init 11ty commit
@ -1,3 +0,0 @@
|
|||||||
# work.suroh.tk
|
|
||||||
|
|
||||||
This is the repo for my homepage.
|
|
||||||
12
_content/audio/andoror.md
Normal file
@ -0,0 +1,12 @@
|
|||||||
|
---
|
||||||
|
title: "&//"
|
||||||
|
layout: page.njk
|
||||||
|
---
|
||||||
|
|
||||||
|
# &//
|
||||||
|
|
||||||
|
&// _(p: ændɔrɔr)_ is a solo project, applying improvisation upon open source software &// hardware, analogue &// digital synthesis &// saxophone &// post-production editing.
|
||||||
|
|
||||||
|
<iframe scrolling="no" allow="autoplay" style="margin-top: 24px;" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/631370700&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true" width="100%" height="166" frameborder="no"></iframe>
|
||||||
|
|
||||||
|
<iframe scrolling="no" allow="autoplay" style="margin-top: 24px;" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/636081960&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true" width="100%" height="166" frameborder="no"></iframe>
|
||||||
1
_content/audio/audio.json
Normal file
@ -0,0 +1 @@
|
|||||||
|
{ "category": "audio" }
|
||||||
|
Before 
(image error) Size: 3.3 MiB After 
(image error) Size: 3.3 MiB 

|
|
Before 
(image error) Size: 3.5 MiB After 
(image error) Size: 3.5 MiB 

|
|
Before 
(image error) Size: 3.0 MiB After 
(image error) Size: 3.0 MiB 

|
|
Before 
(image error) Size: 56 KiB After 
(image error) Size: 56 KiB 

|
|
Before 
(image error) Size: 72 KiB After 
(image error) Size: 72 KiB 

|
|
Before 
(image error) Size: 136 KiB After 
(image error) Size: 136 KiB 

|
|
Before 
(image error) Size: 66 KiB After 
(image error) Size: 66 KiB 

|
|
Before 
(image error) Size: 237 KiB After 
(image error) Size: 237 KiB 

|
|
Before 
(image error) Size: 1.6 MiB After 
(image error) Size: 1.6 MiB 

|
|
Before 
(image error) Size: 215 KiB After 
(image error) Size: 215 KiB 

|
|
Before 
(image error) Size: 972 KiB After 
(image error) Size: 972 KiB 

|
|
Before 
(image error) Size: 443 KiB After 
(image error) Size: 443 KiB 

|
|
Before 
(image error) Size: 2.0 MiB After 
(image error) Size: 2.0 MiB 

|
|
Before 
(image error) Size: 22 MiB After 
(image error) Size: 22 MiB 

|
|
Before 
(image error) Size: 21 KiB After 
(image error) Size: 21 KiB 

|
|
Before 
(image error) Size: 33 KiB After 
(image error) Size: 33 KiB 

|
|
Before 
(image error) Size: 33 KiB After 
(image error) Size: 33 KiB 

|
|
Before 
(image error) Size: 3.9 MiB After 
(image error) Size: 3.9 MiB 

|
|
Before 
(image error) Size: 5.0 MiB After 
(image error) Size: 5.0 MiB 

|
|
Before 
(image error) Size: 810 KiB After 
(image error) Size: 810 KiB 

|
0
assets/audio/postoast/thumb-pgxpublaunch.jpg → _content/audio/images/postoast/thumb-pgxpublaunch.jpg
|
Before 
(image error) Size: 433 KiB After 
(image error) Size: 433 KiB 

|
0
assets/audio/postoast/thumb-pgxpublaunch.png → _content/audio/images/postoast/thumb-pgxpublaunch.png
|
Before 
(image error) Size: 1.7 MiB After 
(image error) Size: 1.7 MiB 

