max-width: 900px;
|
||||
margin: 0 auto;
|
||||
display: grid;
|
||||
grid-gap: 10px;
|
||||
grid-template-columns: repeat(6) 10%;
|
||||
grid-template-rows: repeat(9);
|
||||
}
|
||||
/* WORK SECTIONS */
|
||||
|
||||
#wrapper div img,
|
||||
#wrapper div video,
|
||||
#wrapper div object,
|
||||
#wrapper section img,
|
||||
#wrapper section video,
|
||||
#wrapper section object,
|
||||
#wrapper header img,
|
||||
#wrapper header video,
|
||||
#wrapper header object,
|
||||
#wrapper footer img,
|
||||
#wrapper footer video,
|
||||
#wrapper footer object {
|
||||
max-width: 100%;
|
||||
}
|
||||
section img {
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
header {
|
||||
grid-column: 3 / span 4;
|
||||
grid-row: 1 / span 4;
|
||||
align-self: stretch;
|
||||
text-align: right;
|
||||
}
|
||||
section#audioSection {
|
||||
grid-column: 2 / 8;
|
||||
grid-row: 2 / 10;
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.one {
|
||||
grid-column: 1 / span 2;
|
||||
grid-row: 4 / span 2;
|
||||
align-self: top;
|
||||
z-index: 3;
|
||||
}
|
||||
|
||||
.text {
|
||||
grid-column: 1 / span 4;
|
||||
grid-row: 2 / span 5;
|
||||
align-self: top;
|
||||
font-size: 0.8em;
|
||||
text-align: justify;
|
||||
padding: 20px 40px;
|
||||
border: thin #99FFFF dashed;
|
||||
}
|
||||
section#otherSection {
|
||||
grid-column: 2 / 8;
|
||||
grid-row: 2 / 10;
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.work {
|
||||
grid-column: 2 / 6;
|
||||
grid-row: 5 / auto;
|
||||
}
|
||||
.work {
|
||||
position: relative;
|
||||
z-index: 100;
|
||||
}
|
||||
|
||||
.work img, .work object, .work iframe {
|
||||
display: block;
|
||||
margin: 100px auto;
|
||||
border: thin #99FFFF dashed;
|
||||
}
|
||||
.work > h1 {
|
||||
position: absolute;
|
||||
left: -400px;
|
||||
top: 200px;
|
||||
font-family: 'GlacialIndifferenceRegular';
|
||||
font-size: 12em;
|
||||
font-weight: bold;
|
||||
text-transform: uppercase;
|
||||
transform: rotate(-90deg);
|
||||
z-index: 1;
|
||||
color: #FF670F;
|
||||
}
|
||||
|
||||
.work img, .work object:first-of-type {
|
||||
margin: 0px auto 100px;
|
||||
}
|
||||
.work ul {
|
||||
list-style: none;
|
||||
text-indent: none;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.inPage {
|
||||
grid-row: 8 / auto;
|
||||
}
|
||||
.work ul li {
|
||||
position: relative;
|
||||
display: block;
|
||||
height: 600px;
|
||||
overflow: hidden;
|
||||
border: solid thick white;
|
||||
background-position: center !important;
|
||||
background-size: cover !important;
|
||||
}
|
||||
|
||||
.cv section:first-of-type {
|
||||
grid-column: 1 / 6;
|
||||
grid-row: 1 / span 1;
|
||||
padding: 0 20px;
|
||||
border: thin #99FFFF dashed;
|
||||
}
|
||||
.work ul a {
|
||||
z-index: 5000;
|
||||
}
|
||||
|
||||
.cv section:first-of-type #me {
|
||||
position: relative;
|
||||
top: 5px;
|
||||
width: 25%;
|
||||
text-align: right;
|
||||
font-style: italic;
|
||||
}
|
||||
.work ul li:hover {
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.cv section:first-of-type #me img {
|
||||
display: none;
|
||||
visibility: hidden;
|
||||
}
|
||||
.work ul li > h3, .work ul li > p {
|
||||
position: absolute;
|
||||
font-weight: bold;
|
||||
color: #FCFCFC;
|
||||
z-index: 10;
|
||||
}
|
||||
|
||||
.cv #edu {
|
||||
grid-column: 4 / 6;
|
||||
grid-row: 2 / 3;
|
||||
align-self: center;
|
||||
}
|
||||
.work ul li > h3 {
|
||||
font-family: 'GlacialIndifferenceRegular';
|
||||
text-transform: uppercase;
|
||||
bottom: 0px;
|
||||
