updated with new audio work, fixed spelling mistake
|
Before 
(image error) Size: 3.3 MiB After 
(image error) Size: 3.3 MiB 

|
|
Before 
(image error) Size: 3.5 MiB After 
(image error) Size: 3.5 MiB 

|
|
Before 
(image error) Size: 3.0 MiB After 
(image error) Size: 3.0 MiB 

|
|
Before 
(image error) Size: 56 KiB After 
(image error) Size: 56 KiB 

|
|
Before 
(image error) Size: 72 KiB After 
(image error) Size: 72 KiB 

|
|
Before 
(image error) Size: 136 KiB After 
(image error) Size: 136 KiB 

|
|
Before 
(image error) Size: 66 KiB After 
(image error) Size: 66 KiB 

|
|
Before 
(image error) Size: 237 KiB After 
(image error) Size: 237 KiB 

|
|
Before 
(image error) Size: 1.6 MiB After 
(image error) Size: 1.6 MiB 

|
|
Before 
(image error) Size: 215 KiB After 
(image error) Size: 215 KiB 

|
|
Before 
(image error) Size: 972 KiB After 
(image error) Size: 972 KiB 

|
|
Before 
(image error) Size: 443 KiB After 
(image error) Size: 443 KiB 

|
|
Before 
(image error) Size: 2.0 MiB After 
(image error) Size: 2.0 MiB 

|
232
index.html
@ -14,7 +14,7 @@
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function() {
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
@ -67,32 +67,46 @@
|
||||
|
||||
<!-- FRAGILE PROJECT CONTENT -->
|
||||
<section id="fragile" class="content page">
|
||||
<div class="imgFeat" style="background:url('assets/other/fragileMastery/POD_Cover.sm.png'); background-repeat: none; background-size: cover; height: 500px;"></div>
|
||||
<div class="imgFeat"
|
||||
style="background:url('assets/other/fragileMastery/POD_Cover.sm.png'); background-repeat: none; background-size: cover; height: 500px;">
|
||||
</div>
|
||||
<section class="work text">
|
||||
<h1>fragile mastery</h1>
|
||||
|
||||
<p>Fragile Mastery is structured around conversations I had with my peers who are improvising musicians, supported by research on software, improvisation, and collective practices. These bodies of research are applied to my own works and my
|
||||
improvisational practice involving software and music. My interest in software and improvisation has lead me to ask, how can improvisation augment my practice involving music and software?</p>
|
||||
<p>Fragile Mastery is structured around conversations I had with my peers who are improvising musicians,
|
||||
supported by research on software, improvisation, and collective practices. These bodies of research are
|
||||
applied to my own works and my
|
||||
improvisational practice involving software and music. My interest in software and improvisation has lead me
|
||||
to ask, how can improvisation augment my practice involving music and software?</p>
|
||||
|
||||
<p>Fragile Mastery is the title of my master's thesis which now forms the basis of my work outside of a performance practice. Manifestations of this research have taken the form of printed material, digital intrusions into music performance
|
||||
tools and spaces, installations, and sound recordings. It also heavily influences my pedagogical pursuits where I try and re-consider implications of mastery and value within the insitutions of a university, classroom, workshop or
|
||||
<p>Fragile Mastery is the title of my master's thesis which now forms the basis of my work outside of a
|
||||
performance practice. Manifestations of this research have taken the form of printed material, digital
|
||||
intrusions into music performance
|
||||
tools and spaces, installations, and sound recordings. It also heavily influences my pedagogical pursuits
|
||||
where I try and re-consider implications of mastery and value within the insitutions of a university,
|
||||
classroom, workshop or
|
||||
residency.</p>
|
||||
|
||||
<p>My thesis is freely available ony my <a href="https://git.suroh.tk/" target="_blank">git repository</a>. It was designed for print using all open source tools, and generated using custom scripts which can also be found on my git.</p>
|
||||
<p>My thesis is freely available ony my <a href="https://git.suroh.tk/" target="_blank">git repository</a>. It
|
||||
was designed for print using all open source tools, and generated using custom scripts which can also be found
|
||||
on my git.</p>
|
||||
|
||||
<img src="assets/other/fragileMastery/thumb-gradInstallation.jpg">
|
||||
</section>
|
||||
|
||||
|
||||
<section class="work imgs">
|
||||
<object data="https://git.suroh.tk/suroh/mastersThesis/src/branch/master/assets/illustrations/headhunter.svg" type="image/svg+xml"></object>
|
||||
<object data="https://git.suroh.tk/suroh/mastersThesis/src/branch/master/assets/illustrations/headhunter.svg"
|
||||
type="image/svg+xml"></object>
|
||||
</section>
|
||||
</section>
|
||||
|
||||
<!-- EUCLID PROJECT CONTENT -->
|
||||
<section id="euclid" class="content page">
|
||||
<div class="imgFeat">
|
||||
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/213907704?color=ffffff&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen
|
||||
<div style="padding:56.25% 0 0 0;position:relative;"><iframe
|
||||
src="https://player.vimeo.com/video/213907704?color=ffffff&byline=0&portrait=0"
|
||||
style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen
|
||||
mozallowfullscreen allowfullscreen></iframe></div>
|
||||
<script src="https://player.vimeo.com/api/player.js"></script>
|
||||
</div>
|
||||
@ -100,25 +114,38 @@
|
||||
<section class="work text">
|
||||
<h1>Euclid</h1>
|
||||
|
||||
<p>Tetra Gamma Circulaire 3 was a collaborative work between De Player and the Experimental Publishing Master's path at the Piet Zwart Institute.</p>
|
||||
<p>Tetra Gamma Circulaire 3 was a collaborative work between De Player and the Experimental Publishing Master's
|
||||
path at the Piet Zwart Institute.</p>
|
||||
|
||||
<p>The core theme of the publication was the investigation on <em>score</em>. What is a score's function, historically, and how it can be interpreted today.</p>
|
||||
<p>The core theme of the publication was the investigation on <em>score</em>. What is a score's function,
|
||||
historically, and how it can be interpreted today.</p>
|
||||
|
||||
<p>I drew on previous experience with music performance, theory and composition, and decided to continue to explore themes that I had previously been investigating - primarily improvisation.</p>
|
||||
<p>I drew on previous experience with music performance, theory and composition, and decided to continue to
|
||||
explore themes that I had previously been investigating - primarily improvisation.</p>
|
||||
|
||||
<object data="assets/other/tetra/euclid.svg" type="image/svg+xml"></object>
|
||||
|
||||
<p>My piece, Euclid, is an improvisational instrument that aims to explore musical improvisational exploration. It is designed to allow the player to explore its musical possibilities, while requiring active experimentation to master its
|
||||
interface. The music produced by Euclid are based upon Euclidian rhythms, a mathematical system that generates traditional rhythmic patterns. Rather than a noise instrument, the musicality encourages continuous compositional exploration and
|
||||
<p>My piece, Euclid, is an improvisational instrument that aims to explore musical improvisational exploration.
