updated mouseover of menu indicator, and added dirtc content
22
_content/audio/dirtc.md
Normal file
@ -0,0 +1,22 @@
|
||||
---
|
||||
title: dirtc
|
||||
layout: page.njk
|
||||
imgFeat:
|
||||
gallery:
|
||||
---
|
||||
|
||||
<div style="padding:56.25% 0 0 0;position:relative;">
|
||||
<iframe src="https://player.vimeo.com/video/349757835?color=ffffff&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen="" frameborder="0"></iframe>
|
||||
</div>
|
||||
<script src="https://player.vimeo.com/api/player.js"></script>
|
||||
|
||||
|
||||
# dirtc
|
||||
|
||||
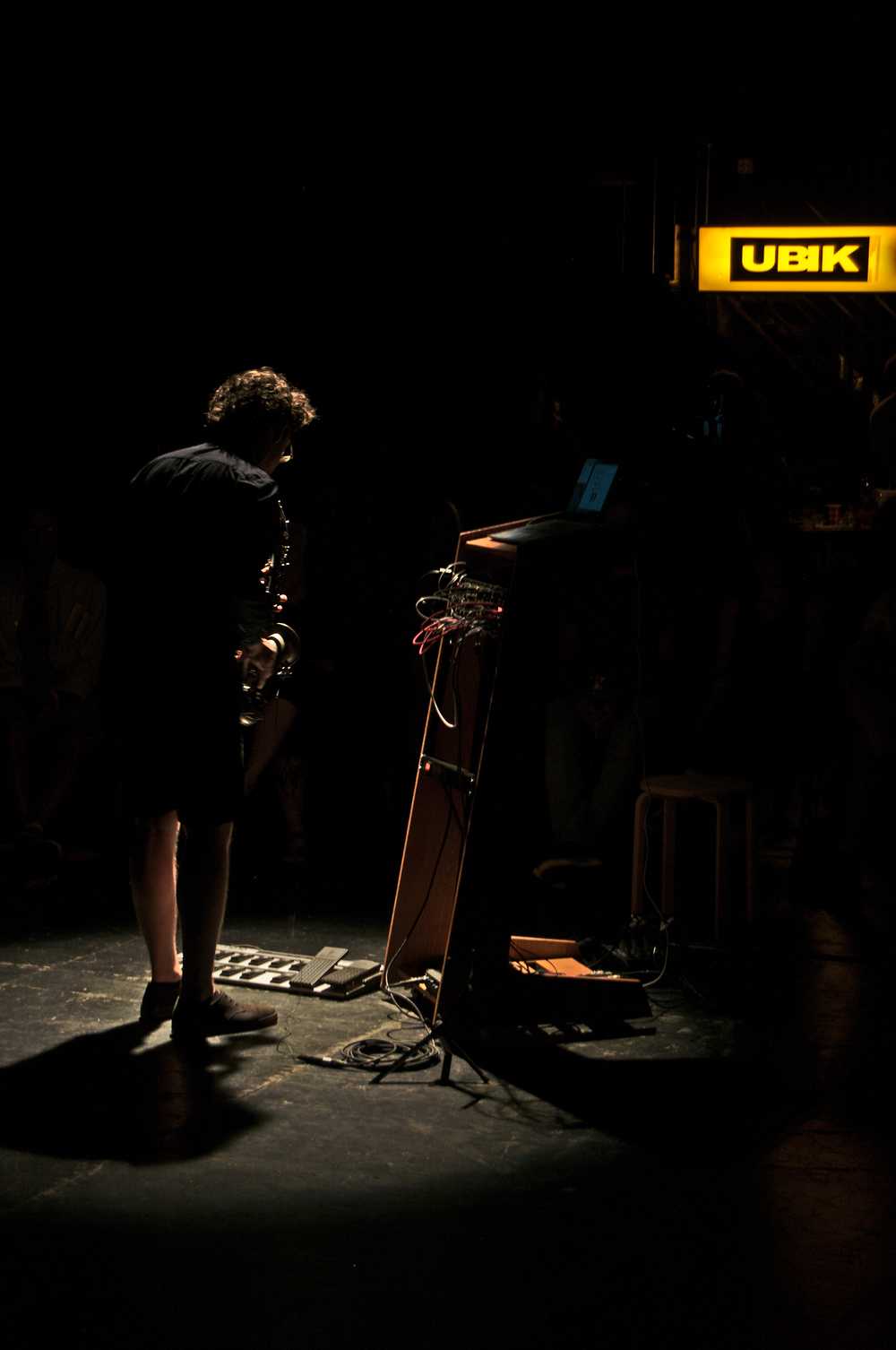
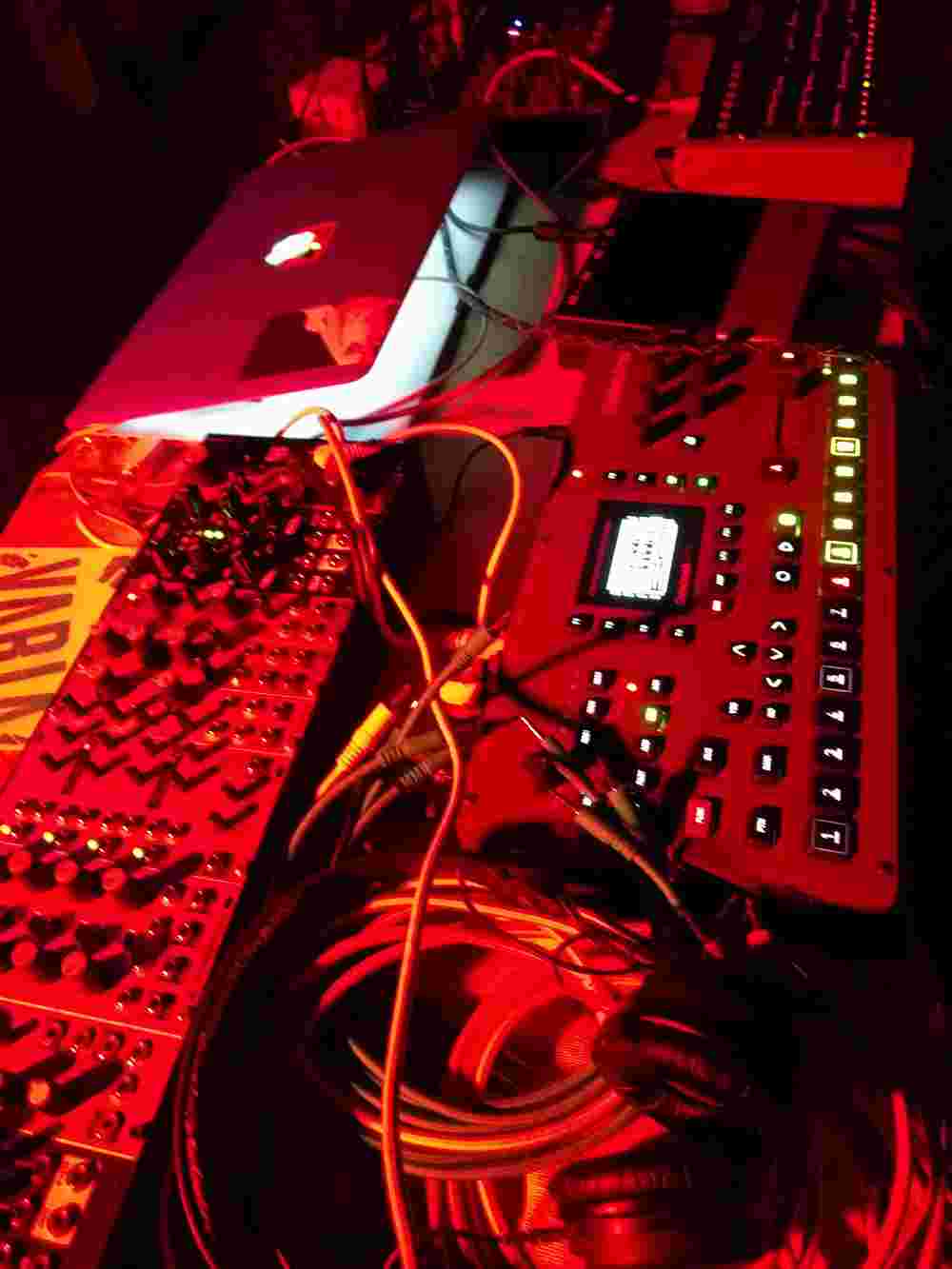
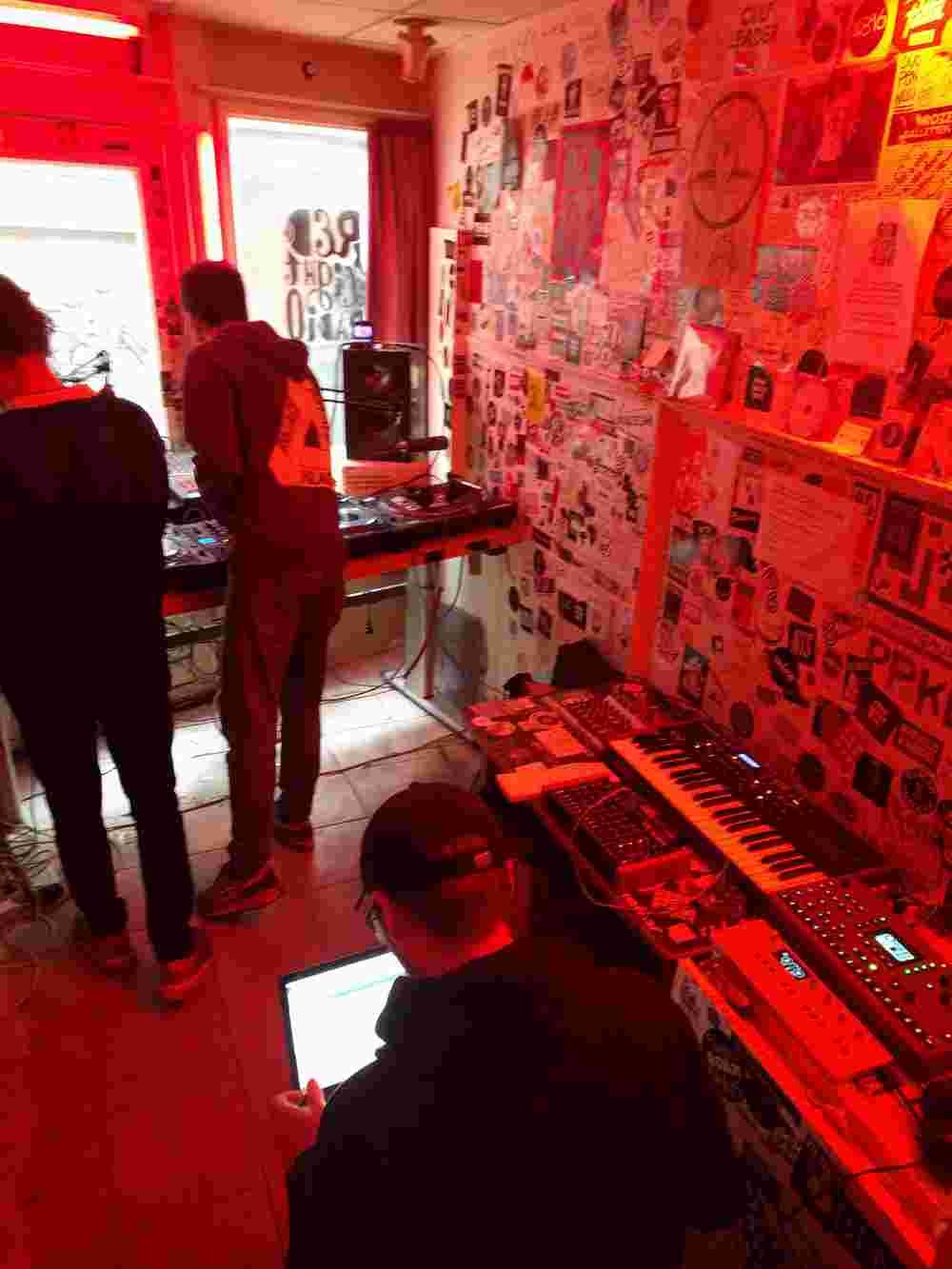
Workshop experimenting with mobile phones and live real time conferencing protocol. Individual's phones joined voice, performed and environmental noises in a dirty feedback.