right: 30px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
font-size: 7em;
|
||||
font-weight: bold;
|
||||
text-align: right;
|
||||
}
|
||||
|
||||
.cv #music {
|
||||
grid-column: 1 / span 2;
|
||||
grid-row: 3 / 5;
|
||||
align-self: start;
|
||||
}
|
||||
.work ul li > p {
|
||||
top: 10px;
|
||||
left: 20px;
|
||||
font-style: italic;
|
||||
max-width: 50%;
|
||||
}
|
||||
|
||||
.cv #things {
|
||||
position: relative;
|
||||
top:-150px;
|
||||
left:20px;
|
||||
grid-column: 3 / 4;
|
||||
grid-row: 2 / 5;
|
||||
align-self: center;
|
||||
padding: 0 50px 0 0;
|
||||
}
|
||||
/* WORK INPAGE */
|
||||
|
||||
.cv #prof {
|
||||
grid-column: 4 / 6;
|
||||
grid-row: 3 / 3;
|
||||
align-items: start;
|
||||
}
|
||||
a#home {
|
||||
grid-column: 2;
|
||||
grid-row: 2;
|
||||
align-self: center;
|
||||
color: #000;
|
||||
text-decoration: none;
|
||||
font-size: 1em;
|
||||
height: 300px;
|
||||
}
|
||||
|
||||
.cv ul {
|
||||
list-style-type: none;
|
||||
margin: none;
|
||||
padding: 0 0 0 7px;
|
||||
}
|
||||
a#home:hover {
|
||||
color: #000;
|
||||
text-decoration: underline;
|
||||
}
|
||||
|
||||
.cv ul li {
|
||||
padding: 0 0 13px 0;
|
||||
}
|
||||
.work.text {
|
||||
grid-column: 2 / span 3;
|
||||
grid-row: 3 / 9;
|
||||
}
|
||||
|
||||
.cv ul em {
|
||||
padding-bottom: 7px;
|
||||
}
|
||||
.work.text > h1 {
|
||||
transform: rotate(0);
|
||||
font-size: 4em;
|
||||
left: -75px;
|
||||
top: -100px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.work.imgs {
|
||||
grid-column: 5 / 8;
|
||||
grid-row: 3 / 9;
|
||||
}
|
||||
|
||||
div.imgFeat {
|
||||
position: relative;
|
||||
grid-column: 3 / 8;
|
||||
grid-row: 2;
|
||||
}
|
||||
|
||||
.imgFeat > img {
|
||||
max-width: 100%;
|
||||
}
|
||||
17
cv.html
@ -10,17 +10,6 @@
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<ul>
|
||||
<li><a href="index.html">work</a></li>
|
||||
<li><a href="https://git.nerdpol.ovh">code</a></li>
|
||||
<li><a href="writing.html">research</a></li>
|
||||
<li><a href="http://pzwiki.wdka.nl//mediadesign/User:Eastwood">pzi:Eastwood</a></li>
|
||||
</ul>
|
||||
</nav>
|
||||
|
||||
<div id="wrapper" class="cv">
|
||||
|
||||
<section>
|
||||
<h2>Max Franklin</h2>
|
||||
|
||||
@ -148,11 +137,5 @@
|
||||
Leftfield jazz trio</p>
|
||||
</section>
|
||||
|
||||
<footer>
|
||||
<p>website and server built by hand with off the shelf parts</p>
|
||||
</footer>
|
||||
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
65
index.html
@ -2,35 +2,66 @@
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
<h1>max<br>franklin</h1>
|
||||
</header>
|
||||
|
||||
<nav>
|
||||
<ul>
|
||||
<li style="color: #FF670F;">wrk : </li>
|
||||
<a href="#" id="audioButton"><li>audio</li></a>
|
||||
<a href="#" id="otherButton"><li>other</li></a>
|
||||
<a href="https://git.suroh.tk" target="_blank"><li>code</li></a>
|
||||
<li style="color: #FF670F;">rsch : </li>
|
||||
<a href="https://ied.suroh.tk"><li>IED</li></a>
|
||||
<a href="https://work.suroh.tk/research"><li>wiki</li></a>
|
||||
</ul>
|
||||
</nav>
|
||||
|
||||
<section class="work" id="audioSection">
|
||||
<h1>AUDIO</h1>
|
||||
|
||||
<section class="one">
|
||||
<p>work > experiments > research. get my <a href="cv.html">cv</a> check out my <a href="https://git.nerdpol.ovh">code</a> or read writings around my <a href="https://ied.suroh.tk/">master's research</a> on improvisation, open source software and liberation.</p>
|
||||
<ul>
|
||||