|
|
Before 
(image error) Size: 702 KiB After 
(image error) Size: 702 KiB 

|
|
Before 
(image error) Size: 1.9 MiB After 
(image error) Size: 1.9 MiB 

|
|
Before 
(image error) Size: 298 KiB After 
(image error) Size: 298 KiB 

|
|
Before 
(image error) Size: 1.1 MiB After 
(image error) Size: 1.1 MiB 

|
|
Before 
(image error) Size: 835 KiB After 
(image error) Size: 835 KiB 

|
16
_content/audio/post-toast.md
Normal file
@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
title: post toast
|
||||||
|
layout: page.njk
|
||||||
|
---
|
||||||
|
|
||||||
|
# post toast
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
<iframe width="100%" height="120" src="https://www.mixcloud.com/widget/iframe/?hide_cover=1&light=1&feed=%2FRedLightRadio%2Fpost-toast-red-light-radio-04-30-2018%2F" frameborder="0" ></iframe>
|
||||||
|
|
||||||
|
Post Toast is an electronic duo currently playing a live meld of hypnotic improvised electronica, techno, hip-hop neo-classical music and down-tempo dystopian futurism. Meeting during our Master's studies Ryan Cherewaty and I found intersecting interests in musical tastes and instrumentation and decided to join forces in our living room.
|
||||||
|
|
||||||
|
This side project extends my methodology of improvisation in and with software, forcing me further to break from my musical academic training and aesthetics. Post Toast is a moment where I experiment with my ideologies outside of an art music/performance realm. It has since developed from a casual hobby to a formative part of my improvised, software performance practice.