|
||||
|
||||
Texts collated by [Amy Pickles](http://amypickles.co.uk/) discussing the first recording of a human voice, an unknown female, and texts that considered how we record, what is lost, edited, removed and forgotten were the source.
|
||||
|
||||
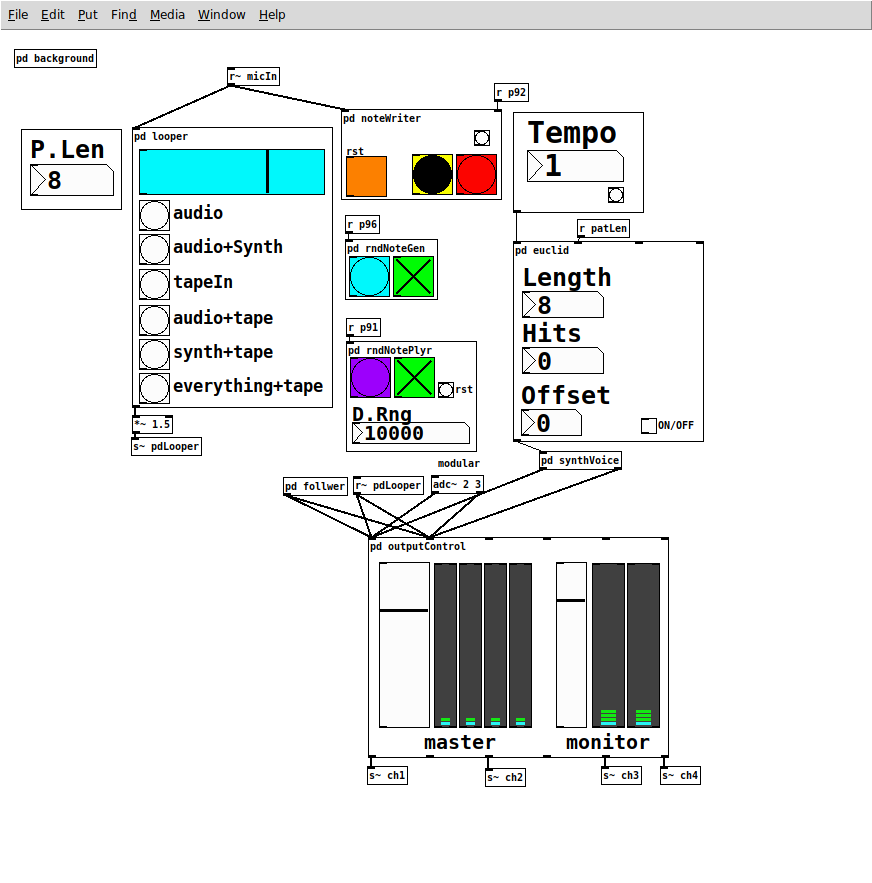
The acoustic output was being performed more by digital noise cancelling, and network interference, curated via a custom performance software instrument through looping and time manngling.
|
||||
|
||||
Thank you to participants Alana Apfel, Gentian Rosa, Laurie Lax, Stacy Brafield, and Amy Pickles. To Sound Theorist Marie Thompson for [Beyond Unwanted Sound: Noise, Affect and Aesthetic Moralism](https://www.bloomsbury.com/uk/beyond-unwanted-sound-9781501313301/) and the [recording of an unknown woman in 1860](https://www.youtube.com/watch?v=q7Gi6j4w3DY), the first ever recording of a human voice.