<a href="work/soloWork.html"><li id="soloWork" style="background:url('assets/audio/solo/_DSC5654.jpg');">
|
||||
<h3>Solo</h3>
|
||||
<p>Solo improvised performance practice employing custom open source software instruments and saxophone.</p>
|
||||
</li></a>
|
||||
<a href="work/postoastWork.html"><li id="postoastWork" style="background: url('assets/audio/postoast/pgxpublaunch.jpg');">
|
||||
<h3>POST TOAST</h3>
|
||||
<p>Electronic duo currently playing a live meld of improvised electronica, techno, hip-hop neo-classical music and down-tempo dystopian futurism.</p>
|
||||
</li></a>
|
||||
</ul>
|
||||
</section>
|
||||
|
||||
<section class="work">
|
||||
<a href="xpubGenerator.html"><img src="assets/imgs/xpubGenerator.jpg"></a>
|
||||
<a href="tgc3-euclid.html"><img src="assets/imgs/euclidLogo.png"></a>
|
||||
<a href="tgc3-euclid.html"><img src="assets/imgs/euclidianGenerator_mk2.png"></a>
|
||||
<a href="repoem.html"><img src="assets/imgs/rePoem3.png"></a>
|
||||
<section class="work" id="otherSection">
|
||||
<h1>OTHER</h1>
|
||||
|
||||
<ul>
|
||||
<a href="work/fragileMasteryWork.html"><li id="fragileMasteryWork" style="background:url('assets/other/fragileMastery/gradInstallation.jpg');">
|
||||
<h3>Fragile Mastery</h3>
|
||||
<p>Research on improvisation, open source software and their combined ability to question our attributions of value and mastery.</p>
|
||||
</li></a>
|
||||
<a href="work/euclidWork.html"><li id="euclidWork" style="background:url('assets/other/tetra/tetra2.jpg');">
|
||||
<h3>EUCLID</h3>
|
||||
<p>Interactive improvisationa "article" for Tetra Gama Circulaire #3. Collaboration between DePlayer and the Experimental Publishing Master.</p>
|
||||
</li></a>
|
||||
<a href="work/autonomousArchiveWork.html"><li id="autonomousArchiveWork" style="background:url('assets/other/autonomousArchive/buildingLightbox.jpg');">
|
||||
<h3>Autonomous Archive</h3>
|
||||
<p>Collaborative project to build an activated archive of a 30 year old living community in Rotterdam.</p>
|
||||
</li></a>
|
||||
<a href="work/chagrinWork.html"><li id="chagrinWork" style="background:url('assets/other/chagrin/chagrin1.png');">
|
||||
<h3>Adelaïde</h3>
|
||||
<p>Reactive music video made during a 24hr music video challenge. Music by Requin Chagrin.</p>
|
||||
</li></a>
|
||||
</ul>
|
||||
</section>
|
||||
|
||||
<footer>
|
||||
<p>website and server built by hand with off the shelf parts</p>
|
||||
</footer>
|
||||
|
||||
</div>
|
||||
|
||||
<script type="text/javascript" src="js/menu.js"></script>
|
||||
</body>
|
||||
</html>
|
||||
31
js/menu.js
Normal file
@ -0,0 +1,31 @@
|
||||
// GET ELEMENTS TO INTERACT WITH
|
||||
// main menu
|
||||
let audioBut = document.getElementById('audioButton')
|
||||
let otherBut = document.getElementById('otherButton')
|
||||
|
||||
// GET DOMs TO ALTER
|
||||
let audioSection = document.getElementById('audioSection')
|
||||
let otherSection = document.getElementById('otherSection')
|
||||
|
||||
// MAIN MENU
|
||||
audioBut.addEventListener("click", () => {
|
||||
if (audioSection) {
|
||||
otherSection.style.visibility = "hidden"
|
||||
otherSection.style.display = "none"
|
||||
audioSection.style.visibility = "visible"
|
||||
audioSection.style.display = "inherit"
|
||||
} else {
|
||||
console.log('No section')
|
||||
}
|
||||
})
|
||||
|
||||
otherBut.addEventListener("click", () => {
|
||||
if (otherSection) {
|
||||
audioSection.style.visibility = "hidden"
|
||||
audioSection.style.display = "none"
|
||||
otherSection.style.visibility = "visible"