|
||||||
|
|
||||||
|
<iframe style="border: 0; width: 100%; height: 621px;" src="https://bandcamp.com/EmbeddedPlayer/album=2317484970/size=large/bgcol=ffffff/linkcol=333333/transparent=true/" seamless><a href="http://posttoast.bandcamp.com/album/fomo-radio-live-set-021318">fomo radio live set 02.13.18 by PostToast</a></iframe>
|
||||||
21
_content/audio/solo.md
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
---
|
||||||
|
title: solo
|
||||||
|
layout: page.njk
|
||||||
|
images:
|
||||||
|
- /audio/images/anomolous/patch.jpg
|
||||||
|
- /audio/images/anomolous/thumb-_DSC5654.jpg
|
||||||
|
---
|
||||||
|
|
||||||
|
# Anomolous Faces
|
||||||
|
|
||||||
|
Anomolous Faces embraces the unstable nature of improvisation in software and in music. I aim to examine the agency that improvisation can provide in the context of creative software and performance. I build custom software that acts both as an instrument and collaborator which I perform alongside with a combination of digital hardware and traditional musical instruments. Through the employment of these tools I challenge my ingrained jazz improvisational training, and examine creative relationships we can have with machines.
|
||||||
|
|
||||||
|
<iframe scrolling="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/471930894&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true" width="100%" height="166" frameborder="no"></iframe>
|
||||||
|
|
||||||
|