|
||||
It is designed to allow the player to explore its musical possibilities, while requiring active
|
||||
experimentation to master its
|
||||
interface. The music produced by Euclid are based upon Euclidian rhythms, a mathematical system that generates
|
||||
traditional rhythmic patterns. Rather than a noise instrument, the musicality encourages continuous
|
||||
compositional exploration and
|
||||
creates a dialogue between performer and instrument.</p>
|
||||
|
||||
<p>The instrument is controlled via a series of touch conductive points. These points work very differently depending on the environmental, and individual conductivity of the player. The instrument therefore has been designed to adjust and
|
||||
learn from the player as the performance progresses. In turn the performer must learn the unique situationally affected intricacies of the instrument, as well as their own affects, allowing for very different performances of the instrument
|
||||
<p>The instrument is controlled via a series of touch conductive points. These points work very differently
|
||||
depending on the environmental, and individual conductivity of the player. The instrument therefore has been
|
||||
designed to adjust and
|
||||
learn from the player as the performance progresses. In turn the performer must learn the unique situationally
|
||||
affected intricacies of the instrument, as well as their own affects, allowing for very different performances
|
||||
of the instrument
|
||||
each time.</p>
|
||||
|
||||
<p>The end result was an interactive, improvisational, chaotic music machine. Its score, a mash of software and numbers, humanly unintelligible, and musically irreproducible.</p>
|
||||
<p>The end result was an interactive, improvisational, chaotic music machine. Its score, a mash of software and
|
||||
numbers, humanly unintelligible, and musically irreproducible.</p>
|
||||
|
||||
<p>This project was the catalyst for my Master's thesis, final project and now forms the base of my current practice and research.</p>
|
||||
<p>This project was the catalyst for my Master's thesis, final project and now forms the base of my current
|
||||
practice and research.</p>
|
||||
</section>
|
||||
|
||||
<section class="work imgs">
|
||||
@ -140,21 +167,38 @@
|
||||
<section class="work text">
|
||||
<h1>Autonomous Archive</h1>
|
||||
|
||||
<p>The Autonomous Archive was a collaborative project with Giulia de Giovanelli and Franc Gonzalez. Its goal was to build a local “archival-machine” for the historical living-community Vereniging Poortgebouw, based in Rotterdam. By converting
|
||||
the already extensive paper archive onto a digital system, we aimed to encourage further collaborative collection of materials to maps the legality of the Poortgebouw past, present and future.</p>
|
||||
<p>The Autonomous Archive was a collaborative project with Giulia de Giovanelli and Franc Gonzalez. Its goal was
|
||||
to build a local “archival-machine” for the historical living-community Vereniging Poortgebouw, based in