|
||||
otherSection.style.display = "inherit"
|
||||
} else {
|
||||
console.log('No section')
|
||||
}
|
||||
})
|
||||
71
work/autonomousArchiveWork.html
Normal file
@ -0,0 +1,71 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : autonomousArchive</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="../css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
</header>
|
||||
|
||||
<a href="http://localhost:3000" id="home"><< home</a>
|
||||
|
||||
<div class="imgFeat"><img src="../assets/other/autonomousArchive/pgbwstreet.jpg"></div>
|
||||
|
||||
<section class="work text">
|
||||
<h1>AutonomousArchive</h1>
|
||||
|
||||
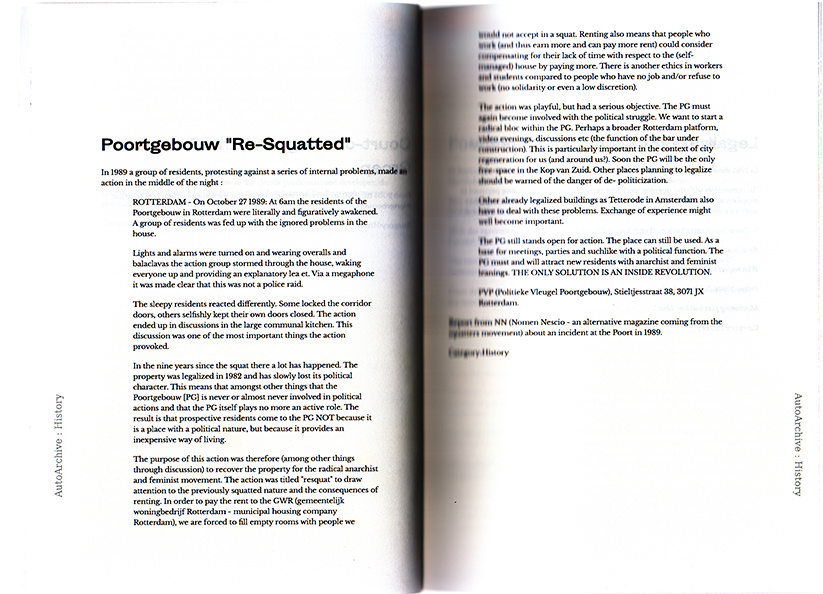
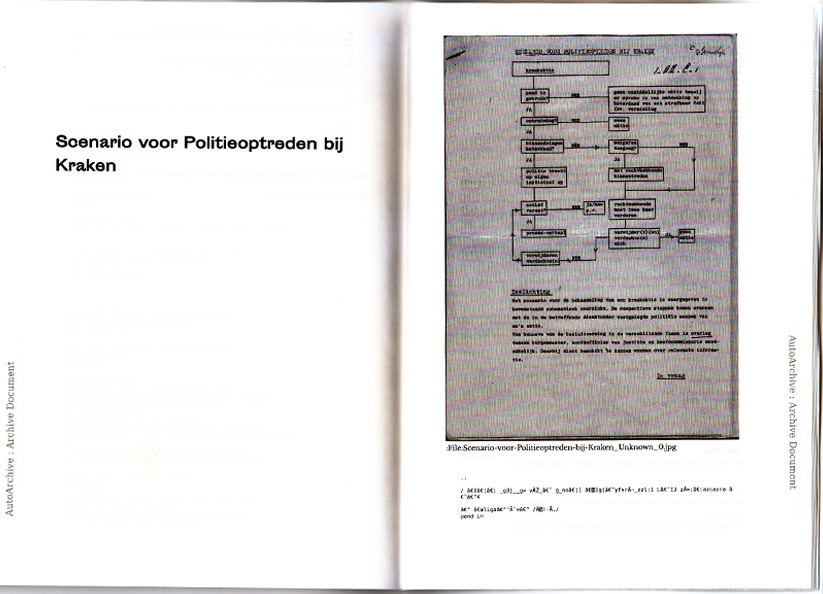
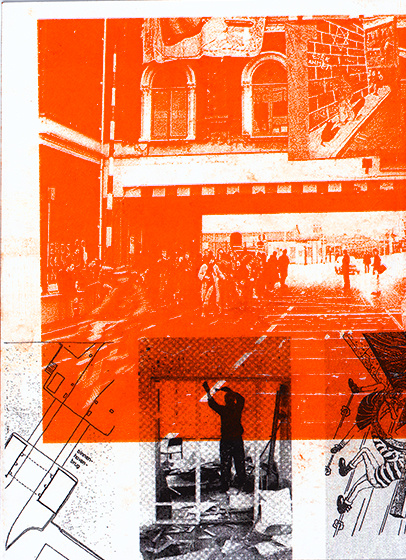
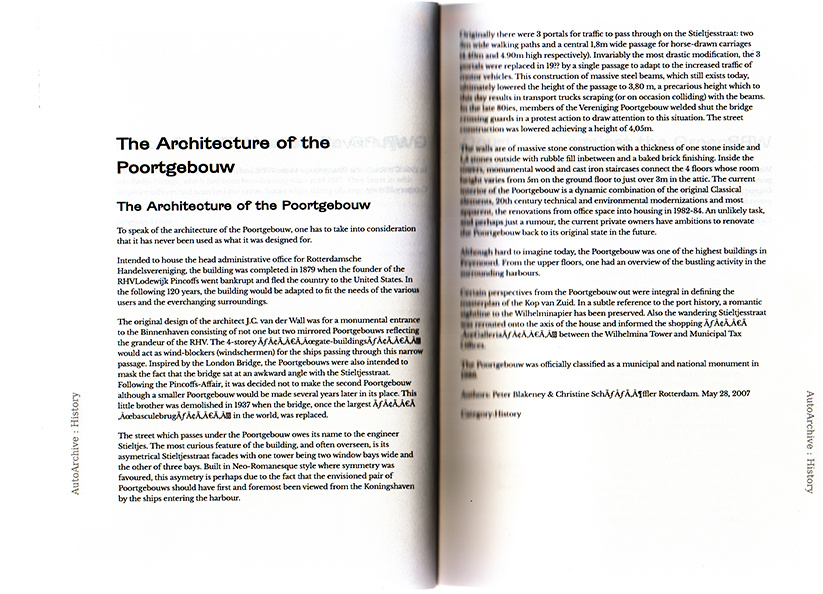
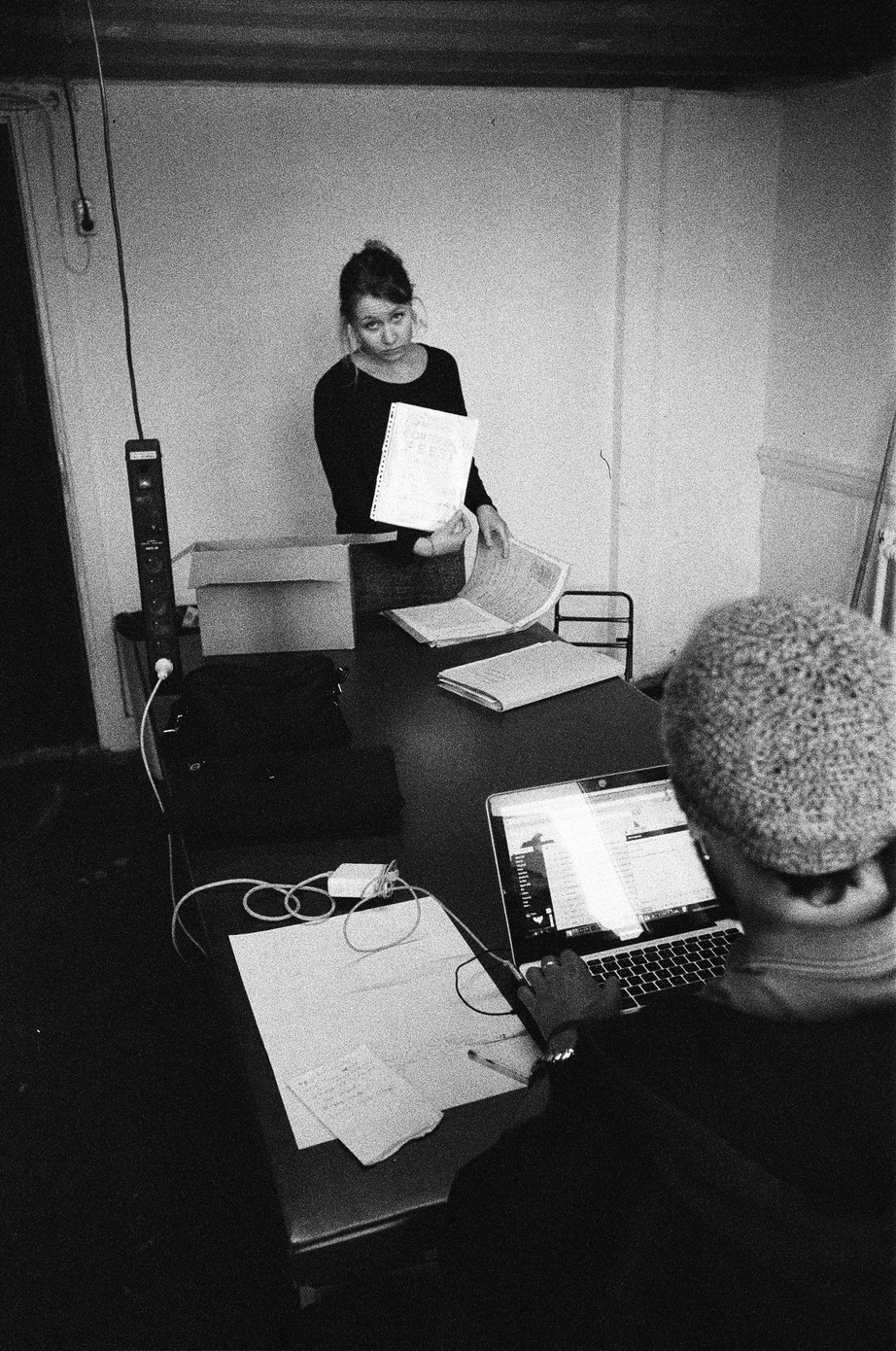
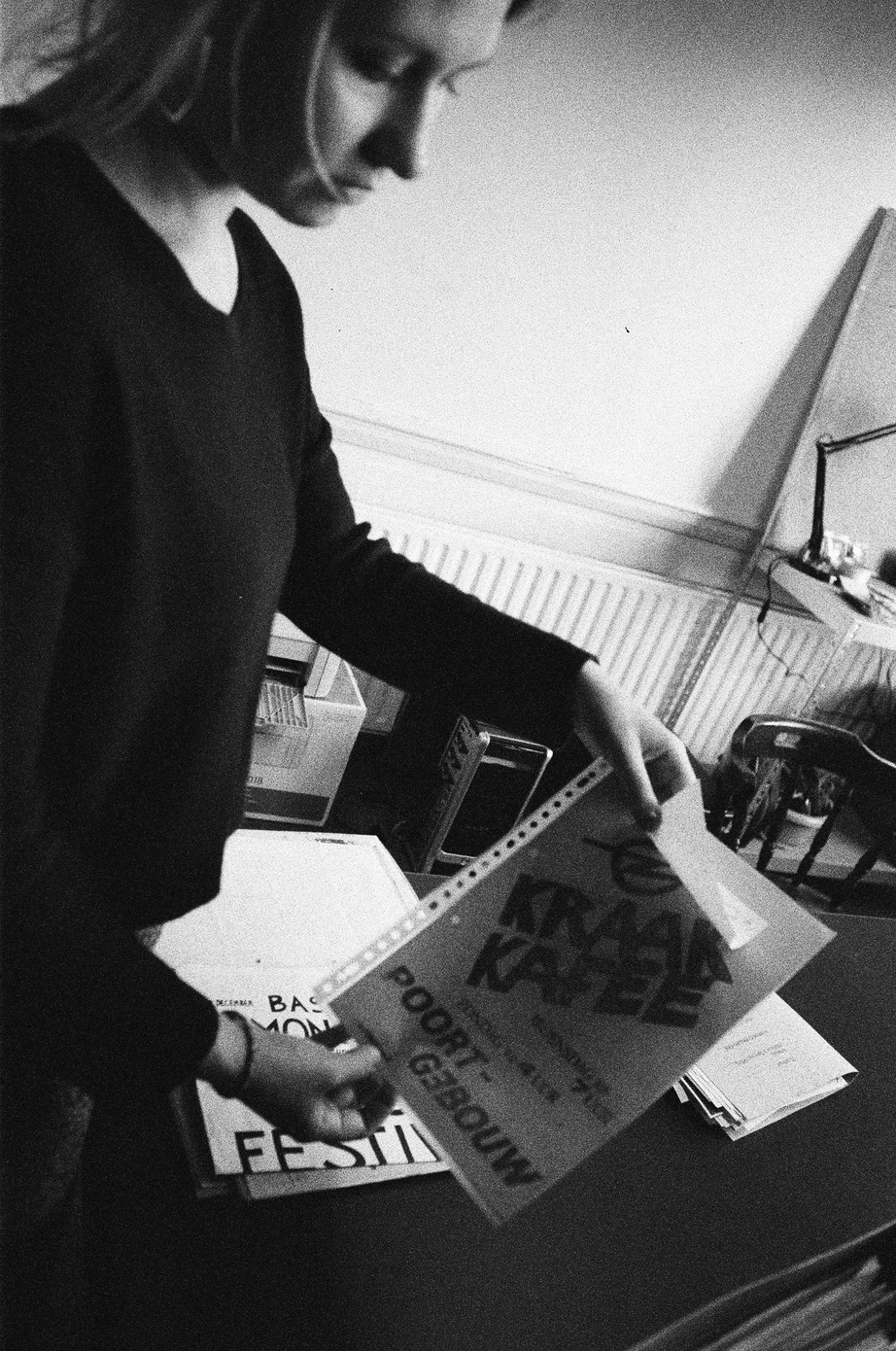
<p>The Autonomous Archive was a collaborative project with Giulia de Giovanelli and Franc Gonzalez. Its goal was to build a local “archival-machine” for the historical living-community Vereniging Poortgebouw, based in Rotterdam. By converting the already extensive paper archive onto a digital system, we aimed to encourage further collaborative collection of materials to maps the legality of the Poortgebouw past, present and future.</p>
|
||||
|
||||
<p>The Autonomous Archive is built upon open source software and designed in a way to allow people to interact with the archive and re-activate the documents held within it. It is designed to allow for new interactions and understandings of the archival material, and to develop further outputs.</p>
|
||||
|
||||
<p>The final form of this project manifested in a custom built server using parts sourced from within the community, custom build software to add to the archive, as well as a possible example of the how to re-activate its contents. The server is a Linux system running Debian which hosts a Mediawiki which serves as an interface to the documents in the archive only accessible within the Poortgebouw. Documents are entered into the archive through a command line interface on the server itself, which asks the archivist questions about the document being added, such as categoies, themes, players involved, and the date. The Autonomous Archive then scans the document, and through Optical Character Recognition (OCR) translates the grpahic into editable text, translates it from dutch to english and uploads it onto the wiki in its various new formats.</p>
|
||||
|
||||
<p>As an example of a possible re-activation of the archive, we also developed a way to print a booklet which includes all the content of the wiki. As the Autonomous Archive is only accessible from within the living community, this generated document acted as a way we were able to distribute our ideologies and methodologies employed within the creation and application of the Autonomous Archive.</p>
|
||||
|
||||
<p>This project is still alive today, and has since manifested in a Master's project within the Experimental Publishing pathway at the Piet Zwart institute in their 4th Special Issue, and presented again within the Temporary Autonomous Bureau in 2018 at TENT gallery in Rotterdam.</p>