|
||||
@ -21,10 +21,8 @@
|
||||
{% endfor %}
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;mix-blend-mode: difference;">
|
||||
<div style="position: relative; width: 100%; height: 100%;mix-blend-mode: difference;">
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 0px; overflow: visible; z-index: 100;mix-blend-mode: difference;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<nav id="toTop">
|
||||
|
||||
@ -162,7 +162,7 @@ nav#toTop.active > span:hover {
|
||||
h1#menuItem {
|
||||
position: absolute;
|
||||
line-height: inherit;
|
||||
bottom: 0;
|
||||
bottom: -200px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
font-size: 33vw;
|
||||
@ -176,7 +176,7 @@ h1#menuItem {
|
||||
h1#menuItem.active {
|
||||
mix-blend-mode: difference;
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-100px) !important;
|
||||
transform: translateY(-300px) !important;
|
||||
}
|
||||
|
||||
/* --> AUDIO TOGGLE <-- */
|
||||
|
||||
@ -103,6 +103,8 @@ for (let n of primaryNav) {
|
||||
menuItem.className = 'inactive'
|
||||
menuVoices[n.dataset.link].noteOff()
|
||||
})
|
||||
|
||||
|
||||
}
|
||||
|
||||
// SCROLL TO TOP NAVIGATION
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
{
|
||||
"name": "work.suroh.tk",
|
||||
"version": "1.0.6",
|
||||
"version": "1.1.0",
|
||||
"description": "",
|
||||
"main": "index.js",
|
||||
"dependencies": {},
|
||||
|
||||
BIN
test/_content/audio/images/anomolous/_DSC5654.jpg
Executable file
|
After 
(image error) Size: 3.3 MiB |
BIN
test/_content/audio/images/anomolous/_DSC5695.jpg
Executable file
|
After 
(image error) Size: 3.5 MiB |
BIN
test/_content/audio/images/anomolous/_DSC5696.jpg
Executable file
|
After 
(image error) Size: 3.0 MiB |
BIN
test/_content/audio/images/anomolous/low-thumb-_DSC5654.jpg
Executable file
|
After 
(image error) Size: 56 KiB |
BIN
test/_content/audio/images/anomolous/low-thumb-_DSC5695.jpg
Executable file
|
After 
(image error) Size: 72 KiB |
BIN
test/_content/audio/images/anomolous/low-thumb-_DSC5696.jpg
Executable file
|
After 
(image error) Size: 136 KiB |
BIN
test/_content/audio/images/anomolous/patch.png
Executable file
|
After 
(image error) Size: 66 KiB |
BIN
test/_content/audio/images/anomolous/thumb-_DSC5654.jpg
Executable file
|
After 
(image error) Size: 237 KiB |
BIN
test/_content/audio/images/anomolous/thumb-_DSC5654.png
Executable file
|
After 
(image error) Size: 1.6 MiB |
BIN
test/_content/audio/images/anomolous/thumb-_DSC5695.jpg
Executable file
|
After 
(image error) Size: 215 KiB |
BIN
test/_content/audio/images/anomolous/thumb-_DSC5695.png
Executable file
|
After 
(image error) Size: 972 KiB |
BIN
test/_content/audio/images/anomolous/thumb-_DSC5696.jpg
Executable file
|
After 
(image error) Size: 443 KiB |
BIN
test/_content/audio/images/anomolous/thumb-_DSC5696.png
Executable file
|
After 
(image error) Size: 2.0 MiB |
BIN
test/_content/audio/images/postoast/FOMORADIO_PostToast.jpg
Executable file
|
After 
(image error) Size: 22 MiB |
BIN
test/_content/audio/images/postoast/low-thumb-FOMORADIO_PostToast.jpg
Executable file
|
After 
(image error) Size: 21 KiB |
BIN
test/_content/audio/images/postoast/low-thumb-pgxpublaunch.jpg
Executable file
|
After 
(image error) Size: 33 KiB |
BIN
test/_content/audio/images/postoast/low-thumb-redlightradio.png.jpg