|
||||
Rotterdam. By converting
|
||||
the already extensive paper archive onto a digital system, we aimed to encourage further collaborative
|
||||
collection of materials to maps the legality of the Poortgebouw past, present and future.</p>
|
||||
|
||||
<p>The Autonomous Archive is built upon open source software and designed in a way to allow people to interact with the archive and re-activate the documents held within it. It is designed to allow for new interactions and understandings of
|
||||
<p>The Autonomous Archive is built upon open source software and designed in a way to allow people to interact
|
||||
with the archive and re-activate the documents held within it. It is designed to allow for new interactions
|
||||
and understandings of
|
||||
the archival material, and to develop further outputs.</p>
|
||||
|
||||
<p>The final form of this project manifested in a custom built server using parts sourced from within the community, custom build software to add to the archive, as well as a possible example of the how to re-activate its contents. The server
|
||||
is a Linux system running Debian which hosts a Mediawiki which serves as an interface to the documents in the archive only accessible within the Poortgebouw. Documents are entered into the archive through a command line interface on the
|
||||
server itself, which asks the archivist questions about the document being added, such as categoies, themes, players involved, and the date. The Autonomous Archive then scans the document, and through Optical Character Recognition (OCR)
|
||||
translates the grpahic into editable text, translates it from dutch to english and uploads it onto the wiki in its various new formats.</p>
|
||||
<p>The final form of this project manifested in a custom built server using parts sourced from within the
|
||||
community, custom build software to add to the archive, as well as a possible example of the how to
|
||||
re-activate its contents. The server
|
||||
is a Linux system running Debian which hosts a Mediawiki which serves as an interface to the documents in the
|
||||
archive only accessible within the Poortgebouw. Documents are entered into the archive through a command line
|
||||
interface on the
|
||||
server itself, which asks the archivist questions about the document being added, such as categoies, themes,
|
||||
players involved, and the date. The Autonomous Archive then scans the document, and through Optical Character
|
||||
Recognition (OCR)
|
||||
translates the grpahic into editable text, translates it from dutch to english and uploads it onto the wiki in
|
||||
its various new formats.</p>
|
||||
|
||||
<p>As an example of a possible re-activation of the archive, we also developed a way to print a booklet which includes all the content of the wiki. As the Autonomous Archive is only accessible from within the living community, this generated
|
||||