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa1-web.jpg" style="float: right; width: 50%; height: auto;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa7-web.jpg" style="margin-top: 10px;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa8-web.jpg" style="margin-top: 10px;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa12-web.jpg" style="margin-top: 10px;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa13-web.jpg" style="margin-top: 10px;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa14-web.jpg" style="margin-top: 10px;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa17-web.jpg" style="margin-top: 10px;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa19-web.jpg" style="margin-top: 10px;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa20-web.jpg" style="margin-top: 10px;">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/aa4-web.jpg" style="margin-top: 10px; width: 50%; height: auto;">
|
||||
|
||||
</section>
|
||||
|
||||
<section class="work imgs">
|
||||
<img src="../assets/other/autonomousArchive/20171110_0061.jpg">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/Print1.jpg">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/Files-terminal.png">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/web-2.jpg">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/web-4.jpg">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/web-15.jpg">
|
||||
|
||||
<img src="../assets/other/autonomousArchive/20171110_0057.jpg">
|
||||
</section>
|
||||
</body>
|
||||
</html>
|
||||
44
work/chagrinWork.html
Normal file
@ -0,0 +1,44 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : adelaïde</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="../css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div class="imgFeat">
|
||||
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/154641685?color=ffffff&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div><script src="https://player.vimeo.com/api/player.js"></script>
|
||||
</div>
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
</header>
|
||||
|
||||
<a href="http://localhost:3000" id="home"><< home</a>
|
||||
|
||||
<section class="work text">
|
||||
<h1>Adelaïde</h1>
|
||||
|
||||
<p>Adelaïde is a reactive music video developed in Processing in 24hrs. It was part of a 24 hour music video challenge in collaboration with Le Gaité Lyrique, and french band Requin Chagrin.</p>
|
||||
|
||||
<p>The work was done in collaboration with Sanet Stegmann. The visual style was inspired by the Memphis group of artists and designers from the 1960s. All the forms and patterns were generated in processing and were designed to be animated for the video as well as printed.</p>
|
||||
|
||||
<img src="../assets/other/memphis/memphis1.png" style="width: 30%; height: auto; display: inline;">
|
||||
<img src="../assets/other/memphis/memphis2.png" style="width: 30%; height: auto; display: inline;">
|
||||
<img src="../assets/other/memphis/memphis3.png" style="width: 30%; height: auto; display: inline;">
|
||||
|
||||
</section>
|
||||
|
||||
<section class="work imgs">
|
||||
<img src="../assets/other/chagrin/chagrin1.png">
|
||||
|
||||
<img src="../assets/other/chagrin/chagrin2.png">
|
||||
|
||||
<img src="../assets/other/chagrin/chagrin3.png">
|
||||
</section>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
@ -1,16 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : work : euclid pd</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
@ -1,16 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : work : euclid</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
52
work/euclidWork.html
Normal file
