removed accidental test folder
|
Before 
(image error) Size: 3.3 MiB |
|
Before 
(image error) Size: 3.5 MiB |
|
Before 
(image error) Size: 3.0 MiB |
|
Before 
(image error) Size: 56 KiB |
|
Before 
(image error) Size: 72 KiB |
|
Before 
(image error) Size: 136 KiB |
|
Before 
(image error) Size: 66 KiB |
|
Before 
(image error) Size: 237 KiB |
|
Before 
(image error) Size: 1.6 MiB |
|
Before 
(image error) Size: 215 KiB |
|
Before 
(image error) Size: 972 KiB |
|
Before 
(image error) Size: 443 KiB |
|
Before 
(image error) Size: 2.0 MiB |
|
Before 
(image error) Size: 22 MiB |
|
Before 
(image error) Size: 21 KiB |
|
Before 
(image error) Size: 33 KiB |
|
Before 
(image error) Size: 33 KiB |
|
Before 
(image error) Size: 3.9 MiB |
|
Before 
(image error) Size: 5.0 MiB |
|
Before 
(image error) Size: 810 KiB |
|
Before 
(image error) Size: 433 KiB |
|
Before 
(image error) Size: 1.7 MiB |
|
Before 
(image error) Size: 702 KiB |
|
Before 
(image error) Size: 1.9 MiB |
|
Before 
(image error) Size: 298 KiB |
|
Before 
(image error) Size: 1.1 MiB |
|
Before 
(image error) Size: 835 KiB |
|
Before 
(image error) Size: 594 KiB |
|
Before 
(image error) Size: 5.5 MiB |
|
Before 
(image error) Size: 5.3 MiB |
|
Before 
(image error) Size: 4.4 MiB |
|
Before 
(image error) Size: 183 KiB |
|
Before 
(image error) Size: 1.1 MiB |
|
Before 
(image error) Size: 262 KiB |
|
Before 
(image error) Size: 260 KiB |
|
Before 
(image error) Size: 65 KiB |
|
Before 
(image error) Size: 279 KiB |
|
Before 
(image error) Size: 247 KiB |
|
Before 
(image error) Size: 259 KiB |
|
Before 
(image error) Size: 357 KiB |
|
Before 
(image error) Size: 238 KiB |
|
Before 
(image error) Size: 78 KiB |
|
Before 
(image error) Size: 208 KiB |
|
Before 
(image error) Size: 277 KiB |
|
Before 
(image error) Size: 273 KiB |
|
Before 
(image error) Size: 218 KiB |
|
Before 
(image error) Size: 284 KiB |
|
Before 
(image error) Size: 171 KiB |
|
Before 
(image error) Size: 356 KiB |
|
Before 
(image error) Size: 250 KiB |
|
Before 
(image error) Size: 304 KiB |
|
Before 
(image error) Size: 5.3 MiB |
|
Before 
(image error) Size: 614 KiB |
@ -1 +0,0 @@
|
||||
autonomousArchive/thumb-buildingLightbox.jpg
|
||||
|
Before 
(image error) Size: 684 KiB |
|
Before 
(image error) Size: 606 KiB |
|
Before 
(image error) Size: 678 KiB |
|
Before 
(image error) Size: 534 KiB |
|
Before 
(image error) Size: 652 KiB |
|
Before 
(image error) Size: 692 KiB |
|
Before 
(image error) Size: 743 KiB |
|
Before 
(image error) Size: 657 KiB |
|
Before 
(image error) Size: 631 KiB |
|
Before 
(image error) Size: 750 KiB |
|
Before 
(image error) Size: 37 KiB |
|
Before 
(image error) Size: 178 KiB |
|
Before 
(image error) Size: 155 KiB |
|
Before 
(image error) Size: 28 KiB |
@ -1 +0,0 @@
|
||||
