merged main into webc
@ -2,16 +2,14 @@
|
||||
title: alternative echelons
|
||||
---
|
||||
|
||||
|
||||
<div style="padding:56.25% 0 0 0;position:relative;">
|
||||
<iframe src="https://player.vimeo.com/video/394133870?color=ffffff&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen="" frameborder="0"></iframe>
|
||||
</div>
|
||||
<script src="https://player.vimeo.com/api/player.js"></script>
|
||||
|
||||
|
||||
# alternative echelons
|
||||
|
||||
Sound design for [alternative echelons](http://www.amypickles.co.uk/research-ing/alternative-echelons-1) by [Amy Pickles](https://www.amypickles.co.uk/). _alternative echelons_ is a research project to challenge colonial occupation and corporate, capitalist listening.
|
||||
Sound design for [alternative echelons](http://www.amypickles.co.uk/research-ing/alternative-echelons-1) by [amy pickles](https://www.amypickles.co.uk/). _alternative echelons_ is a research project to challenge colonial occupation and corporate, capitalist listening.
|
||||
|
||||
The video above is the trailer to the live performance, and projection that was to happen in November 2020. An improvised soundtrack was performed live and consisted of pre-recorded and synthesised material. Documentation of the performance can be watched on [vimeo](https://vimeo.com/495285427)
|
||||
|
||||
|
||||
@ -1,5 +1,4 @@
|
||||
{
|
||||
"category": "audio",
|
||||
"published": true,
|
||||
"layout": "page.webc"
|
||||
}
|
||||
|
||||
@ -12,7 +12,7 @@ title: dirtc
|
||||
|
||||
Workshop experimenting with mobile phones and live real time conferencing protocol. Individual's phones joined voice, performed and environmental noises in a dirty feedback.
|
||||
|
||||
Texts collated by [Amy Pickles](http://amypickles.co.uk/) discussing the first recording of a human voice, an unknown female, and texts that considered how we record, what is lost, edited, removed and forgotten were the source.
|
||||
Texts collated by [amy pickles](http://amypickles.co.uk/) discussing the first recording of a human voice, an unknown female, and texts that considered how we record, what is lost, edited, removed and forgotten were the source.
|
||||
|
||||
The acoustic output was being performed more by digital noise cancelling, and network interference, curated via a custom performance software instrument through looping and time manngling.
|
||||
|
||||
|
||||
@ -7,7 +7,7 @@ gallery:
|
||||
|
||||
# Read my lips : No New Taxes
|
||||
|
||||
A collaboration with artist Amy Pickles developing and performing part of the sound component. Custom developed a looper mangler using open source software and hardware. The project text :
|
||||
A collaboration with artist [amy pickles](http://amypickles.co.uk) developing and performing part of the sound component. Custom developed a looper mangler using open source software and hardware. The project text :
|
||||
|
||||
<iframe scrolling="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/615639498&color=%23333333&auto_play=false&hide_related=true&show_comments=false&show_user=true&show_reposts=false&show_teaser=true&visual=true" width="100%" height="300" frameborder="no"></iframe>
|
||||
|
||||
|
||||
132
_content/cv.md
@ -23,7 +23,7 @@ Bachelor Jazz Performance (Saxophone) & Creative Sound Engineering
|
||||
### Teaching
|
||||
|
||||
_Willem de Kooning Academie_<br>
|
||||
2020 - current // Rotterdam, NL<br>
|
||||
2020 - 2023 // Rotterdam, NL<br>
|
||||
Tutor within the Graphic Design Major
|
||||
|
||||
_Paris College of Art_<br>
|
||||
@ -38,6 +38,80 @@ _École Européenne des Métiers de l'Internet_<br>
|
||||
2018 - 2019 // Paris, FR<br>
|
||||
Faculty Member within the Graphic Design department
|
||||
|
||||
### Freelance
|
||||
|
||||
_Meredith Monk : Rooms for Listening & Looking_<br>
|
||||
Oude Kerk<br>
|
||||
2023 // Amsterdam, NL<br>
|
||||
Development of application to showcase video and audio work
|
||||
|
||||