@ -0,0 +1,52 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : euclid</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="../css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div class="imgFeat">
|
||||
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/213907704?color=ffffff&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div><script src="https://player.vimeo.com/api/player.js"></script>
|
||||
</div>
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
</header>
|
||||
|
||||
<a href="http://localhost:3000" id="home"><< home</a>
|
||||
|
||||
<section class="work text">
|
||||
<h1>Euclid</h1>
|
||||
|
||||
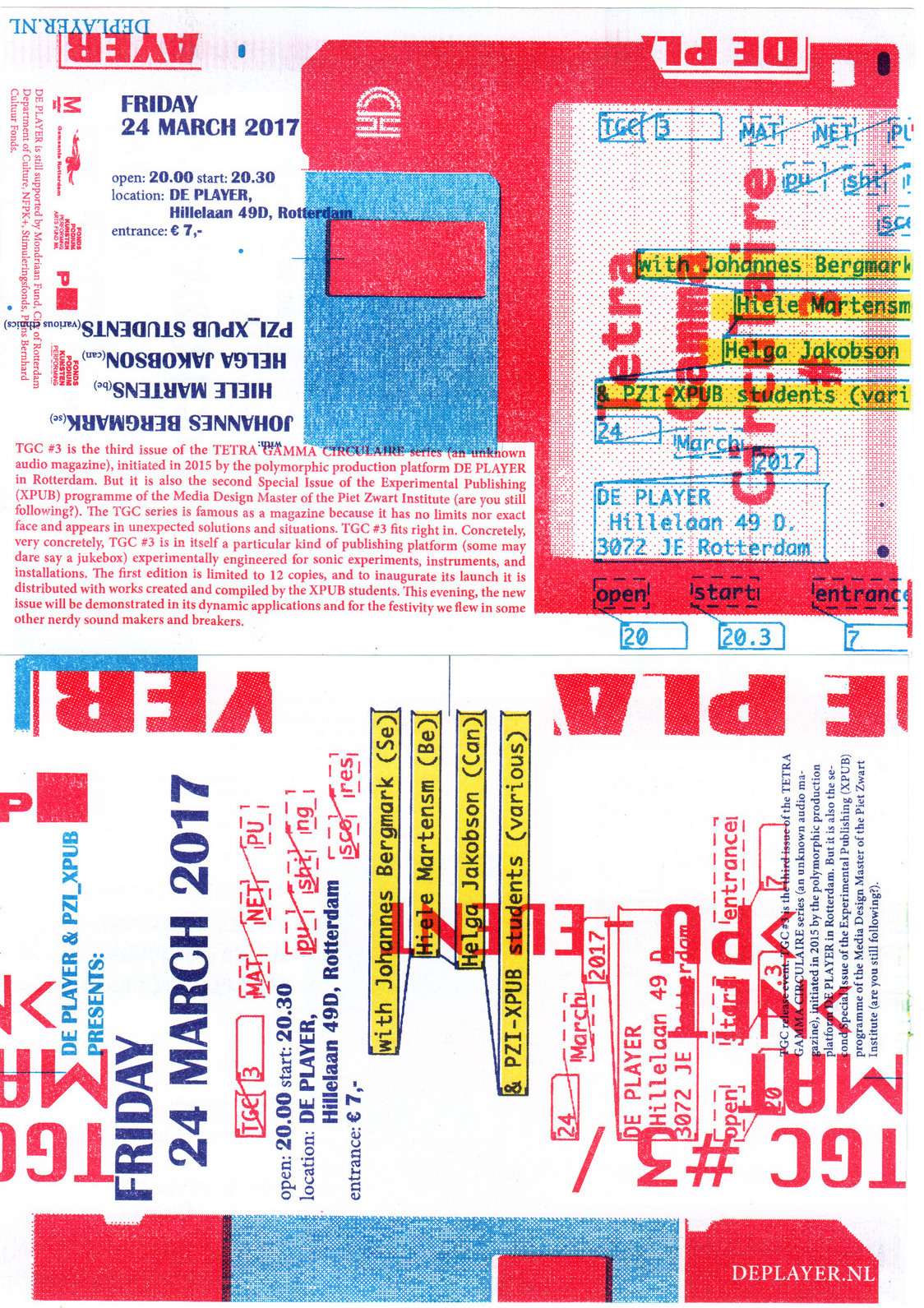
<p>Tetra Gamma Circulaire 3 was a collaborative work between De Player and the Experimental Publishing Master's path at the Piet Zwart Institute.</p>
|
||||
|
||||
<p>The core theme of the publication was the investigation on <em>score</em>. What is a score's function, historically, and how it can be interpreted today.</p>
|
||||
|
||||
<p>I drew on previous experience with music performance, theory and composition, and decided to continue to explore themes that I had previously been investigating - primarily improvisation.</p>
|
||||
|
||||
<object data="../assets/other/tetra/euclid.svg" type="image/svg+xml"></object>
|
||||
|
||||
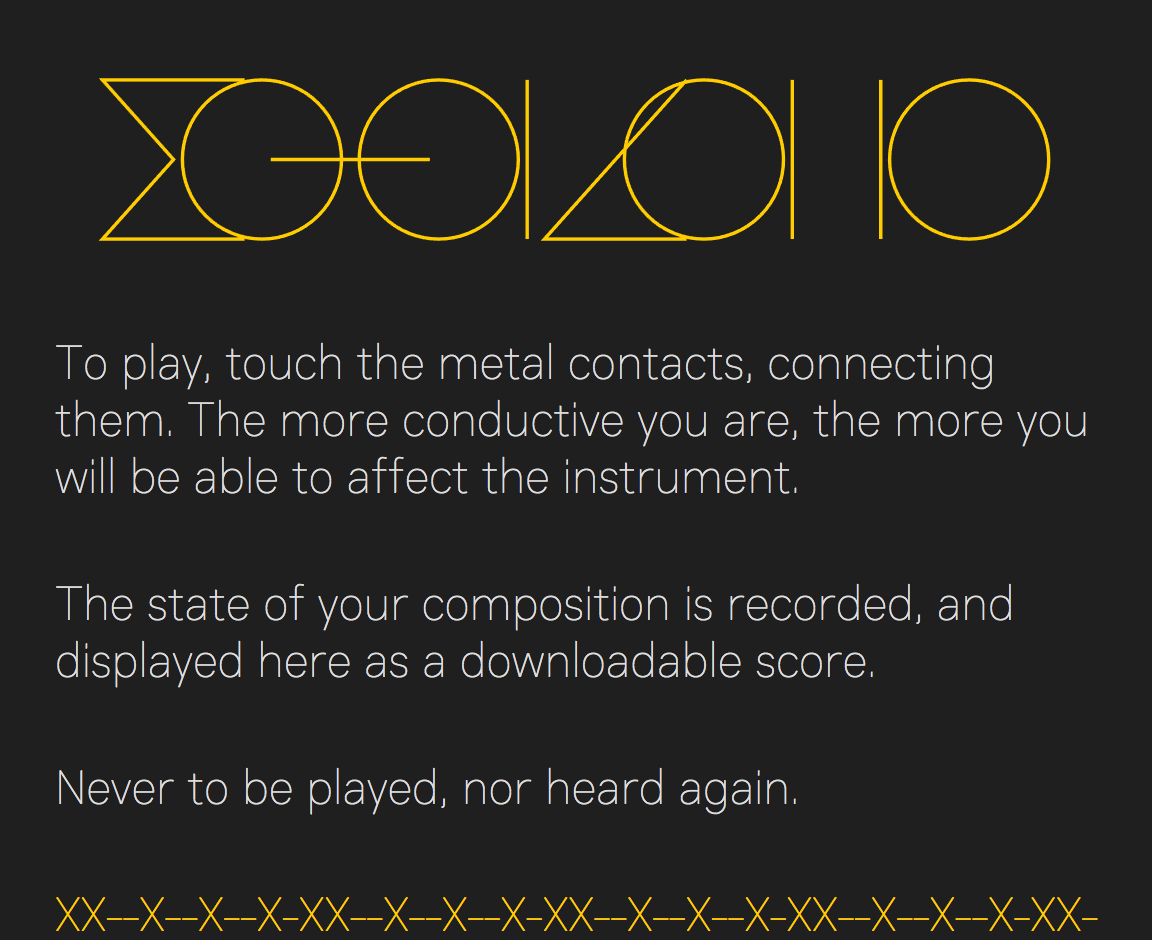
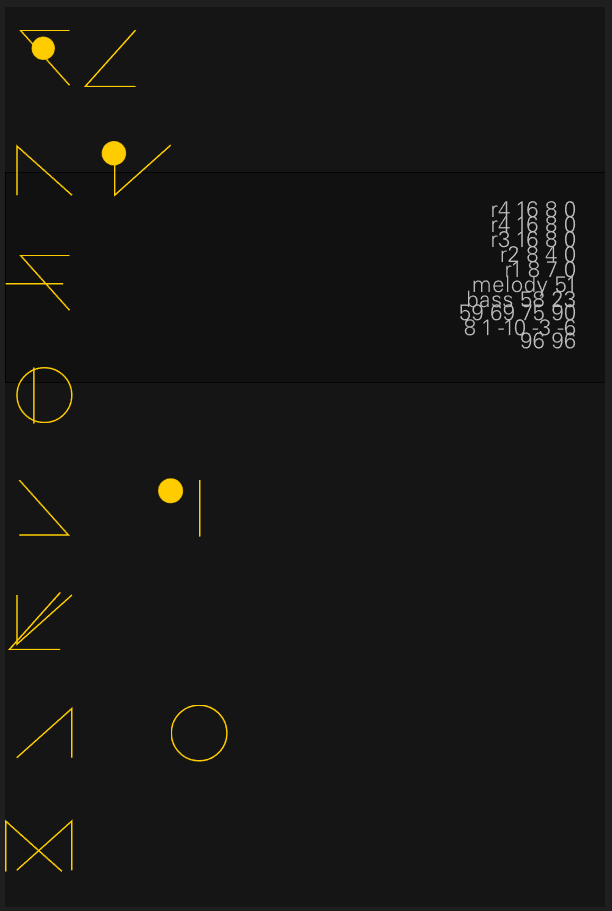
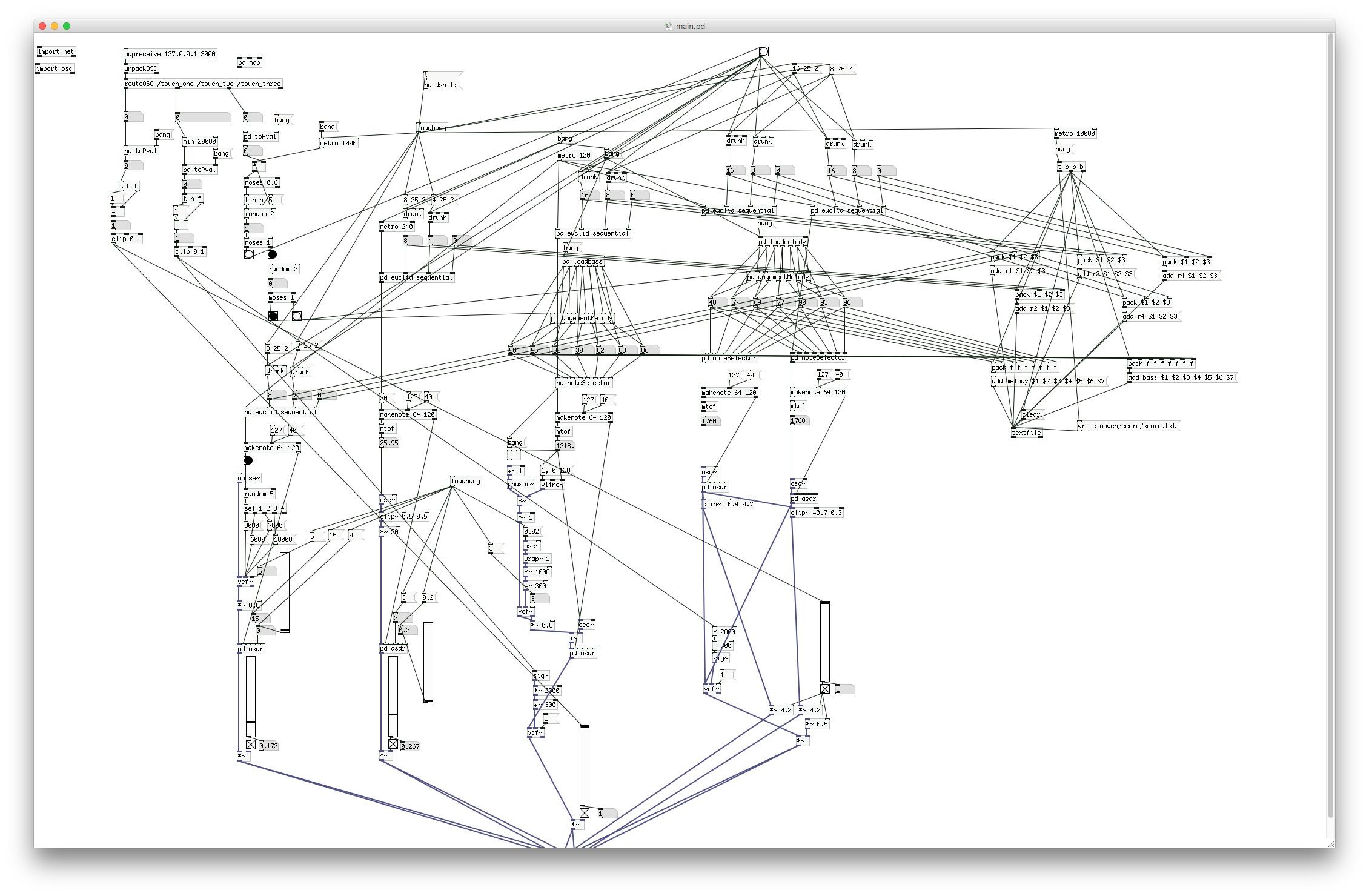
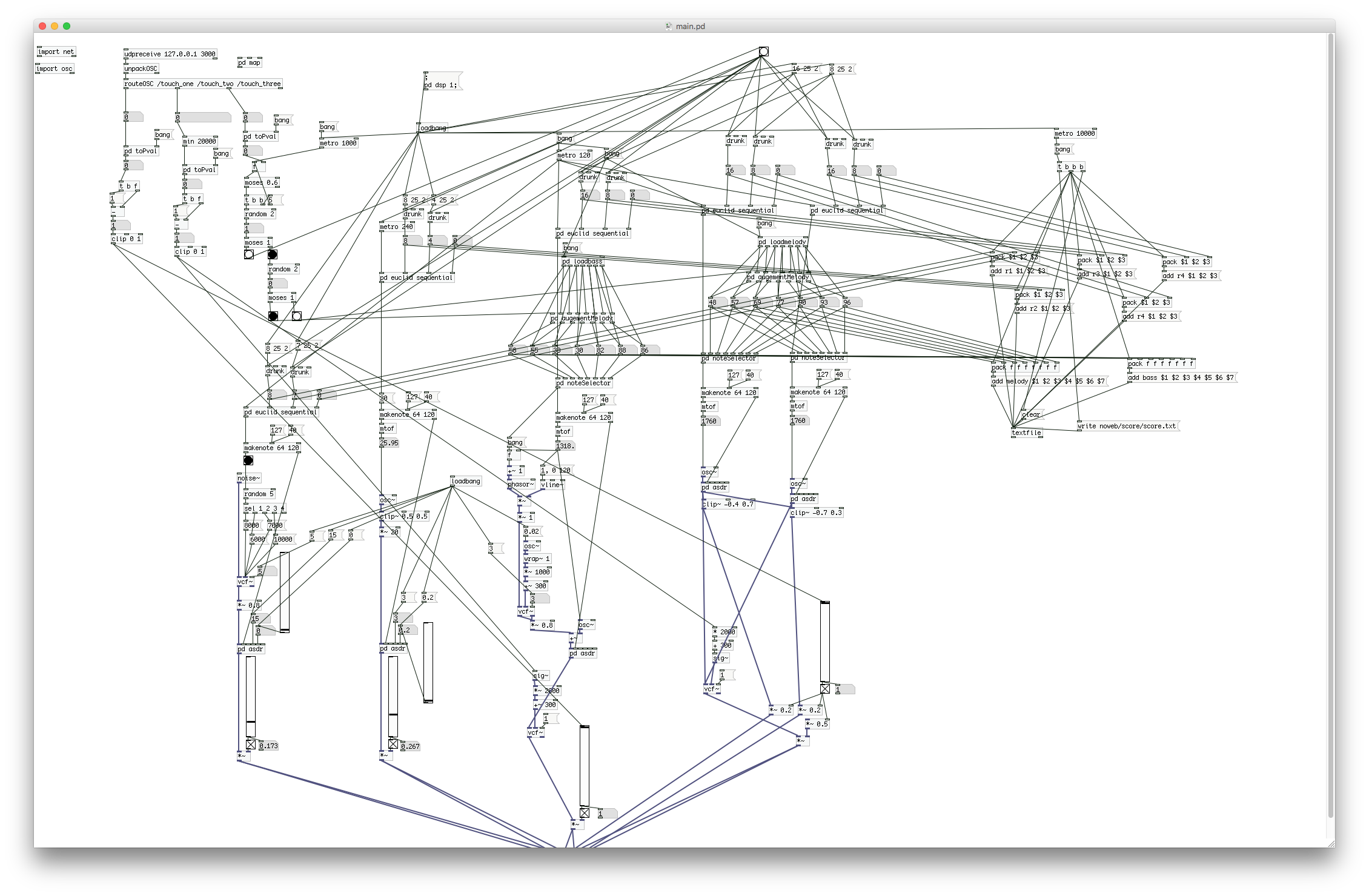
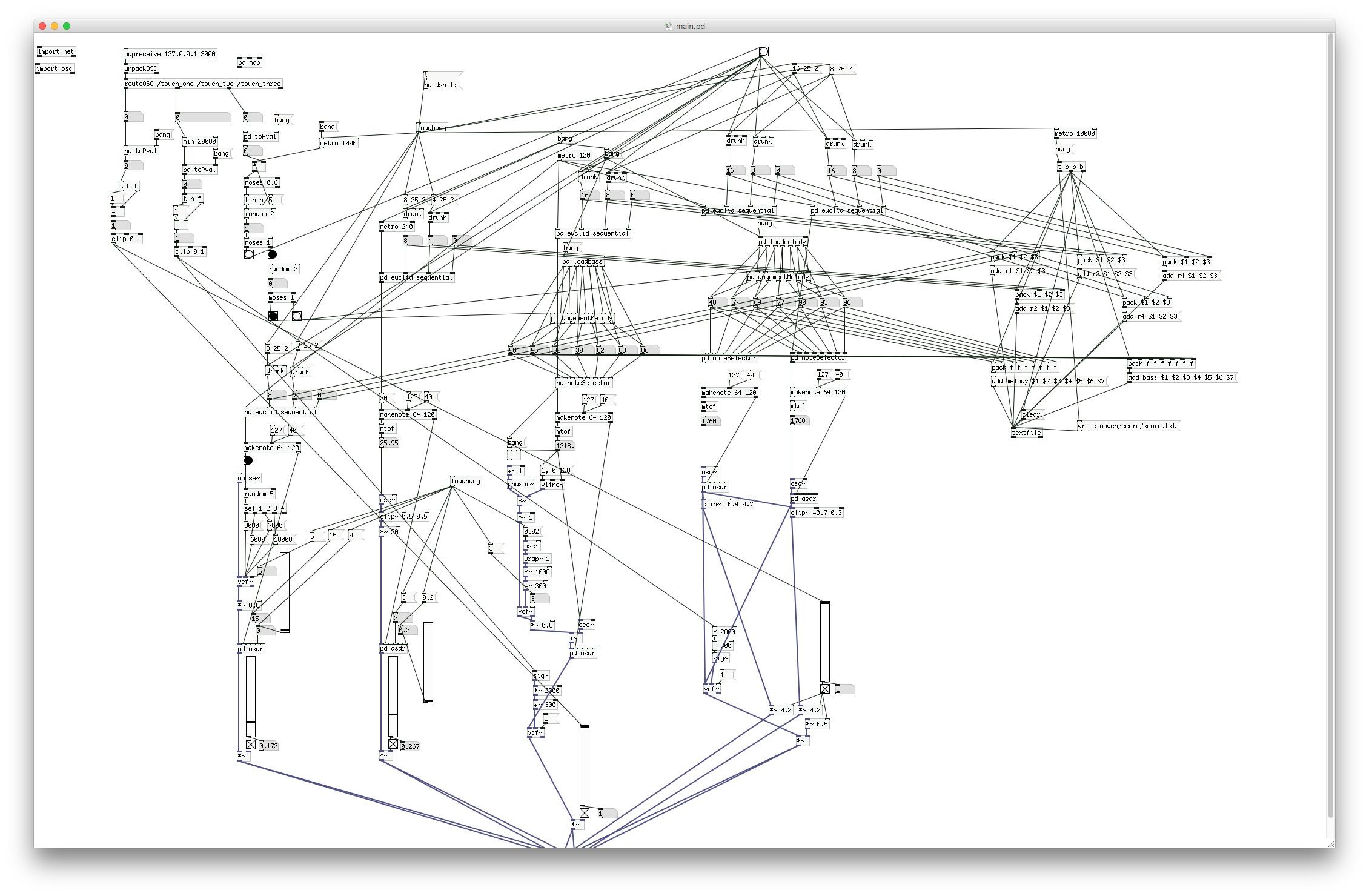
<p>My piece, Euclid, is an improvisational instrument that aims to explore musical improvisational exploration. It is designed to allow the player to explore its musical possibilities, while requiring active experimentation to master its interface. The music produced by Euclid are based upon Euclidian rhythms, a mathematical system that generates traditional rhythmic patterns. Rather than a noise instrument, the musicality encourages continuous compositional exploration and creates a dialogue between performer and instrument.</p>
|
||||
|
||||
<p>The instrument is controlled via a series of touch conductive points. These points work very differently depending on the environmental, and individual conductivity of the player. The instrument therefore has been designed to adjust and learn from the player as the performance progresses. In turn the performer must learn the unique situationally affected intricacies of the instrument, as well as their own affects, allowing for very different performances of the instrument each time.</p>
|
||||
|
||||
<p>The end result was an interactive, improvisational, chaotic music machine. Its score, a mash of software and numbers, humanly unintelligible, and musically irreproducible.</p>
|
||||
|
||||
<p>This project was the catalyst for my Master's thesis, final project and now forms the base of my current practice and research.</p>
|
||||
</section>
|
||||
|
||||
<section class="work imgs">
|
||||
<img src="../assets/other/tetra/tetra.jpg">
|
||||
|
||||
<img src="../assets/other/tetra/playingTetra.jpg">
|
||||
|
||||
<img src="../assets/other/tetra/euclidianGenerator_mk2.png">
|
||||
|
||||
</section>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
38
work/fragileMasteryWork.html
Normal file
@ -0,0 +1,38 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : fragile mastery</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="../css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div class="imgFeat" style="background:url('../assets/other/fragileMastery/POD_Cover.sm.png'); background-repeat: none; background-position: center; height: 500px;"></div>