chagrin/thumb-chagrin1
|
||||
|
Before 
(image error) Size: 71 KiB |
@ -1 +0,0 @@
|
||||
chagrin/thumb-chagrin2
|
||||
@ -1 +0,0 @@
|
||||
chagrin/thumb-chagrin
|
||||
|
Before 
(image error) Size: 1.7 MiB |
|
Before 
(image error) Size: 4.9 MiB |
|
Before 
(image error) Size: 261 KiB |
@ -1 +0,0 @@
|
||||
fragileMastery/thumb-POD_Cover
|
||||
|
Before 
(image error) Size: 366 KiB |
@ -1 +0,0 @@
|
||||
fragileMastery/thumb-gradInstallation
|
||||
|
Before 
(image error) Size: 95 KiB |
|
Before 
(image error) Size: 55 KiB |
|
Before 
(image error) Size: 62 KiB |
@ -1 +0,0 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 616.67 179" style="stroke: #FFCC00; fill: none; stroke-width: 2;"><title>Artboard 4 copy</title><polyline class="a" points="112 130 28 130 70 83 28 36 112 36"/><polyline class="a" points="373.11 130 289.11 130 373.11 36"/><line class="a" x1="487.78" y1="36" x2="487.78" y2="129.98"/><line class="a" x1="435.56" y1="36" x2="435.56" y2="129.98"/><line class="a" x1="127.44" y1="83" x2="221.44" y2="83"/><line class="a" x1="278.89" y1="36" x2="278.89" y2="130"/><circle class="a" cx="122.22" cy="83" r="47"/><circle class="a" cx="226.67" cy="83" r="47"/><circle class="a" cx="383.33" cy="83" r="47"/><circle class="a" cx="540" cy="83" r="47"/></svg>
|
||||
|
Before 
(image error) Size: 699 B |
|
Before 
(image error) Size: 40 KiB |
|
Before 
(image error) Size: 600 KiB |
|
Before 
(image error) Size: 830 KiB |
|
Before 
(image error) Size: 1.6 MiB |
|
Before 
(image error) Size: 2.6 MiB |
|
Before 
(image error) Size: 669 KiB |
|
Before 
(image error) Size: 120 KiB |
@ -1 +0,0 @@
|
||||
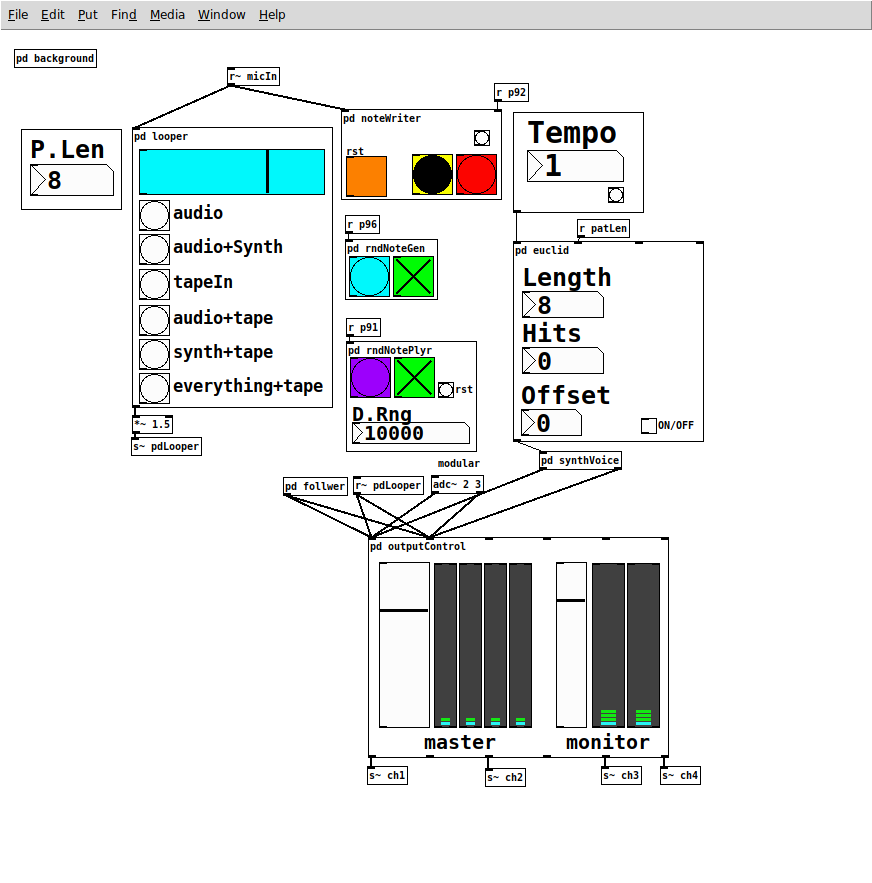
tetra/thumb-euclidianGenerator_mk2
|
||||
|
Before 
(image error) Size: 140 KiB |
@ -1 +0,0 @@
|
||||
tetra/thumb-playingTetra
|
||||
|
Before 
(image error) Size: 1016 KiB |
@ -1 +0,0 @@
|
||||
tetra/thumb-resized-6
|
||||
|
Before 
(image error) Size: 263 KiB |
@ -1 +0,0 @@
|
||||
tetra/thumb-tetra
|
||||
|
Before 
(image error) Size: 153 KiB |
@ -1 +0,0 @@
|
||||
tetra/thumb-tetra2
|
||||
@ -1,428 +0,0 @@
|
||||
/* PAGE STYLES */
|
||||
@import url(https://cdn.jsdelivr.net/gh/tonsky/FiraCode@1.206/distr/fira_code.css);
|
||||
|
||||
* {
|
||||
scroll-behavior: smooth;
|
||||
}
|
||||
|
||||
/* --> BASE STYLES <-- */
|
||||
body {
|
||||
font-family: 'fira code', monospace;
|
||||
color: #1e1e3cff;
|
||||
}
|
||||
|
||||
em {
|
||||
font-family: serif;
|
||||
}
|
||||
|
||||
a, a:visited {
|
||||
color: #1e1e3cff;
|
||||
padding-bottom: 2px;
|
||||
text-decoration: none;
|
||||
border-bottom: 1px #1e1e3c50 dashed;
|
||||
transition: color ease 0.5s, border ease 0.2s;
|
||||
}
|
||||
|
||||
a:hover {
|
||||
border-bottom: 1px #1e1e3cff solid;
|
||||
transition: color ease 0.5s, border ease 0.2s;
|
||||
}
|
||||
|