My improvisations to date have included hacking MIDI controllers and playing with audio analysis. Such approaches deconstruct my traditional musical training on the saxophone as I find myself attempting to embody routines as defined by software. It is either the programming of my years of formal music training, or a conceived imposition by the "perfection" of technology that makes me question my agency, and even my role as an interactor.
|
||||||
|
|
||||||
|
My performance practice is coupled with research that takes many other forms, where I engage in discussion around agencies a wider adoption of improvisation could provide. Building these instruments is an extension of my improvisational method, which acts as a form of liberation against the standardisation of both musical practices and software development. By employing improvisation towards the development of my tools, I expose the agencies that it might afford us in realms outside of creative practices, and how they might be used to combat outdated structures of hierarchy and value.
|
||||||
|
|
||||||
|
All of the code is freely accessible on my git repository here : [git.suroh.tk](https://git.suroh.tk).
|
||||||
|
|
||||||
|
<iframe scrolling="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/476223060&color=%23333333&auto_play=false&hide_related=true&show_comments=false&show_user=true&show_reposts=false&show_teaser=true" width="100%" height="166" frameborder="no"></iframe>
|
||||||
0
_content/druid.log
Normal file
8
_content/index.md
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
---
|
||||||
|
title: index
|
||||||
|
layout: page.njk
|
||||||
|