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
</header>
|
||||
|
||||
<a href="http://localhost:3000" id="home"><< home</a>
|
||||
|
||||
<section class="work text">
|
||||
<h1>fragile mastery</h1>
|
||||
|
||||
<p>Fragile Mastery is structured around conversations I had with my peers who are improvising musicians, supported by research on software, improvisation, and collective practices. These bodies of research are applied to my own works and my improvisational practice involving software and music. My interest in software and improvisation has lead me to ask, how can improvisation augment my practice involving music and software?</p>
|
||||
|
||||
<p>Fragile Mastery is the title of my master's thesis which now forms the basis of my work outside of a performance practice. Manifestations of this research have taken the form of printed material, digital intrusions into music performance tools and spaces, installations, and sound recordings. It also heavily influences my pedagogical pursuits where I try and re-consider implications of mastery and value within the insitutions of a university, classroom, workshop or residency.</p>
|
||||
|
||||
<p>My thesis is freely available ony my <a href="https://git.suroh.tk/" target="_blank">git repository</a>. It was designed for print using all open source tools, and generated using custom scripts which can also be found on my git.</p>
|
||||
|
||||
</section>
|
||||
|
||||
<img src="../assets/other/fragileMastery/gradInstallation.jpg" style="grid-column: 2 / 8; row: 4">
|
||||
|
||||
<section class="work imgs">
|
||||
<object data="https://git.suroh.tk/mastersThesis/raw/master/assets/illustrations/headhunter.svg" type="image/svg+xml"></object>
|
||||
</section>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
@ -1,16 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : work : polydog</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
40
work/postoastWork.html
Normal file
@ -0,0 +1,40 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : poastoast</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="../css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
</header>
|
||||
|
||||
<a href="http://localhost:3000" id="home"><< home</a>
|
||||
|
||||
<div class="imgFeat">
|
||||
<img src="../assets/audio/postoast/FOMORADIO_PostToast.jpg">
|
||||
</div>
|
||||
|
||||
<section class="work text">
|
||||
<h1>POST TOAST</h1>
|
||||
|
||||
<iframe width="100%" height="120" src="https://www.mixcloud.com/widget/iframe/?hide_cover=1&light=1&feed=%2FRedLightRadio%2Fpost-toast-red-light-radio-04-30-2018%2F" frameborder="0" ></iframe>
|
||||
|
||||
<p>Post Toast is an electronic duo currently playing a live meld of hypnotic improvised electronica, techno, hip-hop neo-classical music and down-tempo dystopian futurism. Meeting during our Master's studies Ryan Cherewaty and I found intersecting interests in musical tastes and instrumentation and decided to join forces in our living room.</p>
|
||||
|
||||
<p>This side project extends my methodology of improvisation in and with software, forcing me further to break from my musical academic training and aesthetics. Post Toast is a moment where I experiment with my ideologies outside of an art music/performance realm. It has since developed from a casual hobby to a formative part of my improvised, software performance practice.</p>
|
||||
|