document acted as a way we were able to distribute our ideologies and methodologies employed within the creation and application of the Autonomous Archive.</p>
|
||||
<p>As an example of a possible re-activation of the archive, we also developed a way to print a booklet which
|
||||
includes all the content of the wiki. As the Autonomous Archive is only accessible from within the living
|
||||
community, this generated
|
||||
document acted as a way we were able to distribute our ideologies and methodologies employed within the
|
||||
creation and application of the Autonomous Archive.</p>
|
||||
|
||||
<p>This project is still alive today, and has since manifested in a Master's project within the Experimental Publishing pathway at the Piet Zwart institute in their 4th Special Issue, and presented again within the Temporary Autonomous Bureau
|
||||
<p>This project is still alive today, and has since manifested in a Master's project within the Experimental
|
||||
Publishing pathway at the Piet Zwart institute in their 4th Special Issue, and presented again within the
|
||||
Temporary Autonomous Bureau
|
||||
in 2018 at TENT gallery in Rotterdam.</p>
|
||||
|
||||
<img src="assets/other/autonomousArchive/aa1-web.jpg" style="float: right; width: 50%; height: auto;">
|
||||
@ -199,7 +243,9 @@
|
||||
<!-- ADELAIDE PROJECT CONTENT -->
|
||||
<section id="adelaide" class="content page">
|
||||
<div class="imgFeat">
|
||||
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/154641685?color=ffffff&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen
|
||||
<div style="padding:56.25% 0 0 0;position:relative;"><iframe
|
||||
src="https://player.vimeo.com/video/154641685?color=ffffff&byline=0&portrait=0"
|
||||
style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" webkitallowfullscreen
|
||||
mozallowfullscreen allowfullscreen></iframe></div>
|
||||
<script src="https://player.vimeo.com/api/player.js"></script>
|
||||
</div>
|
||||
@ -207,9 +253,12 @@
|
||||
<section class="work text">
|
||||
<h1>Adelaïde</h1>
|
||||
|
||||
<p>Adelaïde is a reactive music video developed in Processing in 24hrs. It was part of a 24 hour music video challenge in collaboration with Le Gaité Lyrique, and french band Requin Chagrin.</p>
|
||||
<p>Adelaïde is a reactive music video developed in Processing in 24hrs. It was part of a 24 hour music video
|
||||
challenge in collaboration with Le Gaité Lyrique, and french band Requin Chagrin.</p>
|
||||
|
||||
<p>The work was done in collaboration with Sanet Stegmann. The visual style was inspired by the Memphis group of artists and designers from the 1960s. All the forms and patterns were generated in processing and were designed to be animated
|
||||
<p>The work was done in collaboration with Sanet Stegmann. The visual style was inspired by the Memphis group of
|
||||
artists and designers from the 1960s. All the forms and patterns were generated in processing and were
|
||||
designed to be animated
|
||||
for the video as well as printed.</p>
|
||||
|
||||