_Fondation Meyer_<br>
|
||||
2022 // Paris, FR<br>
|
||||
Website development
|
||||
|
||||
_Green-Shoots_<br>
|
||||
NOOR Images<br>
|
||||
2022 // Paris, FR<br>
|
||||
Website development
|
||||
|
||||
_World Press Photo_<br>
|
||||
2021 // Paris, FR<br>
|
||||
Website development for online exhibition
|
||||
|
||||
_Performance Lab Workshop Series_<br>
|
||||
2019 // Rotterdam, NL<br>
|
||||
Website design & development
|
||||
|
||||
### Sound
|
||||
|
||||
#### Performances
|
||||
_alternative echelons_<br>
|
||||
2020 // UBIK, Rotterdam, NL<br>
|
||||
|
||||
_Design Days Finnisage_<br>
|
||||
Espace 15<br>
|
||||
2019 // Paris, FR
|
||||
|
||||
_Read My Lips: No New Taxes_<br>
|
||||
Galerie Lecq<br>
|
||||
2019 // Rotterdam, NL
|
||||
|
||||
_E-ARTHA_<br>
|
||||
DePlayer<br>
|
||||
2018 // Rotterdam, NL
|
||||
|
||||
_North Sea Jazz Around Town_<br>
|
||||
VARIA<br>
|
||||
2018 // Rotterdam, NL
|
||||
|
||||
_POST TOAST_<br>
|
||||
Red Light Radio<br>
|
||||
2018 // Amsterdam, NL
|
||||
|
||||
#### Soundtracks
|
||||
|
||||
_Dragon Hunt_<br>
|
||||
by _Marko Gutić Mižimakov_<br>
|
||||
2023 // Brussels, BE<br>
|
||||
|
||||
_alternative echelons_ (trailer)<br>
|
||||
by Amy Pickles<br>
|
||||
2019
|
||||
|
||||
_Ghost Terminal_<br>
|
||||
by Ryan Cherewaty<br>
|
||||
2019
|
||||
|
||||
_Memory of Death's Dream_<br>
|
||||
by Ryan Cherewaty<br>
|
||||
2019
|
||||
|
||||
#### Studio Experience
|
||||
|
||||
_Linear Recording_<br>
|
||||
2009 – 2010 // Sydney, AU<br>
|
||||
Assistant Sound Engineer
|
||||
|
||||
### Selected Exhibitions & Events
|
||||
|
||||
_Sounds to See_<br>
|
||||
@ -75,7 +149,7 @@ _Barcu Art Fair_<br>
|
||||
2015 // Bogota, CO<br>
|
||||
Presentation via Skype on Collaborative Art, Interactivity and Improvisation.
|
||||
|
||||
### Recent PRogrammes & Resdencies
|
||||
### Recent Programmes & Resdencies
|
||||
|
||||
_Thresholds of the Algorithmic_<br>
|
||||
Algorithms that Matter<br>
|
||||
@ -86,57 +160,3 @@ _Get a Room Residency_<br>
|
||||
Frontyard<br>
|
||||
2018 // Sydney, AU<br>
|
||||
Research residency around Master's research on Software and Improvisation.
|
||||
|
||||
### Sound
|
||||
|
||||
#### Performances
|
||||
_alternative echelons_<br>
|
||||
2020 // UBIK, Rotterdam, NL<br>
|
||||
|
||||
_Design Days Finnisage_<br>
|
||||
Espace 15<br>
|
||||
2019 // Paris, FR
|
||||
|
||||
_Read My Lips: No New Taxes_<br>
|
||||
Galerie Lecq
|
||||
2019 // Rotterdam, NL
|
||||
|
||||
_E-ARTHA_<br>
|
||||
DePlayer
|
||||
2018 // Rotterdam, NL
|
||||
|
||||
_North Sea Jazz Around Town_<br>
|
||||
VARIA<br>
|
||||
2018 // Rotterdam, NL
|
||||
|
||||
_POST TOAST_<br>
|
||||
Red Light Radio<br>
|
||||
2018 // Amsterdam, NL
|
||||
|
||||
#### Soundtracks
|
||||
|
||||
_alternative echelons_ (trailer)<br>
|
||||
by Amy Pickles<br>
|
||||
2019
|
||||
|
||||
_Ghost Terminal_<br>
|
||||
by Ryan Cherewaty<br>
|
||||
2019
|
||||
|
||||
_Memory of Death's Dream_<br>
|
||||
by Ryan Cherewaty<br>
|
||||
2019
|
||||
|
||||
### Professional Experience
|
||||
|
||||
_Willem de Kooning Academie_<br>
|
||||
2018 // Rotterdam, NL<br>
|
||||
Publication Station teaching and technical assistant
|
||||
|
||||
_Freelance Graphic Designer_<br>
|
||||
2009 – 2014 // Sydney, AU<br>
|
||||
Web-design, poster and album design
|
||||
|
||||
_Linear Recording_<br>
|
||||
2009 – 2010 // Sydney, AU<br>
|
||||
Assistant Sound Engineer</p>
|
||||
|
||||
5
_content/dev/dev.json
Normal file
@ -0,0 +1,5 @@
|
||||
{
|
||||
"category": "dev",
|
||||
"layout": "page.webc",
|
||||
"published": true
|
||||
}
|
||||
30
_content/dev/fondation-meyer.md
Normal file
@ -0,0 +1,30 @@
|
||||
---
|
||||
title: Fondation Meyer
|
||||
url: https://www.fondationmeyer.org/
|
||||
git: https://github.com/m3astwood/11ty.meyer
|
||||
tags:
|
||||
- frontend
|
||||
- development
|
||||
- design
|
||||
summary: Website design and development for a cultural funding foundation in France.