||||
img {
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
hr {
|
||||
border-bottom: thin dotted grey;
|
||||
border-top: none;
|
||||
border-left: none;
|
||||
border-right: none;
|
||||
}
|
||||
|
||||
section {
|
||||
isolation: auto;
|
||||
}
|
||||
|
||||
/* --> LISTS <-- */
|
||||
ul {
|
||||
list-style: none;
|
||||
margin-left: 16px;
|
||||
padding-left: 0;
|
||||
}
|
||||
|
||||
li {
|
||||
padding: 0.2em 0 0.2em 1em;
|
||||
text-indent: -0.5em;
|
||||
}
|
||||
|
||||
li:before {
|
||||
content: "▸";
|
||||
padding-right: 16px;
|
||||
}
|
||||
|
||||
/* --> NAVIGATION <-- */
|
||||
nav#primary>span {
|
||||
display: inline-block;
|
||||
color: #1e1e3c33;
|
||||
transition: color ease 0.5s;
|
||||
}
|
||||
|
||||
nav#primary>span:hover {
|
||||
color: #1e1e3cff;
|
||||
transition: color ease 0.1s;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
nav#primary>span.active {
|
||||
color: #1e1e3cff;
|
||||
transition: color 1s ease;
|
||||
}
|
||||
|
||||
nav#primary>span::after {
|
||||
display: inline-block;
|
||||
content: attr(data-link);
|
||||
max-width: 0px;
|
||||
overflow: hidden;
|
||||
color: #1e1e3cff;
|
||||
transition: max-width 0.5s ease;
|
||||
}
|
||||
|
||||
nav#primary>span.active::after {
|
||||
max-width: 10em;
|
||||
}
|
||||
|
||||
nav#sub {
|
||||
max-height: 0px;
|
||||
margin-left: 1.5em;
|
||||
padding-bottom: 0.5em;
|
||||
overflow: hidden;
|
||||
transition: max-height 0.5s ease;
|
||||
}
|
||||
|
||||
nav#sub.active {
|
||||
max-height: 50vh;
|
||||
}
|
||||
|
||||
nav#sub > ul {
|
||||
padding: 0px;
|
||||
margin: 0px;
|
||||
max-height: 0px;
|
||||
overflow: hidden;
|
||||
opacity: 0;
|
||||
transition: opacity 0.5s ease, max-height 0.025s ease;
|
||||
}
|
||||
|
||||
nav#sub > ul.active {
|
||||
max-height: 50vh;
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
nav#toTop {
|
||||
position: fixed;
|
||||
display: inline-block;
|
||||
visibility: hidden;
|
||||
top: calc(95vh - 2em);
|
||||
right: 3em;
|
||||
overflow: hidden;
|
||||
padding: 0 0em 0.25em;
|
||||
z-index: 100;
|
||||
}
|
||||
|
||||
nav#toTop.active {
|
||||
visibility: visible;
|
||||
}
|
||||
|
||||
nav#toTop > span {
|
||||
display: block;
|
||||
opacity: 0.0;
|
||||
transform: translateY(-2em);
|
||||
background-color: rgba(255,255,255,0.0);
|
||||
padding: 0.3em 0.5em 0.5em;
|
||||
border-radius: 1em;
|
||||
transition: transform ease 0.5s, opacity ease 1s, background-color ease 0.5s 0.5s;
|
||||
}
|
||||
|
||||
nav#toTop > span::after {
|
||||
font-size: 1.25em;
|
||||
content: '△'
|
||||
}
|
||||
|
||||
nav#toTop.active > span {
|
||||
opacity: 0.5;
|
||||
background-color: rgba(255,255,255,0.9);
|
||||
transform: translateY(0em);
|
||||
}
|
||||
|
||||
nav#toTop.active > span:hover {
|
||||