<img src="assets/other/memphis/memphis1.png" style="width: 30%; height: auto; display: inline;">
|
||||
@ -232,34 +281,69 @@
|
||||
<section id="audio" class="content">
|
||||
|
||||
<ul class="subMenu">
|
||||
<li data-link="solo">solo</li>
|
||||
<li data-link="andoror">&//</li>
|
||||
<li data-link="anomolous">anomolous faces</li>
|
||||
<li data-link="read-my-lips">read-my-lips</li>
|
||||
<li data-link="postoast">postoast</li>
|
||||
</ul>
|
||||
|
||||
<section id="solo" class="content page">
|
||||
<section id="andoror" class="content page">
|
||||
<div class="imgFeat">
|
||||
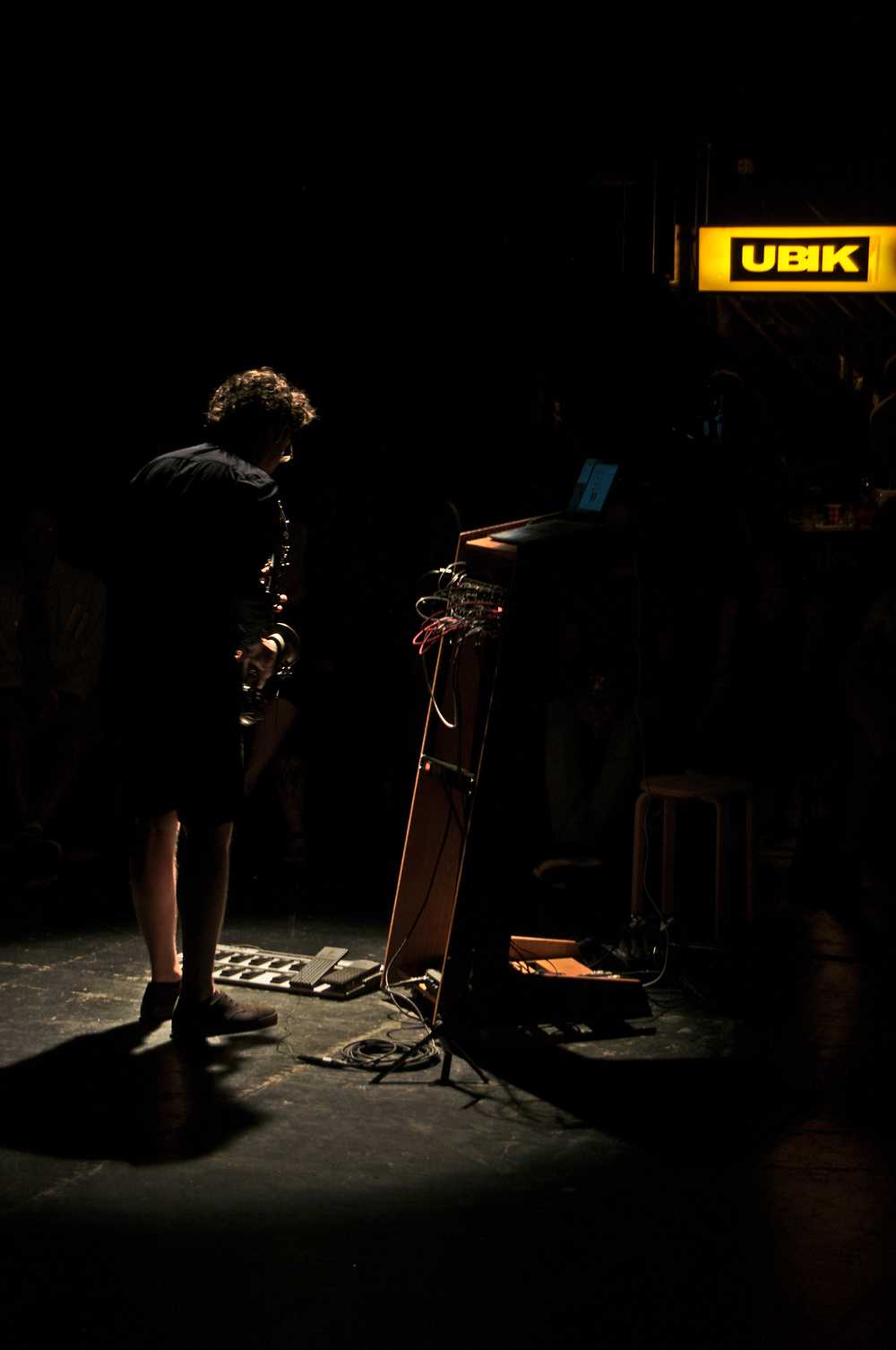
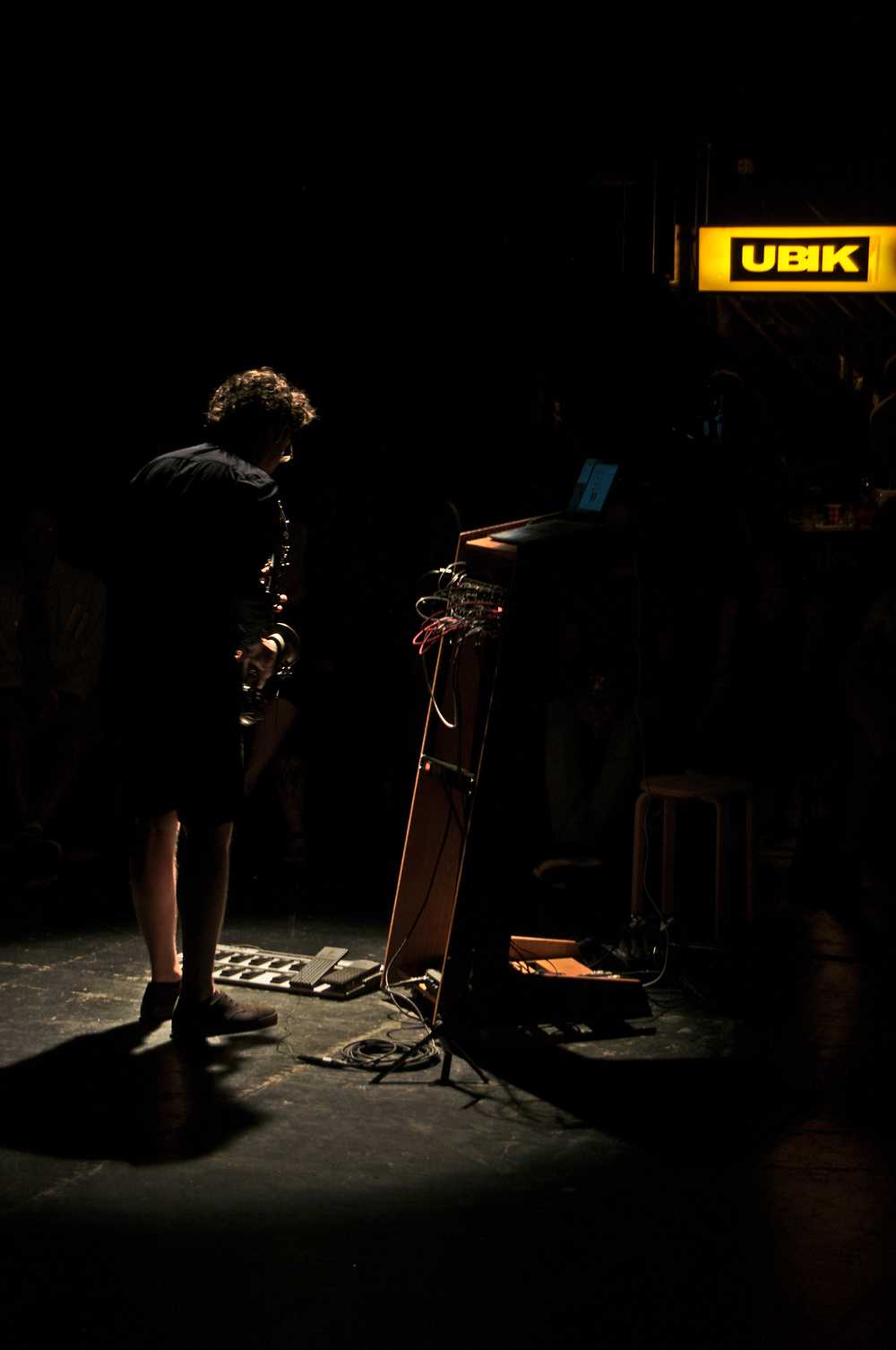
<img src="assets/audio/solo/thumb-_DSC5695.png">
|
||||
<img src="">
|
||||
</div>
|
||||
|
||||
<section class="text" style="grid-column: span 5;">
|
||||
<h1>&//</h1>
|
||||
|
||||
<p>&// <em style="font-family: serif;">(p: ændɔrɔr)</em> is a solo project, applying improvisation upon open
|
||||
source software &// hardware, analogue &// digital synthesis &// saxophone &// post-production editing.</p>
|
||||
|
||||
<iframe width="100%" height="166" scrolling="no" frameborder="no" allow="autoplay" style="margin-top: 24px;"
|
||||
src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/631370700&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true"></iframe>
|
||||
|
||||
<iframe width="100%" height="166" scrolling="no" frameborder="no" allow="autoplay" style="margin-top: 24px;"
|
||||
src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/636081960&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true"></iframe>
|
||||
|
||||
</section>
|
||||
|
||||
</section>
|
||||
|
||||
<section id="anomolous" class="content page">
|
||||
<div class="imgFeat">
|
||||
<img src="assets/audio/anomolous/thumb-_DSC5695.png">
|
||||
</div>
|
||||
|
||||
<section class="text">
|
||||
<h1>Solo</h1>
|
||||
<h1>Anomolous Faces</h1>
|
||||
|
||||
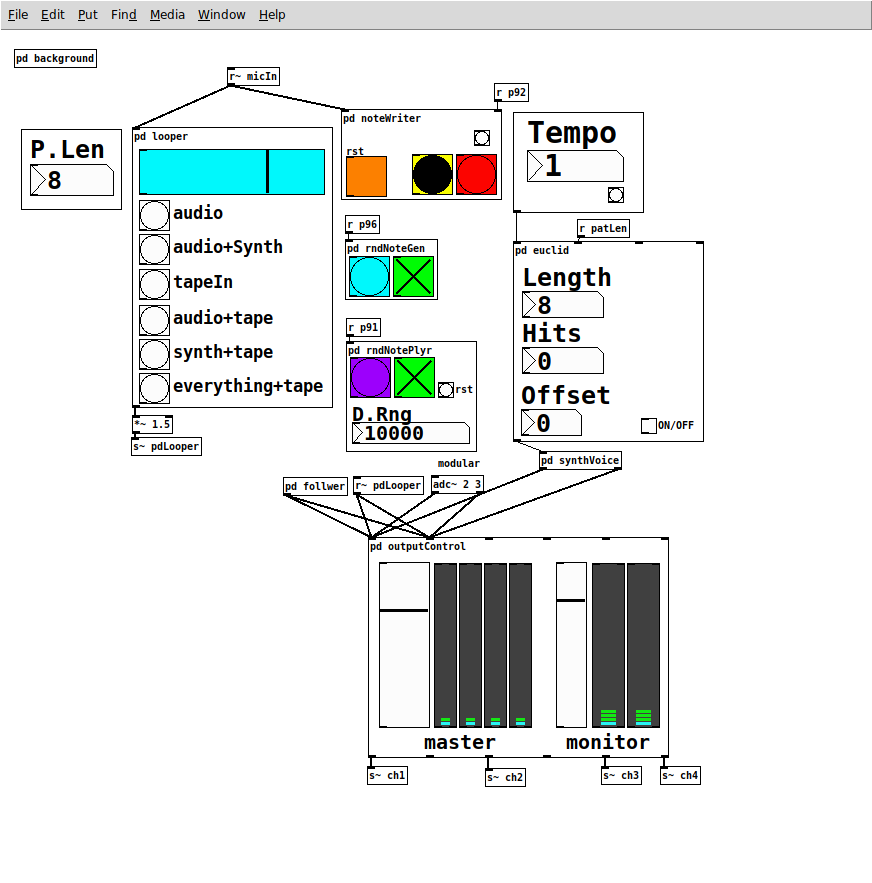
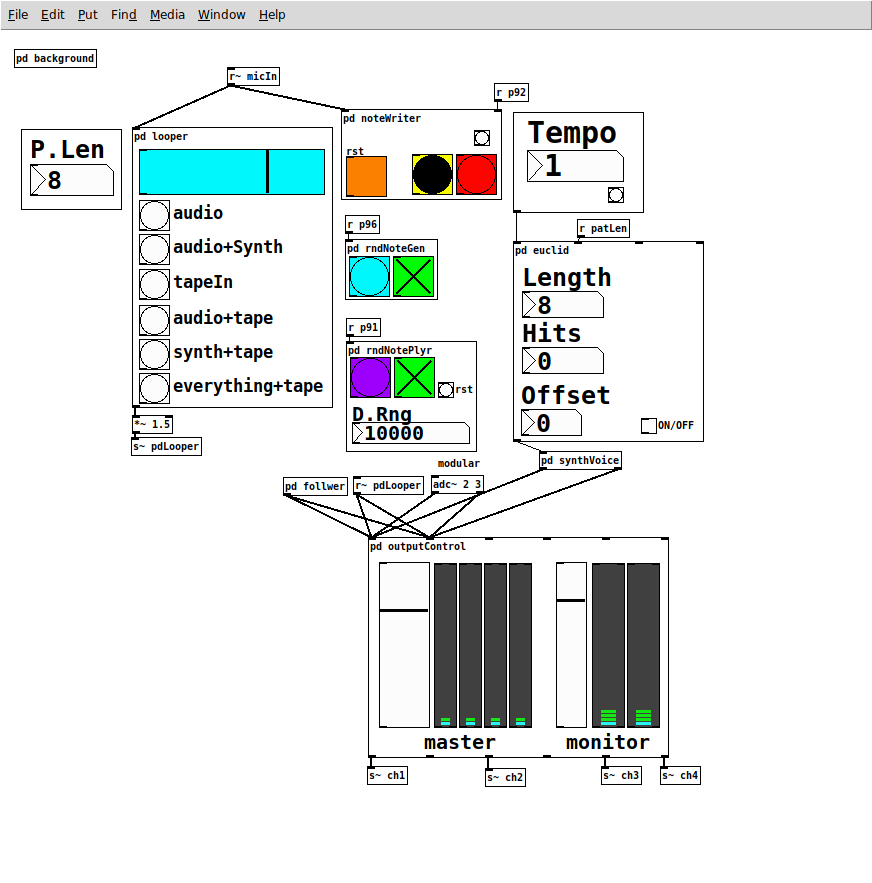
<p>My solo practice embraces the unstable nature of improvisation in software and in music. I aim to examine the agency that improvisation can provide in the context of creative software and performance. I build custom software that acts both
|
||||
as an instrument and collaborator which I perform alongside with a combination of digital hardware and traditional musical instruments. Through the employment of these tools I challenge my ingrained jazz improvisational training, and
|
||||
<p>Anomolous Faces embraces the unstable nature of improvisation in software and in music. I aim to examine the
|
||||
agency that improvisation can provide in the context of creative software and performance. I build custom
|
||||
software that acts both
|
||||
as an instrument and collaborator which I perform alongside with a combination of digital hardware and
|
||||
traditional musical instruments. Through the employment of these tools I challenge my ingrained jazz
|
||||
improvisational training, and
|
||||