Executable file
|
After 
(image error) Size: 33 KiB |
BIN
test/_content/audio/images/postoast/pgxpublaunch.jpg
Executable file
|
After 
(image error) Size: 3.9 MiB |
BIN
test/_content/audio/images/postoast/redlightradio.jpg
Executable file
|
After 
(image error) Size: 5.0 MiB |
BIN
test/_content/audio/images/postoast/thumb-FOMORADIO_PostToast.png
Executable file
|
After 
(image error) Size: 810 KiB |
BIN
test/_content/audio/images/postoast/thumb-pgxpublaunch.jpg
Executable file
|
After 
(image error) Size: 433 KiB |
BIN
test/_content/audio/images/postoast/thumb-pgxpublaunch.png
Executable file
|
After 
(image error) Size: 1.7 MiB |
BIN
test/_content/audio/images/postoast/thumb-redlightradio.jpg
Executable file
|
After 
(image error) Size: 702 KiB |
BIN
test/_content/audio/images/postoast/thumb-redlightradio.png
Executable file
|
After 
(image error) Size: 1.9 MiB |
BIN
test/_content/audio/images/postoast/ww_topDown.jpg
Normal file
|
After 
(image error) Size: 298 KiB |
BIN
test/_content/audio/images/read-my-lips/djuna.jpg
Normal file
|
After 
(image error) Size: 1.1 MiB |
BIN
test/_content/audio/images/read-my-lips/poster.jpg
Normal file
|
After 
(image error) Size: 835 KiB |
BIN
test/_content/work/images/autonomousArchive/20170906_141918.jpg
Executable file
|
After 
(image error) Size: 594 KiB |
BIN
test/_content/work/images/autonomousArchive/20171110_0057.jpg
Executable file
|
After 
(image error) Size: 5.5 MiB |
BIN
test/_content/work/images/autonomousArchive/20171110_0059.jpg
Executable file
|
After 
(image error) Size: 5.3 MiB |
BIN
test/_content/work/images/autonomousArchive/20171110_0061.jpg
Executable file
|
After 
(image error) Size: 4.4 MiB |
BIN
test/_content/work/images/autonomousArchive/Files-terminal.png
Executable file
|
After 
(image error) Size: 183 KiB |
BIN
test/_content/work/images/autonomousArchive/Print1.jpg
Executable file
|
After 
(image error) Size: 1.1 MiB |
BIN
test/_content/work/images/autonomousArchive/aa1-web.jpg
Executable file
|
After 
(image error) Size: 262 KiB |
BIN
test/_content/work/images/autonomousArchive/aa10-web.jpg
Executable file
|
After 
(image error) Size: 260 KiB |
BIN
test/_content/work/images/autonomousArchive/aa11-web.jpg
Executable file
|
After 
(image error) Size: 65 KiB |
BIN
test/_content/work/images/autonomousArchive/aa12-web.jpg
Executable file
|
After 
(image error) Size: 279 KiB |
BIN
test/_content/work/images/autonomousArchive/aa13-web.jpg
Executable file
|
After 
(image error) Size: 247 KiB |
BIN
test/_content/work/images/autonomousArchive/aa14-web.jpg
Executable file
|
After 
(image error) Size: 259 KiB |
BIN
test/_content/work/images/autonomousArchive/aa15-web.jpg
Executable file
|
After 
(image error) Size: 357 KiB |
BIN
test/_content/work/images/autonomousArchive/aa16-web.jpg
Executable file
|
After 
(image error) Size: 238 KiB |
BIN
test/_content/work/images/autonomousArchive/aa17-web.jpg
Executable file
|
After 
(image error) Size: 78 KiB |
BIN
test/_content/work/images/autonomousArchive/aa19-web.jpg
Executable file
|
After 
(image error) Size: 208 KiB |
BIN
test/_content/work/images/autonomousArchive/aa2-web.jpg
Executable file
|
After 
(image error) Size: 277 KiB |
BIN
test/_content/work/images/autonomousArchive/aa20-web.jpg