opacity: 1;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
h1#menuItem {
|
||||
position: absolute;
|
||||
line-height: inherit;
|
||||
bottom: 0;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
font-size: 33vw;
|
||||
opacity: 0;
|
||||
transform: translateY(100px);
|
||||
transform-origin: bottom left;
|
||||
mix-blend-mode: difference;
|
||||
transition: opacity ease-in-out 0.1s, transform ease-in-out 0.1s;
|
||||
}
|
||||
|
||||
h1#menuItem.active {
|
||||
mix-blend-mode: difference;
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-100px) !important;
|
||||
}
|
||||
|
||||
/* --> AUDIO TOGGLE <-- */
|
||||
span#audioToggle {
|
||||
position: absolute;
|
||||
top: 16px;
|
||||
right: 16px;
|
||||
transition: color ease-in-out 0.1s;
|
||||
}
|
||||
|
||||
span#audioToggle:hover {
|
||||
color: #CECECE;
|
||||
cursor: pointer;
|
||||
transition: color ease-in-out 0.1s;
|
||||
}
|
||||
|
||||
span#audioToggle::after {
|
||||
content: '🔇'
|
||||
}
|
||||
|
||||
span#audioToggle.active::after {
|
||||
content: '🔉'
|
||||
}
|
||||
|
||||
/* --> MAINPAGE CONSTRUCTION <-- */
|
||||
div#wrapper {
|
||||
max-width: 95vw;
|
||||
margin: 0 auto;
|
||||
}
|
||||
|
||||
nav#sub > ul {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
list-style: none !important;
|
||||
}
|
||||
|
||||
nav#sub > ul > li {
|
||||
border-left: thin solid #d2d2d8;
|
||||
text-decoration: none;
|
||||
padding: 5px 10px;
|
||||
}
|
||||
|
||||
nav#sub > ul > li:before {
|
||||
content: "";
|
||||
padding-right: 16px;
|
||||
}
|
||||
|
||||
nav#sub > ul > li:hover {
|
||||
background: #d2d2d8;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
nav#sub > ul > li > a {
|
||||
border: none;
|
||||
}
|
||||
|
||||
/* --> SUBCONTENT CONSTRUCTION <-- */
|
||||
section.page {
|
||||
display: grid;
|
||||
animation: fadeIn 1s ease;
|
||||
}
|
||||
|
||||
section.page h1 {
|
||||
margin: 0px;
|
||||
padding: 0px;
|
||||
}
|
||||
|
||||
@media screen and (min-width: 1360px) {
|
||||
body {
|
||||
font-size: 19px;
|
||||
line-height: 24px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/* --> NAVIGATION <-- */
|
||||
nav {
|
||||
margin: 23px 0px 8px;
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
nav>span {
|
||||
margin-right: 8px;
|
||||
}
|
||||
|
||||
nav>span.active::after {
|
||||
margin-left: 8px;
|
||||
}
|
||||
|
||||
/* --> MAINPAGE CONSTRUCTION <-- */
|
||||
section ul.subMenu {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
/* --> SUBCONTENT CONSTRUCTION <-- */
|
||||
section.page {
|
||||
max-width: 1960px;
|
||||
grid-template-columns: repeat(5, 1fr);
|
||||
gap: 24px;
|
||||
}
|
||||
|
||||
section.page h1 {
|
||||
margin-top: 0.25em;
|
||||
margin-bottom: 0.4em;
|
||||
font-size: 6em;
|
||||
line-height: 0.95em;
|
||||
}
|
||||
|
||||
section.page div.imgFeat {
|
||||
grid-column: span 4;
|
||||
}
|
||||
|
||||
section.page section.imgs {
|
||||
grid-column: 4 / span 2;
|
||||
grid-row: 2;
|
||||
}
|
||||
|
||||
section.page section.imgs>img {
|
||||
max-width: 100%;
|
||||
margin-bottom: 24px;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
section.page section.text {
|
||||
grid-column: 1 / span 3;
|
||||
grid-row: 2;
|
||||
}
|
||||
}
|
||||
|
||||
@media screen and (max-width: 1359px) {
|
||||
body {
|
||||
font-size: 19px;
|
||||
line-height: 24px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/* --> NAVIGATION <-- */
|
||||
nav {
|
||||
margin: 23px 0px 8px;
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
nav>span {
|
||||
margin-right: 8px;
|
||||
}
|
||||
|
||||
nav>span.active::after {
|
||||
margin-left: 8px;
|
||||
}
|
||||
|
||||
/* --> MAINPAGE CONSTRUCTION <-- */
|
||||
section ul.subMenu {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
/* --> SUBCONTENT CONSTRUCTION <-- */
|
||||
section.page {
|
||||
max-width: 1960px;
|
||||
grid-template-columns: repeat(5, 1fr);
|
||||
gap: 24px;
|
||||
}
|
||||
|
||||
section.page h1 {
|
||||
margin-top: 0.25em;
|
||||
margin-bottom: 0.5em;
|
||||
font-size: 4em;
|
||||
line-height: 0.95em;
|
||||
}
|
||||
|
||||
section.page div.imgFeat {
|
||||
grid-column: span 4;
|
||||
}
|
||||
|
||||
section.page section.imgs {
|
||||
grid-column: 4 / span 2;
|
||||
grid-row: 2
|
||||
}
|
||||
|
||||
section.page section.imgs>img {
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
section.page section.text {
|
||||
grid-column: 1 / span 3;
|
||||
grid-row: 2;
|
||||
}
|
||||
}
|
||||
|
||||
@media screen and (max-width: 800px) {
|
||||
body {
|
||||
font-size: 20px;
|
||||
line-height: 24px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/* --> NAVIGATION <-- */
|
||||
nav {
|
||||
margin: 23px 0px 8px;
|
||||
font-size: 1.75em;
|
||||
}
|
||||
|
||||
nav>span {
|
||||
margin-right: 8px;
|
||||
}
|
||||
|
||||
nav>span.active::after {
|
||||
position: relative;
|
||||
top: 2px;
|
||||
margin-left: 8px;
|
||||
}
|
||||
|
||||
/* --> MAINPAGE CONSTRUCTION <-- */
|
||||
|
||||
/* --> SUBCONTENT CONSTRUCTION <-- */
|
||||
section.page {
|
||||
display: inherit;
|
||||
max-width: 650px;
|
||||
grid-gap: 24px;
|
||||
}
|
||||
|
||||
section.page h1 {
|
||||
margin-top: 0.35em;
|
||||
margin-bottom: 0.5em;
|
||||
font-size: 3em;
|
||||
line-height: 0.95em;
|
||||
margin: 24px 0 32px;
|
||||
}
|
||||
|
||||
section#teach h1 {
|
||||
font-size: 3em;
|
||||
line-height: 0.75em;
|
||||
margin: 40px 0 48px;
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
/* ANIMATIONS */
|
||||
|
||||
@keyframes fadeIn {
|
||||
0% {
|
||||
opacity: 0;
|
||||
}
|
||||
100% {
|
||||
opacity: 1;
|
||||
}
|
||||
}
|
||||
|
Before 
(image error) Size: 510 KiB |