examine creative relationships we can have with machines.</p>
|
||||
|
||||
<iframe width="100%" height="166" scrolling="no" frameborder="no" allow="autoplay"
|
||||
src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/471930894&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true"></iframe>
|
||||
|
||||
<p>My improvisations to date have included hacking MIDI controllers and playing with audio analysis. Such approaches deconstruct my traditional musical training on the saxophone as I find myself attempting to embody routines as defined by
|
||||
software. It is either the programming of my years of formal music training, or a conceived imposition by the "perfection" of technology that makes me question my agency, and even my role as an interactor.</p>
|
||||
<p>My improvisations to date have included hacking MIDI controllers and playing with audio analysis. Such
|
||||
approaches deconstruct my traditional musical training on the saxophone as I find myself attempting to embody
|
||||
routines as defined by
|
||||
software. It is either the programming of my years of formal music training, or a conceived imposition by the
|
||||
"perfection" of technology that makes me question my agency, and even my role as an interactor.</p>
|
||||
|
||||
<p>My performance practice is coupled with research that takes many other forms, where I engage in discussion around agencies a wider adoption of improvisation could provide. Building these instruments is an extension of my improvisational
|
||||
method, which acts as a form of liberation against the standardisation of both musical practices and software development. By employing improvisation towards the development of my tools, I expose the agencies that it might afford us in
|
||||
realms outside of creative practices, and how they might be used to combat outdated structures of hierarchy and value.</p>
|
||||
<p>My performance practice is coupled with research that takes many other forms, where I engage in discussion
|
||||
around agencies a wider adoption of improvisation could provide. Building these instruments is an extension of
|
||||
my improvisational
|
||||
method, which acts as a form of liberation against the standardisation of both musical practices and software
|
||||
development. By employing improvisation towards the development of my tools, I expose the agencies that it
|
||||
might afford us in
|
||||
realms outside of creative practices, and how they might be used to combat outdated structures of hierarchy
|
||||
and value.</p>
|
||||
|
||||
<p>All of the code is freely accessible on my git repository here : <a href="https://git.suroh.tk">git.suroh.tk</a>.</p>
|
||||
<p>All of the code is freely accessible on my git repository here : <a
|
||||
href="https://git.suroh.tk">git.suroh.tk</a>.</p>
|
||||
|
||||
<iframe width="100%" height="166" scrolling="no" frameborder="no" allow="autoplay"
|
||||
src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/476223060&color=%23333333&auto_play=false&hide_related=true&show_comments=false&show_user=true&show_reposts=false&show_teaser=true"></iframe>