Executable file
|
After 
(image error) Size: 273 KiB |
BIN
test/_content/work/images/autonomousArchive/aa3-web.jpg
Executable file
|
After 
(image error) Size: 218 KiB |
BIN
test/_content/work/images/autonomousArchive/aa4-web.jpg
Executable file
|
After 
(image error) Size: 284 KiB |
BIN
test/_content/work/images/autonomousArchive/aa6-web.jpg
Executable file
|
After 
(image error) Size: 171 KiB |
BIN
test/_content/work/images/autonomousArchive/aa7-web.jpg
Executable file
|
After 
(image error) Size: 356 KiB |
BIN
test/_content/work/images/autonomousArchive/aa8-web.jpg
Executable file
|
After 
(image error) Size: 250 KiB |
BIN
test/_content/work/images/autonomousArchive/aa9-web.jpg
Executable file
|
After 
(image error) Size: 304 KiB |
BIN
test/_content/work/images/autonomousArchive/buildingLightbox.jpg
Executable file
|
After 
(image error) Size: 5.3 MiB |
BIN
test/_content/work/images/autonomousArchive/pgbwstreet.jpg
Executable file
|
After 
(image error) Size: 614 KiB |
1
test/_content/work/images/autonomousArchive/thumb-buildingLightbox.png
Executable file
@ -0,0 +1 @@
|
||||
autonomousArchive/thumb-buildingLightbox.jpg
|
||||
BIN
test/_content/work/images/autonomousArchive/web-0.jpg
Executable file
|
After 
(image error) Size: 684 KiB |
BIN
test/_content/work/images/autonomousArchive/web-1.jpg
Executable file
|
After 
(image error) Size: 606 KiB |
BIN
test/_content/work/images/autonomousArchive/web-10.jpg
Executable file
|
After 
(image error) Size: 678 KiB |
BIN
test/_content/work/images/autonomousArchive/web-13.jpg
Executable file
|
After 
(image error) Size: 534 KiB |
BIN
test/_content/work/images/autonomousArchive/web-14.jpg
Executable file
|
After 
(image error) Size: 652 KiB |
BIN
test/_content/work/images/autonomousArchive/web-15.jpg
Executable file
|
After 
(image error) Size: 692 KiB |
BIN
test/_content/work/images/autonomousArchive/web-2.jpg
Executable file
|
After 
(image error) Size: 743 KiB |
BIN
test/_content/work/images/autonomousArchive/web-3.jpg
Executable file
|
After 
(image error) Size: 657 KiB |
BIN
test/_content/work/images/autonomousArchive/web-4.jpg
Executable file
|
After 
(image error) Size: 631 KiB |
BIN
test/_content/work/images/autonomousArchive/web-8.jpg
Executable file
|
After 
(image error) Size: 750 KiB |
BIN
test/_content/work/images/chagrin/chagrin1.png
Executable file
|
After 
(image error) Size: 37 KiB |
BIN
test/_content/work/images/chagrin/chagrin2.png
Executable file
|
After 
(image error) Size: 178 KiB |
BIN
test/_content/work/images/chagrin/chagrin3.png
Executable file
|
After 
(image error) Size: 155 KiB |
BIN
test/_content/work/images/chagrin/thumb-chagrin1.jpg
Executable file
|
After 
(image error) Size: 28 KiB |
1
test/_content/work/images/chagrin/thumb-chagrin1.png
Executable file
@ -0,0 +1 @@
|
||||
chagrin/thumb-chagrin1
|
||||
BIN
test/_content/work/images/chagrin/thumb-chagrin2.jpg
Executable file
|
After 
(image error) Size: 71 KiB |
1
test/_content/work/images/chagrin/thumb-chagrin2.png
Executable file
@ -0,0 +1 @@
|
||||
chagrin/thumb-chagrin2
|
||||
1
test/_content/work/images/chagrin/thumb-chagrin3.png
Executable file
@ -0,0 +1 @@
|
||||
chagrin/thumb-chagrin
|
||||
BIN
test/_content/work/images/fragileMastery/POD_Cover.sm.png
Executable file
|
After 