|
||||
order: 2
|
||||
imgFeat:
|
||||
gallery:
|
||||
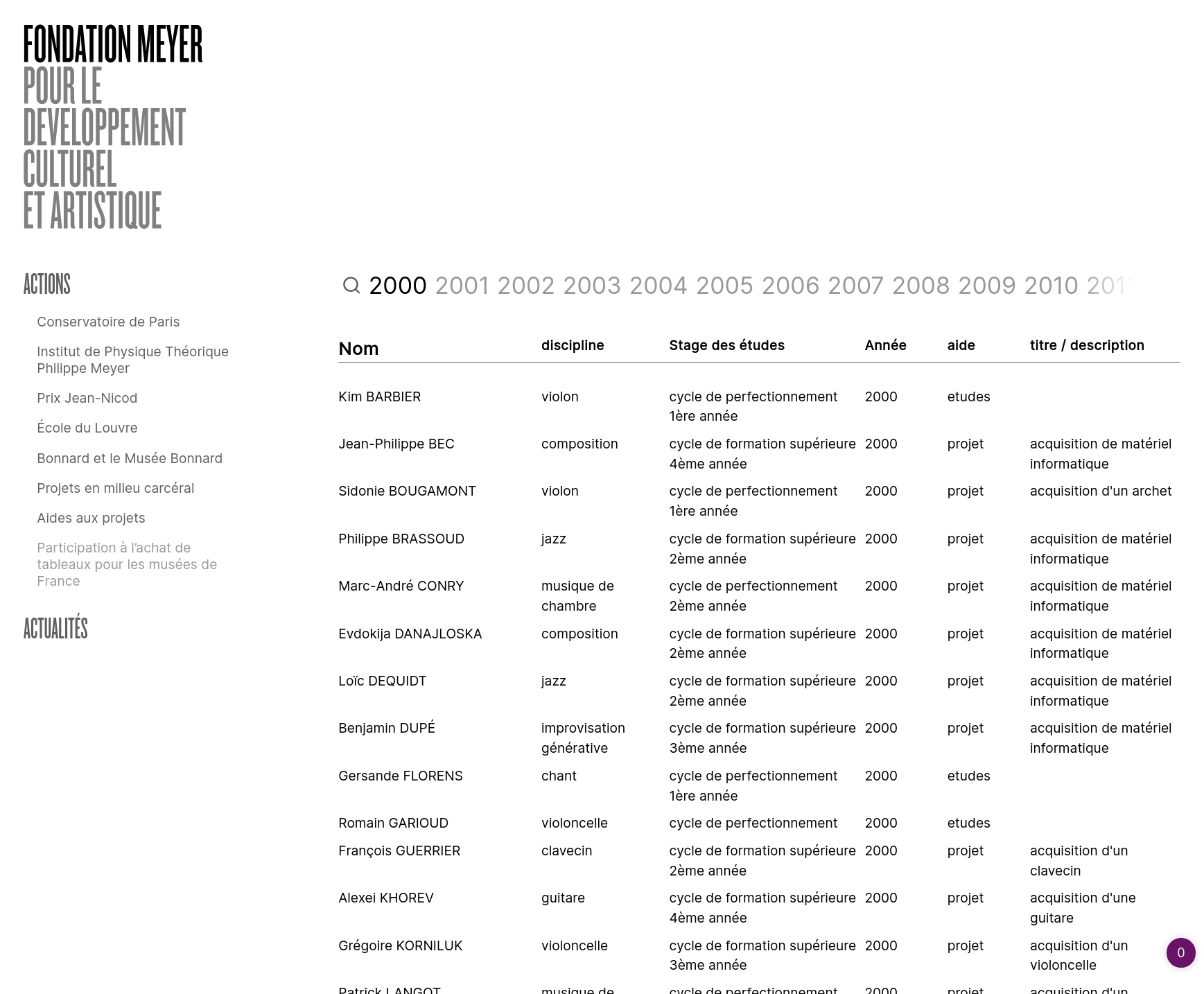
- /dev/images/fondation_meyer_home.png
|
||||
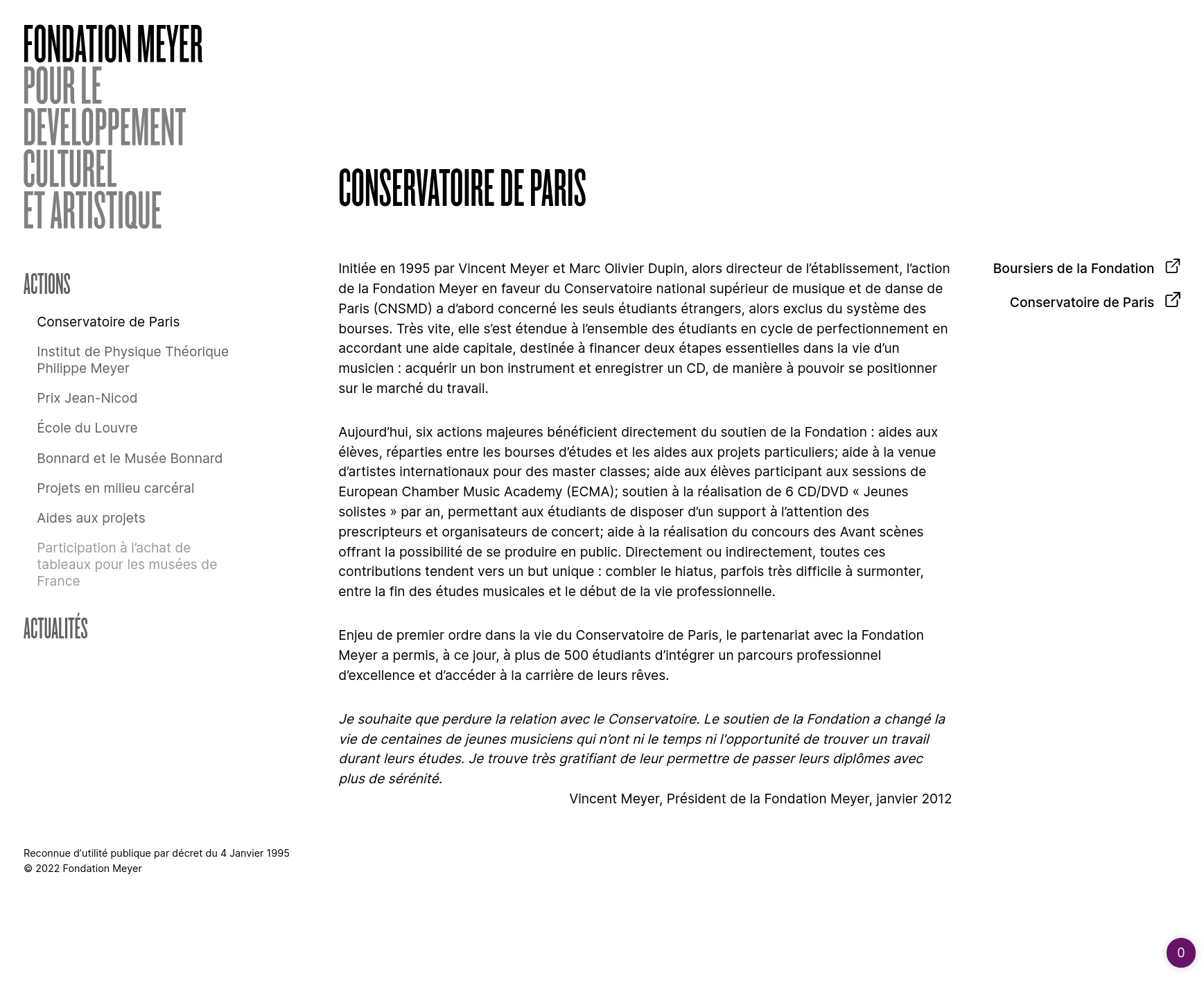
- /dev/images/fondation_meyer_conservatoire.png