|
||||
@ -267,9 +351,9 @@
|
||||
</section>
|
||||
|
||||
<section class="imgs">
|
||||
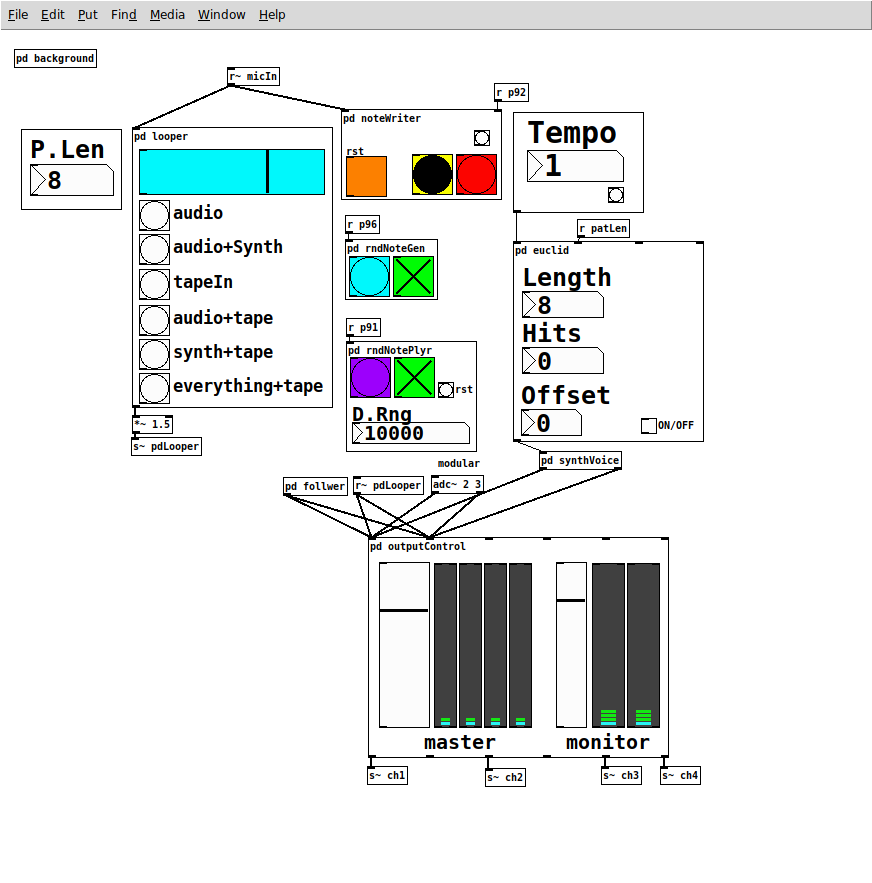
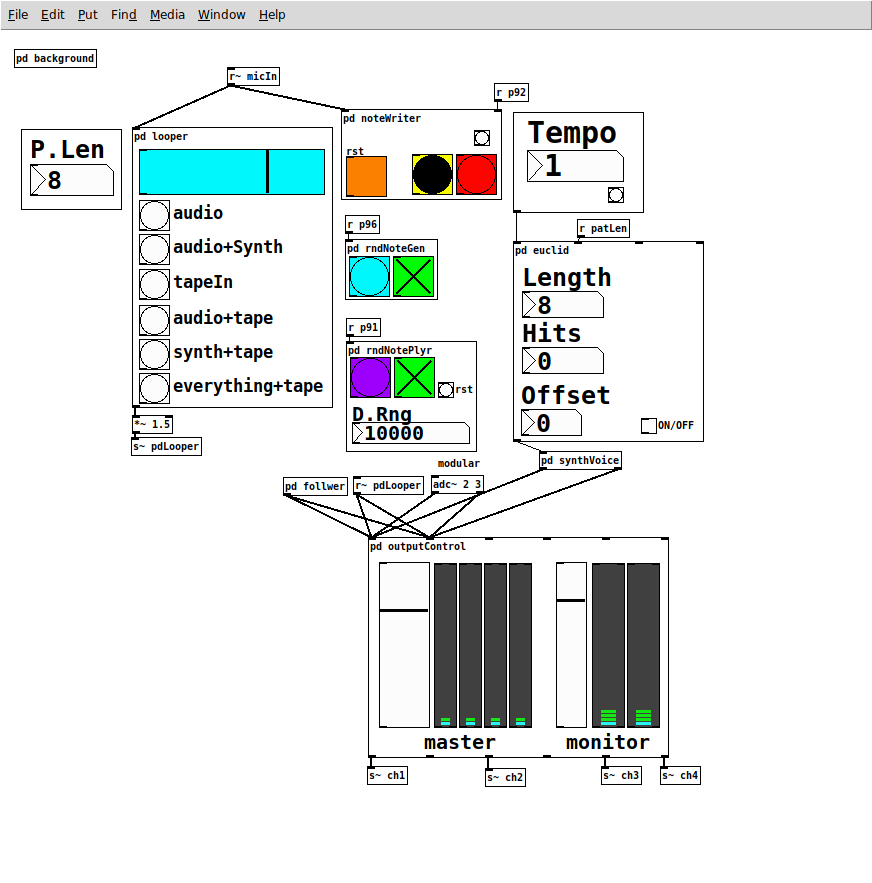
<img src="assets/audio/solo/patch.png">
|
||||
<img src="assets/audio/anomolous/patch.png">
|
||||
|
||||
<img src="assets/audio/solo/thumb-_DSC5654.png">
|
||||
<img src="assets/audio/anomolous/thumb-_DSC5654.png">
|
||||
</section>
|
||||
</section>
|
||||
|
||||
@ -282,9 +366,12 @@
|
||||
<section class="text">
|
||||
<h1>Read my lips : No New Taxes</h1>
|
||||
|
||||
<p>A collaboration with artist <a href="http://www.amypickles.co.uk/" targe="_blank">Amy Pickles</a> developing and performing part of the sound component. Custom developed a looper mangler using open source software and hardware. The project text :</p>
|
||||
<p>A collaboration with artist <a href="http://www.amypickles.co.uk/" targe="_blank">Amy Pickles</a> developing
|
||||
and performing part of the sound component. Custom developed a looper mangler using open source software and
|
||||
hardware. The project text :</p>
|
||||
|
||||
<iframe width="100%" height="300" scrolling="no" frameborder="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/615639498&color=%23333333&auto_play=false&hide_related=true&show_comments=false&show_user=true&show_reposts=false&show_teaser=true&visual=true"></iframe>
|
||||
<iframe width="100%" height="300" scrolling="no" frameborder="no" allow="autoplay"
|
||||
src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/615639498&color=%23333333&auto_play=false&hide_related=true&show_comments=false&show_user=true&show_reposts=false&show_teaser=true&visual=true"></iframe>
|
||||
|
||||
<hr>
|
||||
|
||||
@ -294,11 +381,19 @@
|
||||
<li>Translation by Sanne Cobussen.</li>
|
||||
</ul>
|
||||
|
||||
<p>ead my lips: No New Taxes. is a performed sound work where the physical structure of Gallery Lecq becomes speaker and aural / oral cavity for the surrounding architecture. The ear / mouth questions the setting of its body, where internal movement is controlled by transaction. The sluice commands passage of the waterway, as the bridge controls movement on land. This system is overlooked by the imposing architecture of Rotterdam’s former Tax Office, where personal financial dealings with the municipality allowed bodies to move in the city.</p>
|
||||
<p>Read my lips: No New Taxes. is a performed sound work where the physical structure of Gallery Lecq becomes
|
||||
speaker and aural / oral cavity for the surrounding architecture. The ear / mouth questions the setting of its
|
||||
body, where internal movement is controlled by transaction. The sluice commands passage of the waterway, as
|
||||
the bridge controls movement on land. This system is overlooked by the imposing architecture of Rotterdam’s
|
||||
former Tax Office, where personal financial dealings with the municipality allowed bodies to move in the city.