(image error) Size: 1.7 MiB |
BIN
test/_content/work/images/fragileMastery/gradInstallation.jpg
Executable file
|
After 
(image error) Size: 4.9 MiB |
BIN
test/_content/work/images/fragileMastery/thumb-POD_Cover.jpg
Executable file
|
After 
(image error) Size: 261 KiB |
1
test/_content/work/images/fragileMastery/thumb-POD_Cover.png
Executable file
@ -0,0 +1 @@
|
||||
fragileMastery/thumb-POD_Cover
|
||||
BIN
test/_content/work/images/fragileMastery/thumb-gradInstallation.jpg
Executable file
|
After 
(image error) Size: 366 KiB |
1
test/_content/work/images/fragileMastery/thumb-gradInstallation.png
Executable file
@ -0,0 +1 @@
|
||||
fragileMastery/thumb-gradInstallation
|
||||
BIN
test/_content/work/images/memphis/memphis1.png
Executable file
|
After 
(image error) Size: 95 KiB |
BIN
test/_content/work/images/memphis/memphis2.png
Executable file
|
After 
(image error) Size: 55 KiB |
BIN
test/_content/work/images/memphis/memphis3.png
Executable file
|
After 
(image error) Size: 62 KiB |
1
test/_content/work/images/tetra/euclid.svg
Executable file
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 616.67 179" style="stroke: #FFCC00; fill: none; stroke-width: 2;"><title>Artboard 4 copy</title><polyline class="a" points="112 130 28 130 70 83 28 36 112 36"/><polyline class="a" points="373.11 130 289.11 130 373.11 36"/><line class="a" x1="487.78" y1="36" x2="487.78" y2="129.98"/><line class="a" x1="435.56" y1="36" x2="435.56" y2="129.98"/><line class="a" x1="127.44" y1="83" x2="221.44" y2="83"/><line class="a" x1="278.89" y1="36" x2="278.89" y2="130"/><circle class="a" cx="122.22" cy="83" r="47"/><circle class="a" cx="226.67" cy="83" r="47"/><circle class="a" cx="383.33" cy="83" r="47"/><circle class="a" cx="540" cy="83" r="47"/></svg>
|
||||
|
After 
(image error) Size: 699 B |
BIN
test/_content/work/images/tetra/euclidLogo.png
Executable file
|
After 
(image error) Size: 40 KiB |
BIN
test/_content/work/images/tetra/euclidianGenerator_mk2.png
Executable file
|
After 
(image error) Size: 600 KiB |
BIN
test/_content/work/images/tetra/playingTetra.jpg
Executable file
|
After 
(image error) Size: 830 KiB |
BIN
test/_content/work/images/tetra/resized-6.jpg
Executable file
|
After 
(image error) Size: 1.6 MiB |
BIN
test/_content/work/images/tetra/tetra.jpg
Executable file
|
After 
(image error) Size: 2.6 MiB |
BIN
test/_content/work/images/tetra/tetra2.jpg
Executable file
|
After 
(image error) Size: 669 KiB |
BIN
test/_content/work/images/tetra/thumb-euclidianGenerator_mk2.jpg
Executable file
|
After 
(image error) Size: 120 KiB |
1
test/_content/work/images/tetra/thumb-euclidianGenerator_mk2.png
Executable file
@ -0,0 +1 @@
|
||||
tetra/thumb-euclidianGenerator_mk2
|
||||
BIN
test/_content/work/images/tetra/thumb-playingTetra.jpg
Executable file
|
After 
(image error) Size: 140 KiB |
1
test/_content/work/images/tetra/thumb-playingTetra.png
Executable file
@ -0,0 +1 @@
|
||||
tetra/thumb-playingTetra
|
||||
BIN
test/_content/work/images/tetra/thumb-resized-6.jpg
Executable file
|
After 
(image error) Size: 1016 KiB |
1
test/_content/work/images/tetra/thumb-resized-6.png
Executable file
@ -0,0 +1 @@
|
||||
tetra/thumb-resized-6
|
||||
BIN
test/_content/work/images/tetra/thumb-tetra.jpg
Executable file
|
After 
(image error) Size: 263 KiB |