---
|
||||||
|
|
||||||
|
# index
|
||||||
|
|
||||||
|
Something here on the index page...
|
||||||
8
_content/teach/index.md
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
---
|
||||||
|
title: teach
|
||||||
|
layout: page.njk
|
||||||
|
---
|
||||||
|
|
||||||
|
# teach
|
||||||
|
|
||||||
|
Something about this project
|
||||||
1
_content/teach/teach.json
Normal file
@ -0,0 +1 @@
|
|||||||
|
{ "category": "teach" }
|
||||||
8
_content/work/container2mvmnts.md
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
---
|
||||||
|
title: A Container in Two Movements
|
||||||
|
layout: page.njk
|
||||||
|
---
|
||||||
|
|
||||||
|
# a Container in two movements
|
||||||
|
|
||||||
|
Something about this project
|
||||||
26
_content/work/euclid.md
Normal file
@ -0,0 +1,26 @@
|
|||||||
|
---
|
||||||
|
title: euclid
|
||||||
|
layout: page.njk
|
||||||
|
---
|
||||||
|
|
||||||
|
# euclid
|
||||||
|
|
||||||
|
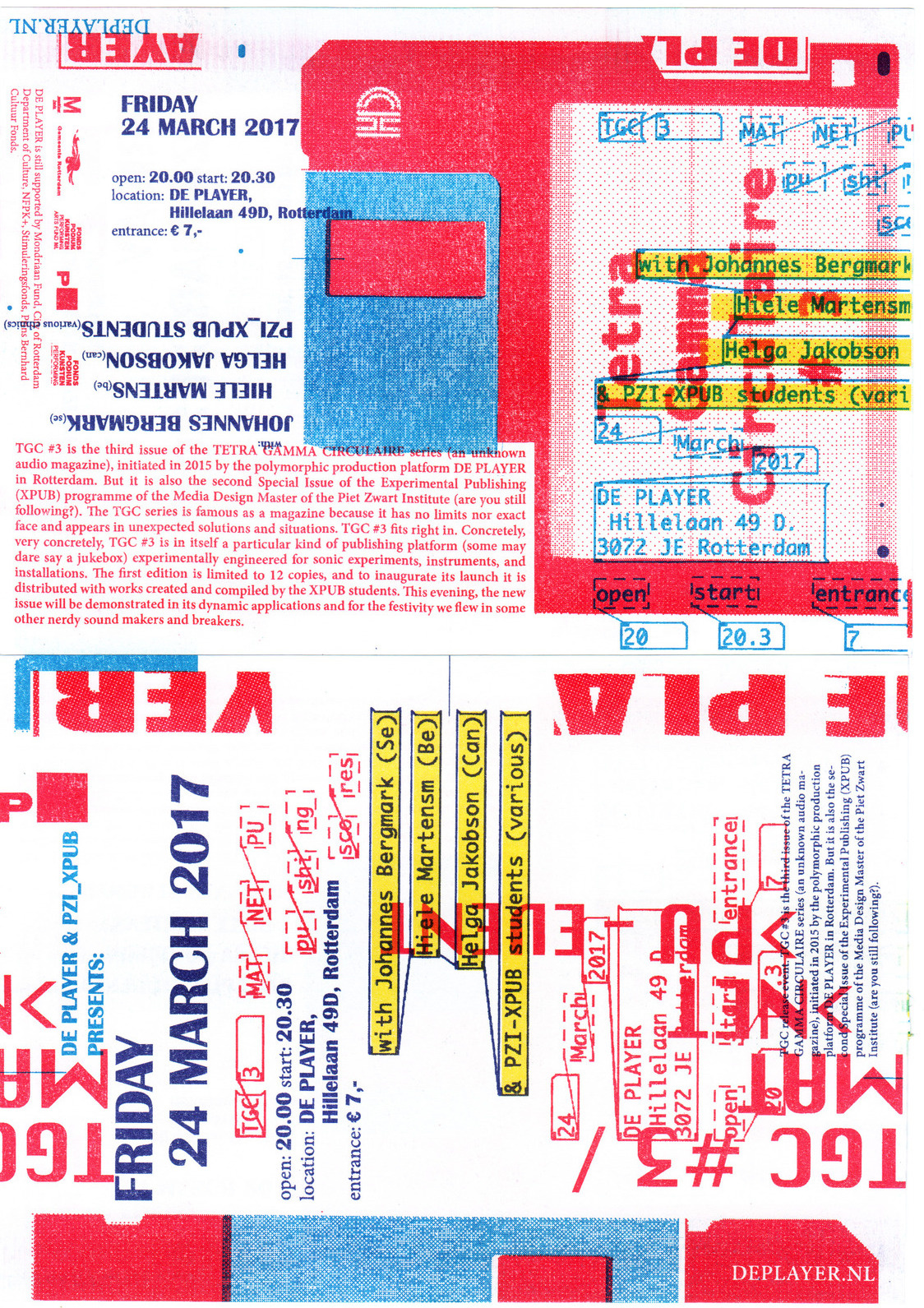
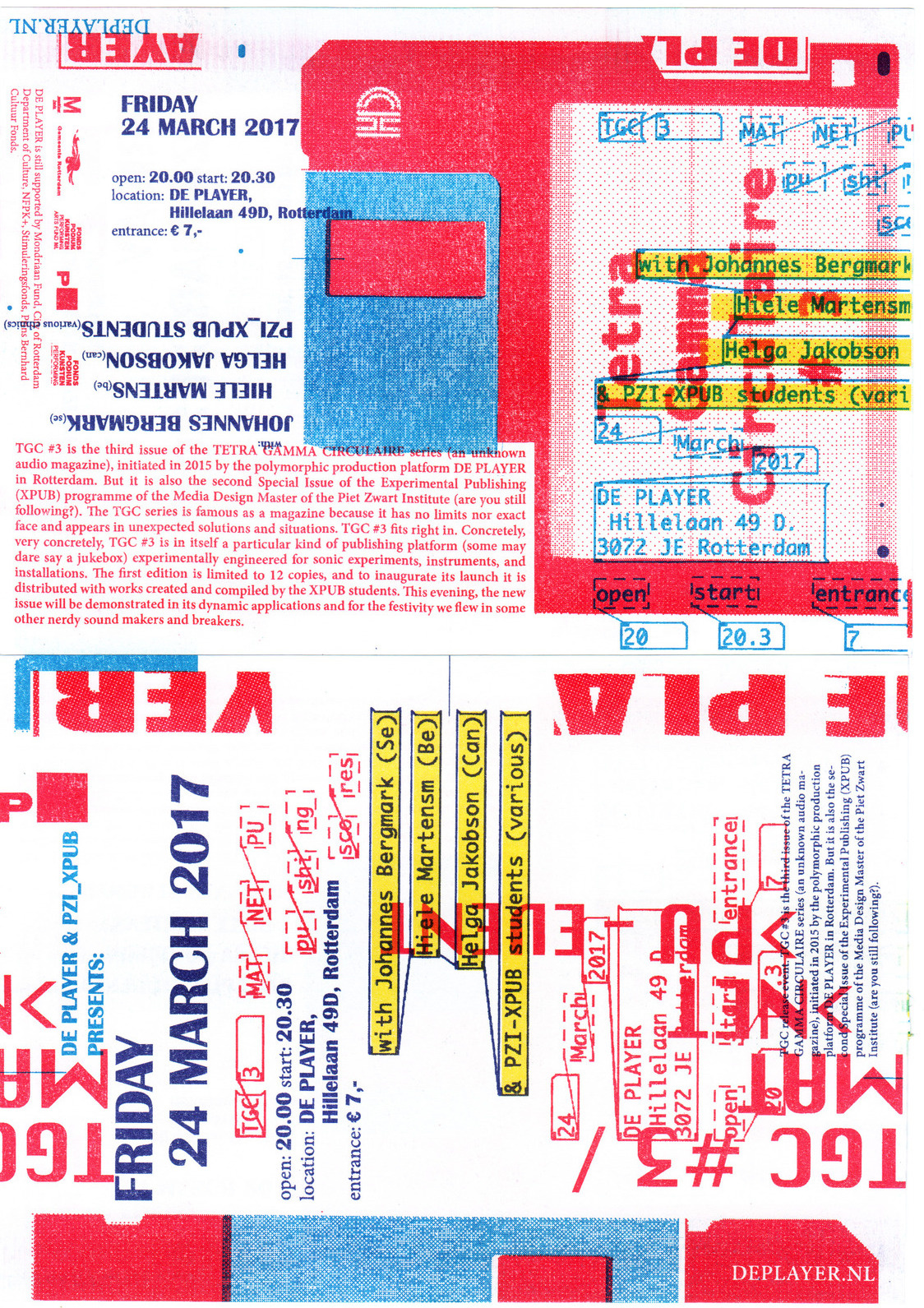
Tetra Gamma Circulaire 3 was a collaborative work between De Player and the Experimental Publishing Master's path at the Piet Zwart Institute.
|
||||||
|
|
||||||
|
The core theme of the publication was the investigation on <em>score</em>. What is a score's function, historically, and how it can be interpreted today.
|
||||||
|
|
||||||
|
I drew on previous experience with music performance, theory and composition, and decided to continue to explore themes that I had previously been investigating - primarily improvisation.
|
||||||
|
|
||||||