|
||||
</p>
|
||||
|
||||
<p>The title refers to a statement by George W. Bush in his 1988 election nomination. Though it struck public conscious and helped him win the campaign, these words are now said to have hurt Bush politically, living on as a broken promise.</p>
|
||||
<p>The title refers to a statement by George W. Bush in his 1988 election nomination. Though it struck public
|
||||
conscious and helped him win the campaign, these words are now said to have hurt Bush politically, living on
|
||||
as a broken promise.</p>
|
||||
|
||||
<p>A speaker is an electro-acoustic device and a person who delivers a speech. Here we experiment with distributed sounds to pledge a new narrative.</p>
|
||||
<p>A speaker is an electro-acoustic device and a person who delivers a speech. Here we experiment with
|
||||
distributed sounds to pledge a new narrative.</p>
|
||||
|
||||
<ul>
|
||||
<h4>Costumes</h4>
|
||||
@ -323,16 +418,26 @@
|
||||
<section class="text">
|
||||
<h1>POST TOAST</h1>
|
||||
|
||||
<iframe width="100%" height="120" src="https://www.mixcloud.com/widget/iframe/?hide_cover=1&light=1&feed=%2FRedLightRadio%2Fpost-toast-red-light-radio-04-30-2018%2F" frameborder="0"></iframe>
|
||||
<iframe width="100%" height="120"
|
||||
src="https://www.mixcloud.com/widget/iframe/?hide_cover=1&light=1&feed=%2FRedLightRadio%2Fpost-toast-red-light-radio-04-30-2018%2F"
|
||||
frameborder="0"></iframe>
|
||||
|
||||
<p>Post Toast is an electronic duo currently playing a live meld of hypnotic improvised electronica, techno, hip-hop neo-classical music and down-tempo dystopian futurism. Meeting during our Master's studies Ryan Cherewaty and I found
|
||||
intersecting interests in musical tastes and instrumentation and decided to join forces in our living room.</p>
|
||||
<p>Post Toast is an electronic duo currently playing a live meld of hypnotic improvised electronica, techno,
|
||||
hip-hop neo-classical music and down-tempo dystopian futurism. Meeting during our Master's studies Ryan
|
||||
Cherewaty and I found
|
||||
intersecting interests in musical tastes and instrumentation and decided to join forces in our living room.
|
||||
</p>
|
||||
|
||||
<p>This side project extends my methodology of improvisation in and with software, forcing me further to break from my musical academic training and aesthetics. Post Toast is a moment where I experiment with my ideologies outside of an art
|
||||
music/performance realm. It has since developed from a casual hobby to a formative part of my improvised, software performance practice.</p>
|
||||
<p>This side project extends my methodology of improvisation in and with software, forcing me further to break
|
||||
from my musical academic training and aesthetics. Post Toast is a moment where I experiment with my ideologies
|
||||
outside of an art
|
||||
music/performance realm. It has since developed from a casual hobby to a formative part of my improvised,
|
||||
software performance practice.</p>
|
||||
|
||||
<iframe style="border: 0; width: 100%; height: 621px;" src="https://bandcamp.com/EmbeddedPlayer/album=2317484970/size=large/bgcol=ffffff/linkcol=333333/transparent=true/" seamless><a
|
||||
href="http://posttoast.bandcamp.com/album/fomo-radio-live-set-021318">fomo radio live set 02.13.18 by PostToast</a></iframe>
|
||||
<iframe style="border: 0; width: 100%; height: 621px;"
|
||||
src="https://bandcamp.com/EmbeddedPlayer/album=2317484970/size=large/bgcol=ffffff/linkcol=333333/transparent=true/"
|
||||
seamless><a href="http://posttoast.bandcamp.com/album/fomo-radio-live-set-021318">fomo radio live set 02.13.18
|
||||
by PostToast</a></iframe>
|
||||
|
||||
</section>
|
||||
|
||||
@ -346,13 +451,18 @@
|
||||
<section id="teach" class="content">
|
||||
|
||||
<h1>teaching</h1>
|
||||
<p>I'm currently engaged in teaching at <a href="https://paris.edu/" target="_blank">Paris College of Art</a> & <a href="https://www.eemi.com/" target="_blank">EEMI (l'école éuropéene des métiers de l'internet)</a> in Paris, FR.</p>
|
||||
<p>I'm currently engaged in teaching at <a href="https://paris.edu/" target="_blank">Paris College of Art</a> & <a
|
||||
href="https://www.eemi.com/" target="_blank">EEMI (l'école éuropéene des métiers de l'internet)</a> in Paris,
|
||||
FR.</p>
|
||||
|
||||
<p>Experimenting in the realms of design, art, the web, interfaces, music and sound, with undergraduate and master's level students. Some links of our research and work can be found below.</p>
|
||||
<p>Experimenting in the realms of design, art, the web, interfaces, music and sound, with undergraduate and master's
|
||||
level students. Some links of our research and work can be found below.</p>
|
||||
|
||||
<ul>
|
||||
<li><a href="https://www.are.na/max-franklin/generative-________" target="_blank">are.a : PCA Generative _____ (2019)</a></li>
|
||||
<li><a href="https://www.are.na/max-franklin/ux-design-lrvclxzbiu" target="_blank">are.na : PCA UX Design (2019)</a></li>
|
||||
<li><a href="https://www.are.na/max-franklin/generative-________" target="_blank">are.a : PCA Generative _____
|
||||
(2019)</a></li>
|
||||
<li><a href="https://www.are.na/max-franklin/ux-design-lrvclxzbiu" target="_blank">are.na : PCA UX Design
|
||||
(2019)</a></li>
|
||||
<li><a href="https://glitch.com/@generative.blah" target="_blank">glitch : PCA Generative _____ (2019)</a></li>
|
||||
<li><a href="https://glitch.com/@ux.2019.pca" target="_blank">glitch : PCA UX Class (2019)</a></li>
|
||||
<li><a href="https://git.suroh.tk/" target="_blank">git.suroh.tk</a></li>
|
||||
|
||||