||||
<iframe style="border: 0; width: 100%; height: 621px;" src="https://bandcamp.com/EmbeddedPlayer/album=2317484970/size=large/bgcol=ffffff/linkcol=333333/transparent=true/" seamless><a href="http://posttoast.bandcamp.com/album/fomo-radio-live-set-021318">fomo radio live set 02.13.18 by PostToast</a></iframe>
|
||||
|
||||
</section>
|
||||
|
||||
<section class="work imgs">
|
||||
<img src="../assets/audio/postoast/redlightradio.jpg">
|
||||
</section>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
43
work/soloWork.html
Normal file
@ -0,0 +1,43 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : solo</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="../css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div class="imgFeat">
|
||||
<img src="../assets/audio/solo/_DSC5695.jpg">
|
||||
</div>
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
</header>
|
||||
|
||||
<a href="http://localhost:3000" id="home"><< home</a>
|
||||
|
||||
<section class="work text">
|
||||
<h1>Solo</h1>
|
||||
|
||||
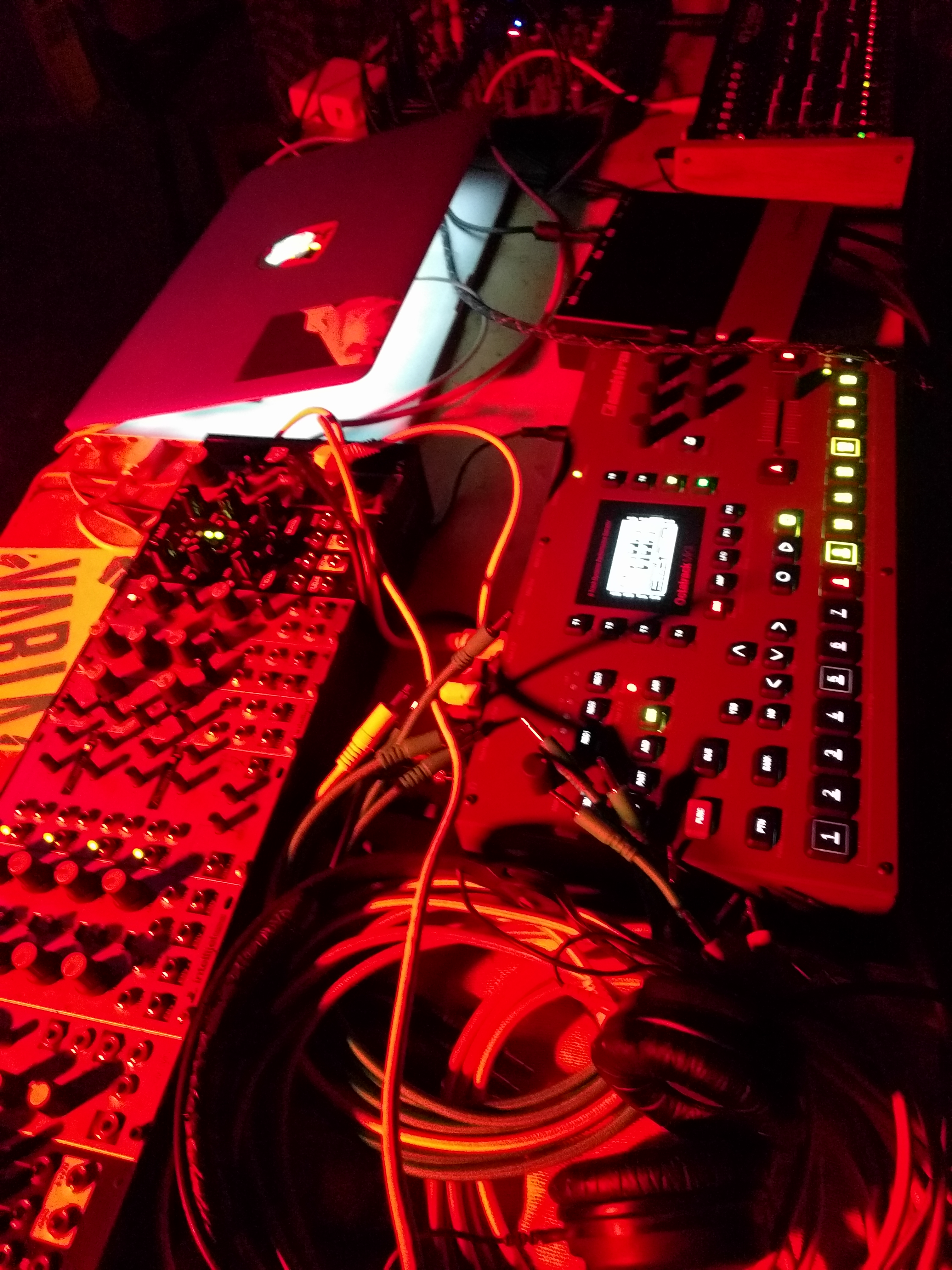
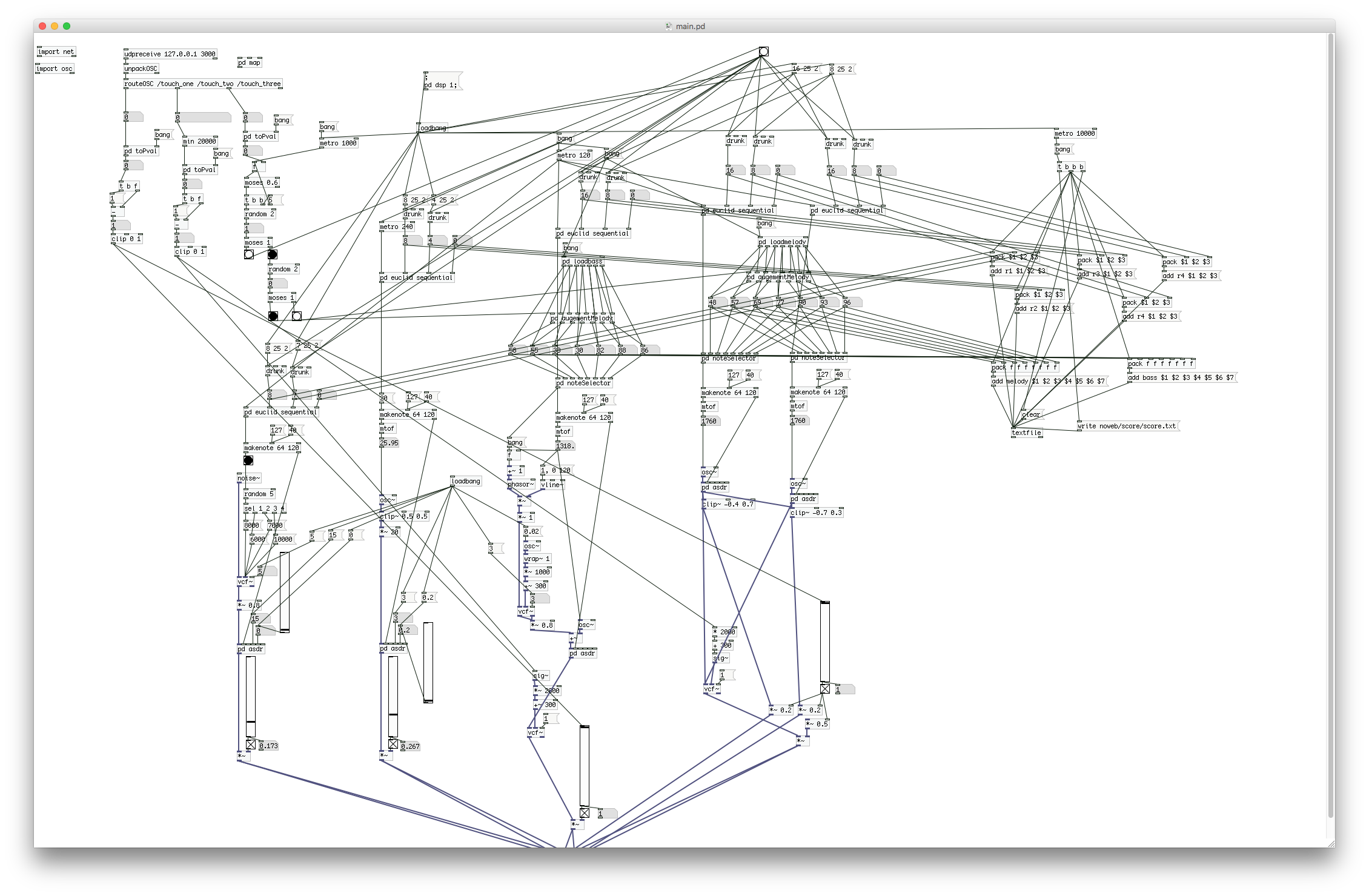
<p>My solo practice embraces the unstable nature of improvisation in software and in music. I aim to examine the agency that improvisation can provide in the context of creative software and performance. I build custom software that acts both as an instrument and collaborator which I perform alongside with a combination of digital hardware and traditional musical instruments. Through the employment of these tools I challenge my ingrained jazz improvisational training, and examine creative relationships we can have with machines.</p>
|
||||
|
||||
<iframe width="100%" height="166" scrolling="no" frameborder="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/471930894&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true"></iframe>
|
||||
|
||||
<p>My improvisations to date have included hacking MIDI controllers and playing with audio analysis. Such approaches deconstruct my traditional musical training on the saxophone as I find myself attempting to embody routines as defined by software. It is either the programming of my years of formal music training, or a conceived imposition by the "perfection" of technology that makes me question my agency, and even my role as an interactor.</p>
|
||||
|
||||
<p>My performance practice is coupled with research that takes many other forms, where I engage in discussion around agencies a wider adoption of improvisation could provide. Building these instruments is an extension of my improvisational method, which acts as a form of liberation against the standardisation of both musical practices and software development. By employing improvisation towards the development of my tools, I expose the agencies that it might afford us in realms outside of creative practices, and how they might be used to combat outdated structures of hierarchy and value.</p>
|
||||
|
||||
<p>All of the code is freely accessible on my git repository here : <a href="https://git.suroh.tk">git.suroh.tk</a>.</p>
|
||||
</section>
|
||||
|
||||
<section class="work imgs">
|
||||
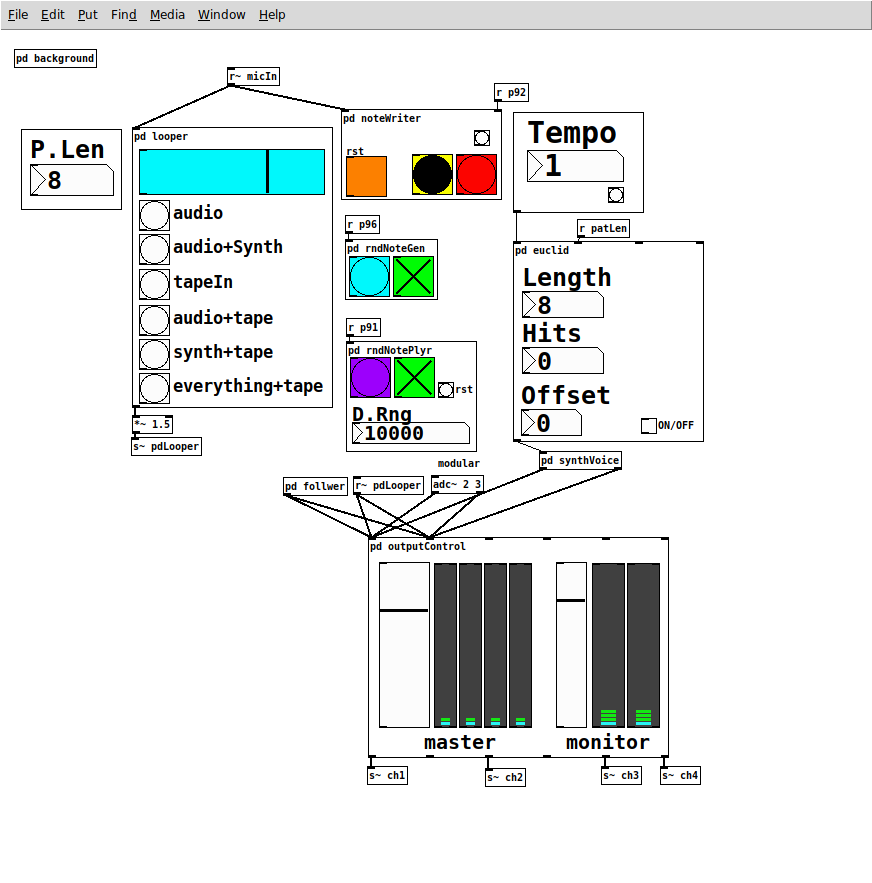
<img src="../assets/audio/solo/patch.png">
|
||||
|
||||
<img src="../assets/audio/solo/_DSC5654.jpg">
|
||||
</section>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
@ -1,19 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : work : xpubGenerator</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||