|
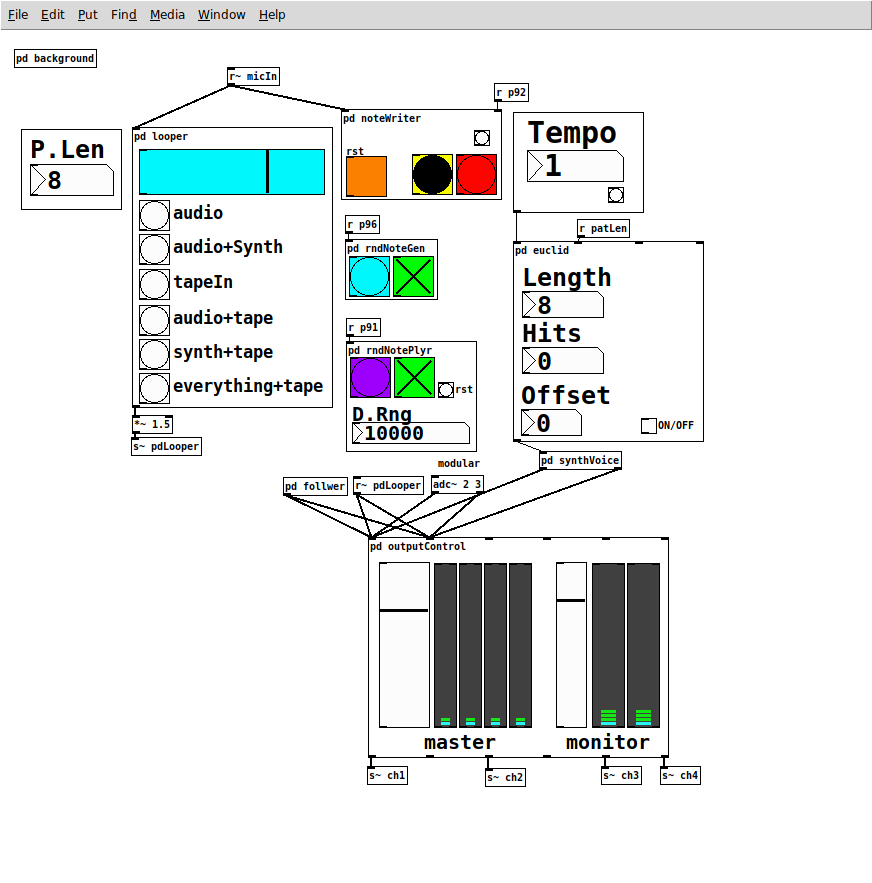
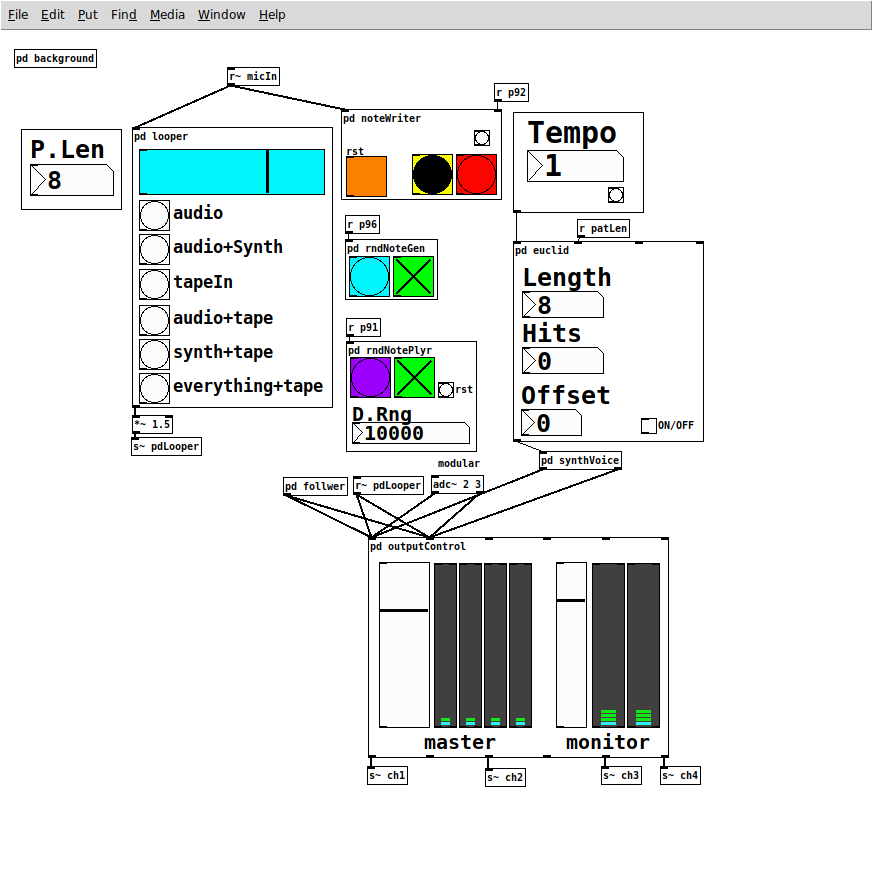
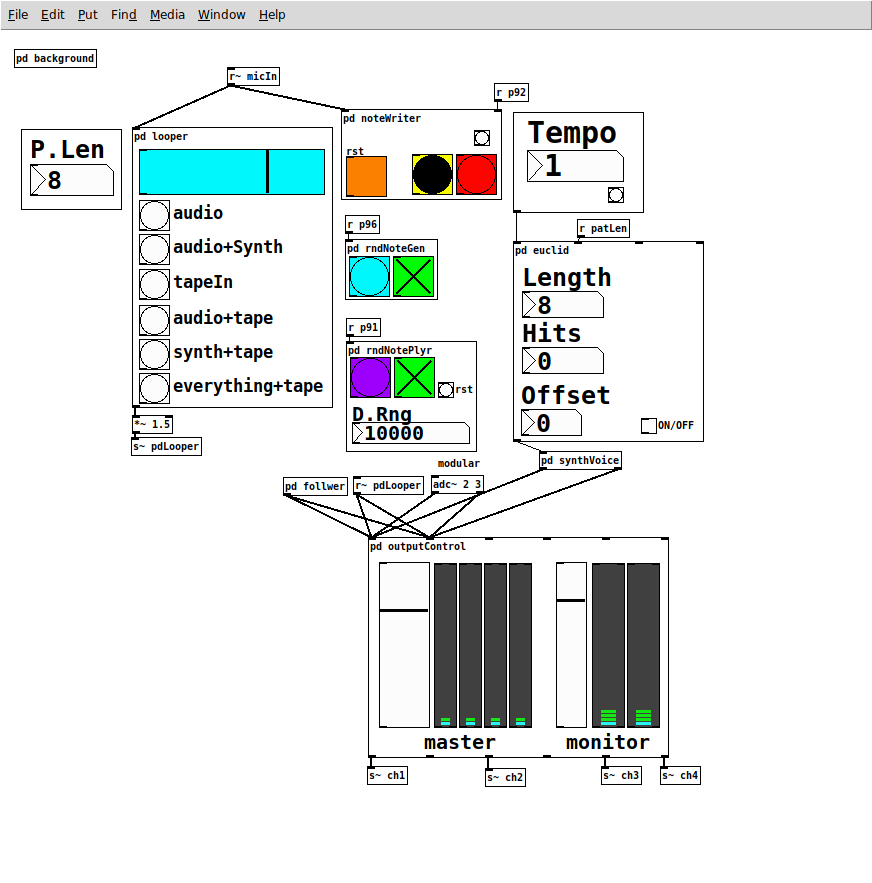
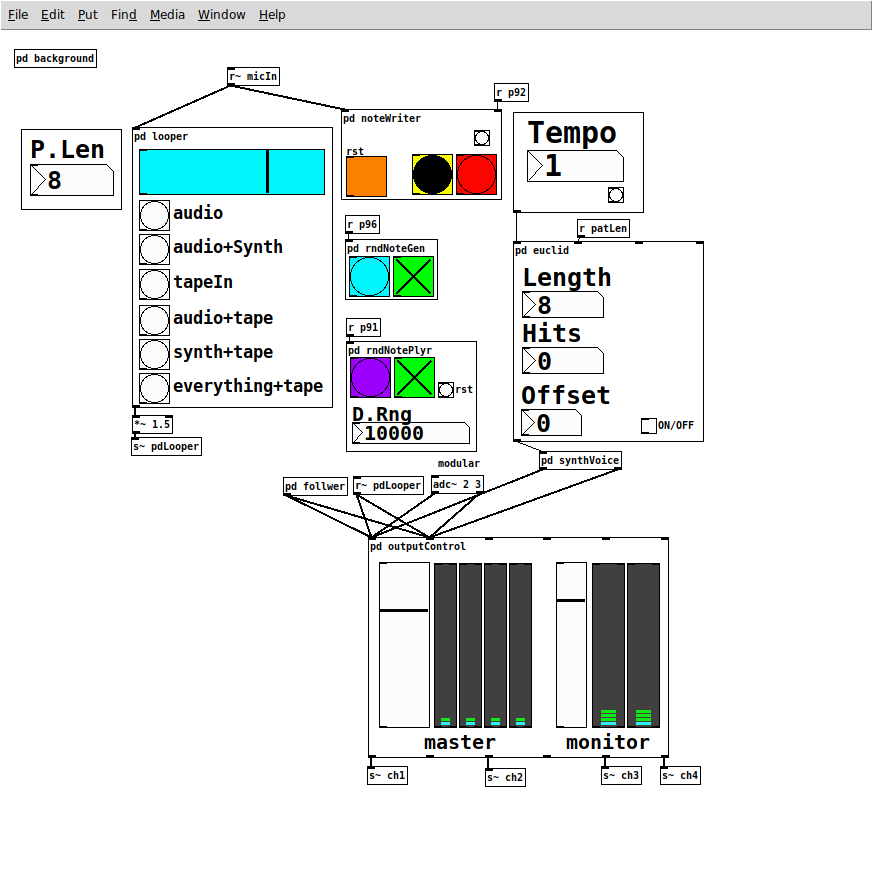
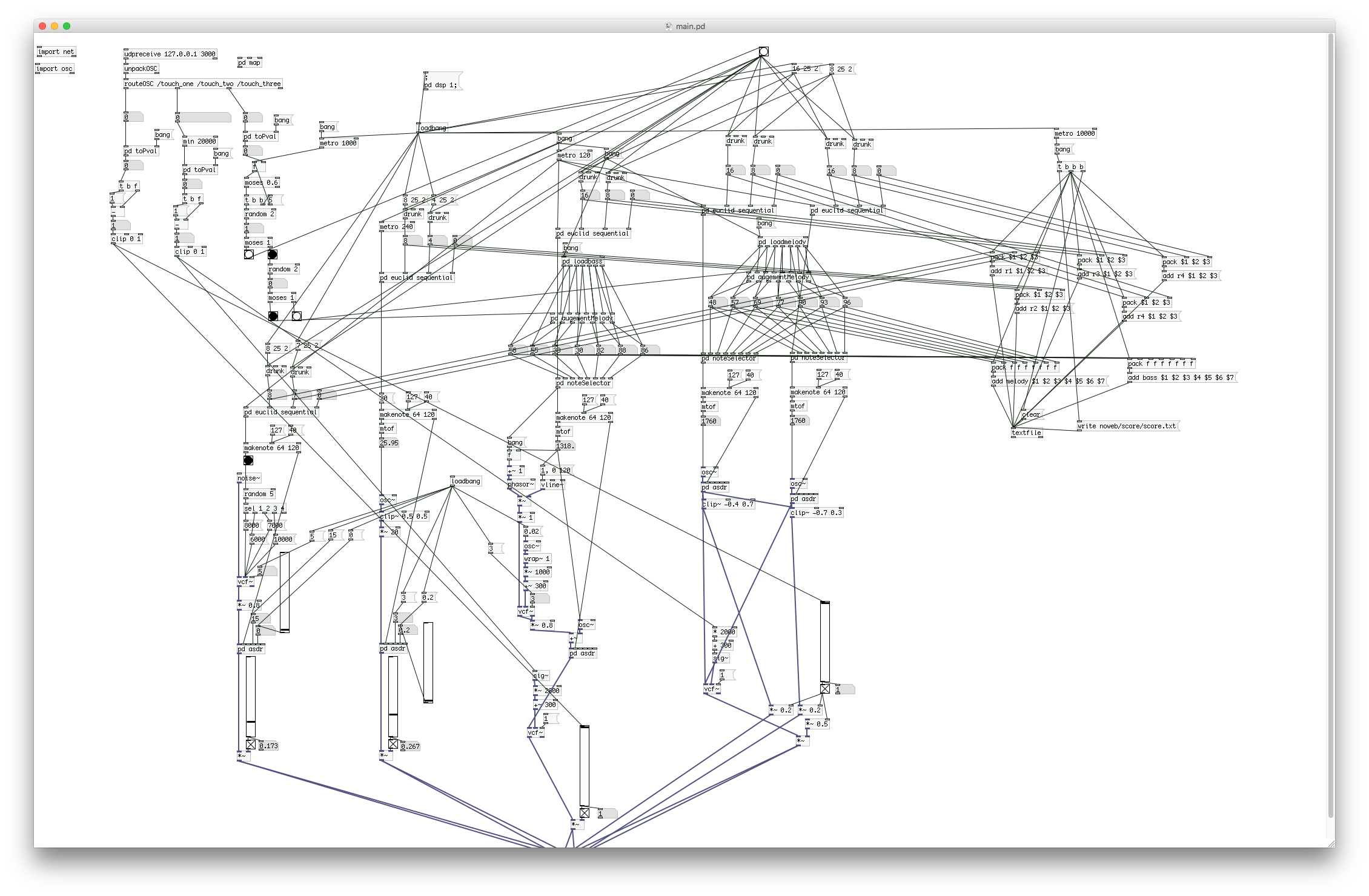
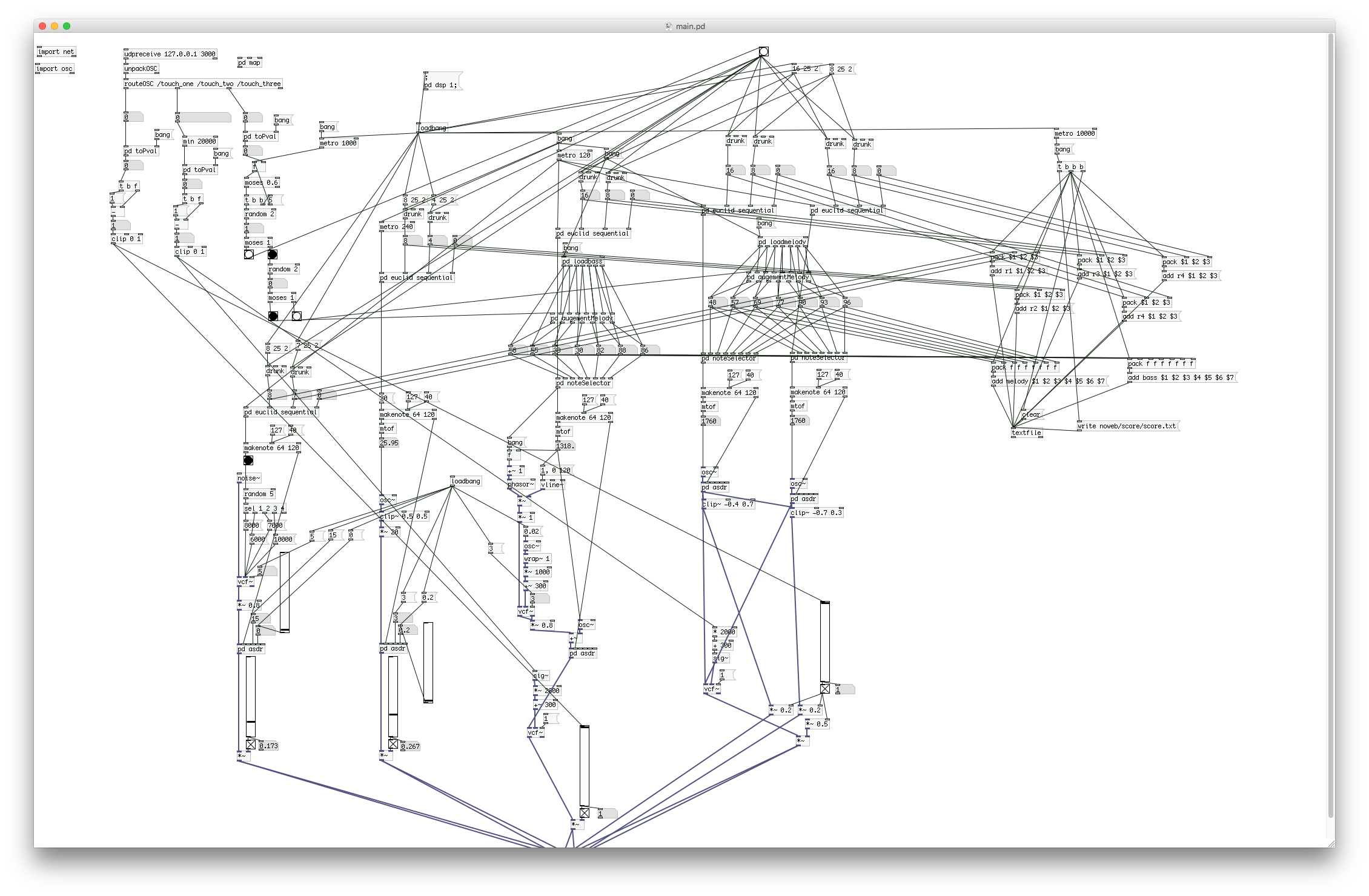
My piece, Euclid, is an improvisational instrument that aims to explore musical improvisational exploration. It is designed to allow the player to explore its musical possibilities, while requiring active experimentation to master its interface. The music produced by Euclid are based upon Euclidian rhythms, a mathematical system that generates traditional rhythmic patterns. Rather than a noise instrument, the musicality encourages continuous compositional exploration and creates a dialogue between performer and instrument.
|
||||||
|
|
||||||
|
The instrument is controlled via a series of touch conductive points. These points work very differently depending on the environmental, and individual conductivity of the player. The instrument therefore has been designed to adjust and learn from the player as the performance progresses. In turn the performer must learn the unique situationally affected intricacies of the instrument, as well as their own affects, allowing for very different performances of the instrument each time.
|
||||||
|
|
||||||
|
The end result was an interactive, improvisational, chaotic music machine. Its score, a mash of software and numbers, humanly unintelligible, and musically irreproducible.
|
||||||
|
|
||||||
|
This project was the catalyst for my Master's thesis, final project and now forms the base of my current practice and research.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
14
_content/work/fragile-mastery.md
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
---
|
||||||
|
title: fragile mastery
|
||||||
|
layout: page.njk
|
||||||
|
---
|
||||||
|
|
||||||
|
# fragile mastery
|
||||||
|
|
||||||
|
Fragile Mastery is structured around conversations I had with my peers who are improvising musicians, supported by research on software, improvisation, and collective practices. These bodies of research are applied to my own works and my improvisational practice involving software and music. My interest in software and improvisation has lead me to ask, how can improvisation augment my practice involving music and software?
|
||||||
|
|
||||||
|
Fragile Mastery is the title of my master's thesis which now forms the basis of my work outside of a performance practice. Manifestations of this research have taken the form of printed material, digital intrusions into music performance tools and spaces, installations, and sound recordings. It also heavily influences my pedagogical pursuits where I try and re-consider implications of mastery and value within the institutions of a university, classroom, workshop or residency.
|
||||||
|
|
||||||
|
My thesis is freely available on my [git repository](https://git.suroh.tk/suroh/mastersThesis). It was designed for print using all open source tools, and generated using custom scripts which can also be found on my git.
|
||||||
|
|
||||||
|

|
||||||
|
Before 
(image error) Size: 594 KiB After 
(image error) Size: 594 KiB 

|
|
Before 
(image error) Size: 5.5 MiB After 
(image error) Size: 5.5 MiB 

|
|
Before 
(image error) Size: 5.3 MiB After 
(image error) Size: 5.3 MiB 

|
|
Before 
(image error) Size: 4.4 MiB After 
(image error) Size: 4.4 MiB 

|
|
Before 
(image error) Size: 183 KiB After 
(image error) Size: 183 KiB 

|
|
Before 
(image error) Size: 1.1 MiB After 
(image error) Size: 1.1 MiB 

|
|
Before 
(image error) Size: 262 KiB After 
(image error) Size: 262 KiB 

|
|
Before 
(image error) Size: 260 KiB After 
(image error) Size: 260 KiB 

|
|
Before 
(image error) Size: 65 KiB After 
(image error) Size: 65 KiB 

|
|
Before 
(image error) Size: 279 KiB After 
(image error) Size: 279 KiB 

|
|
Before 
(image error) Size: 247 KiB After 
(image error) Size: 247 KiB 

|
|
Before 
(image error) Size: 259 KiB After 
(image error) Size: 259 KiB 

|
|
Before 
(image error) Size: 357 KiB After 
(image error) Size: 357 KiB 

|
|
Before 
(image error) Size: 238 KiB After 
(image error) Size: 238 KiB 

|
|
Before 
(image error) Size: 78 KiB After 
(image error) Size: 78 KiB 

|
|
Before 
(image error) Size: 208 KiB After 
(image error) Size: 208 KiB 

|
|
Before 
(image error) Size: 277 KiB After 
(image error) Size: 277 KiB 

|
|
Before 
(image error) Size: 273 KiB After 
(image error) Size: 273 KiB 

|
|
Before 
(image error) Size: 218 KiB After 
(image error) Size: 218 KiB 

|
|
Before 
(image error) Size: 284 KiB After 
(image error) Size: 284 KiB 

|
|
Before 
(image error) Size: 171 KiB After 
(image error) Size: 171 KiB 

|
|
Before 
(image error) Size: 356 KiB After 
(image error) Size: 356 KiB 

|
|
Before 
(image error) Size: 250 KiB After 
(image error) Size: 250 KiB 

|
|
Before 
(image error) Size: 304 KiB After 
(image error) Size: 304 KiB 

|
|
Before 
(image error) Size: 5.3 MiB After 
(image error) Size: 5.3 MiB 

|
|
Before 
(image error) Size: 614 KiB After 
(image error) Size: 614 KiB 

|
|
Before 
(image error) Size: 684 KiB After 
(image error) Size: 684 KiB 

|
|
Before 
(image error) Size: 606 KiB After 
(image error) Size: 606 KiB 

|
|
Before 
(image error) Size: 678 KiB After 
(image error) Size: 678 KiB 

|
|
Before 
(image error) Size: 534 KiB After 
(image error) Size: 534 KiB 

|
|
Before 
(image error) Size: 652 KiB After 
(image error) Size: 652 KiB 

|
|
Before 
(image error) Size: 692 KiB After 
(image error) Size: 692 KiB 

|
|
Before 
(image error) Size: 743 KiB After 
(image error) Size: 743 KiB 

|
|
Before 
(image error) Size: 657 KiB After 
(image error) Size: 657 KiB 

|
|
Before 
(image error) Size: 631 KiB After 
(image error) Size: 631 KiB 

|
|
Before 
(image error) Size: 750 KiB After 
(image error) Size: 750 KiB 

|
|
Before 
(image error) Size: 37 KiB After 
(image error) Size: 37 KiB 

|
|
Before 
(image error) Size: 178 KiB After 
(image error) Size: 178 KiB 

|
|
Before 
(image error) Size: 155 KiB After 
(image error) Size: 155 KiB 

|
|
Before 
(image error) Size: 28 KiB After 
(image error) Size: 28 KiB 

|
|
Before 
(image error) Size: 71 KiB After 
(image error) Size: 71 KiB 

|
0
assets/other/fragileMastery/POD_Cover.sm.png → _content/work/images/fragileMastery/POD_Cover.sm.png
|
Before 
(image error) Size: 1.7 MiB After 
(image error) Size: 1.7 MiB 

|
|
Before 
(image error) Size: 4.9 MiB After 
(image error) Size: 4.9 MiB 

|
|
Before 
(image error) Size: 261 KiB After 
(image error) Size: 261 KiB 

|
|
Before 
(image error) Size: 366 KiB After 
(image error) Size: 366 KiB 

|
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 95 KiB 

|
|
Before 
(image error) Size: 55 KiB After 
(image error) Size: 55 KiB 

|
|
Before 
(image error) Size: 62 KiB After 
(image error) Size: 62 KiB 

|
|
Before (image error) Size: 699 B After 
(image error) Size: 699 B 
|
|
Before 
(image error) Size: 40 KiB After 
(image error) Size: 40 KiB 

|
|
Before 
(image error) Size: 600 KiB After 
(image error) Size: 600 KiB 

|
|
Before 
(image error) Size: 830 KiB After 
(image error) Size: 830 KiB 

|
|
Before 
(image error) Size: 1.6 MiB After 
(image error) Size: 1.6 MiB 

|
|
Before 
(image error) Size: 2.6 MiB After 
(image error) Size: 2.6 MiB 

|
|
Before 
(image error) Size: 669 KiB After 
(image error) Size: 669 KiB 

|