|
||||
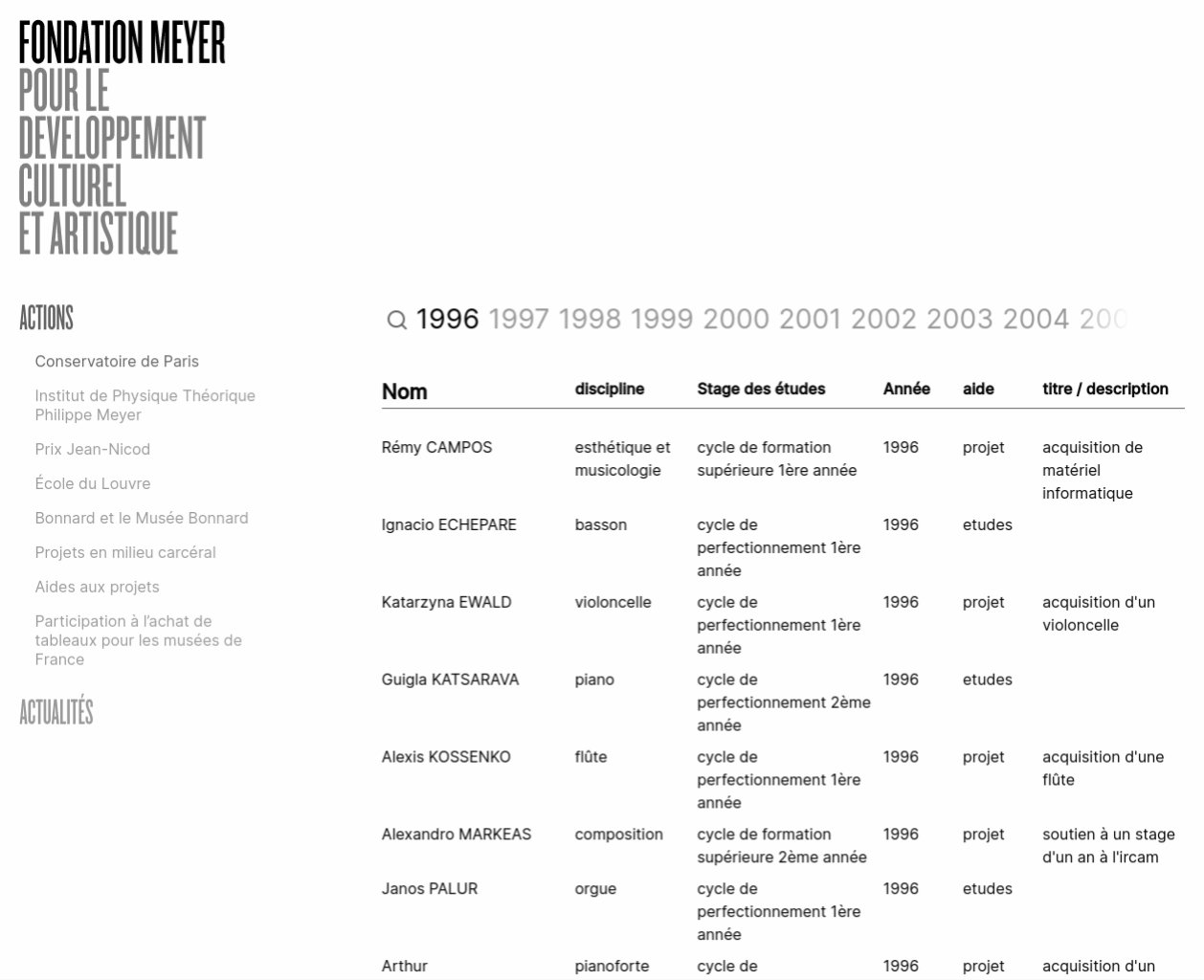
- /dev/images/fondation_meyer_beneficiaries_2000.png
|
||||
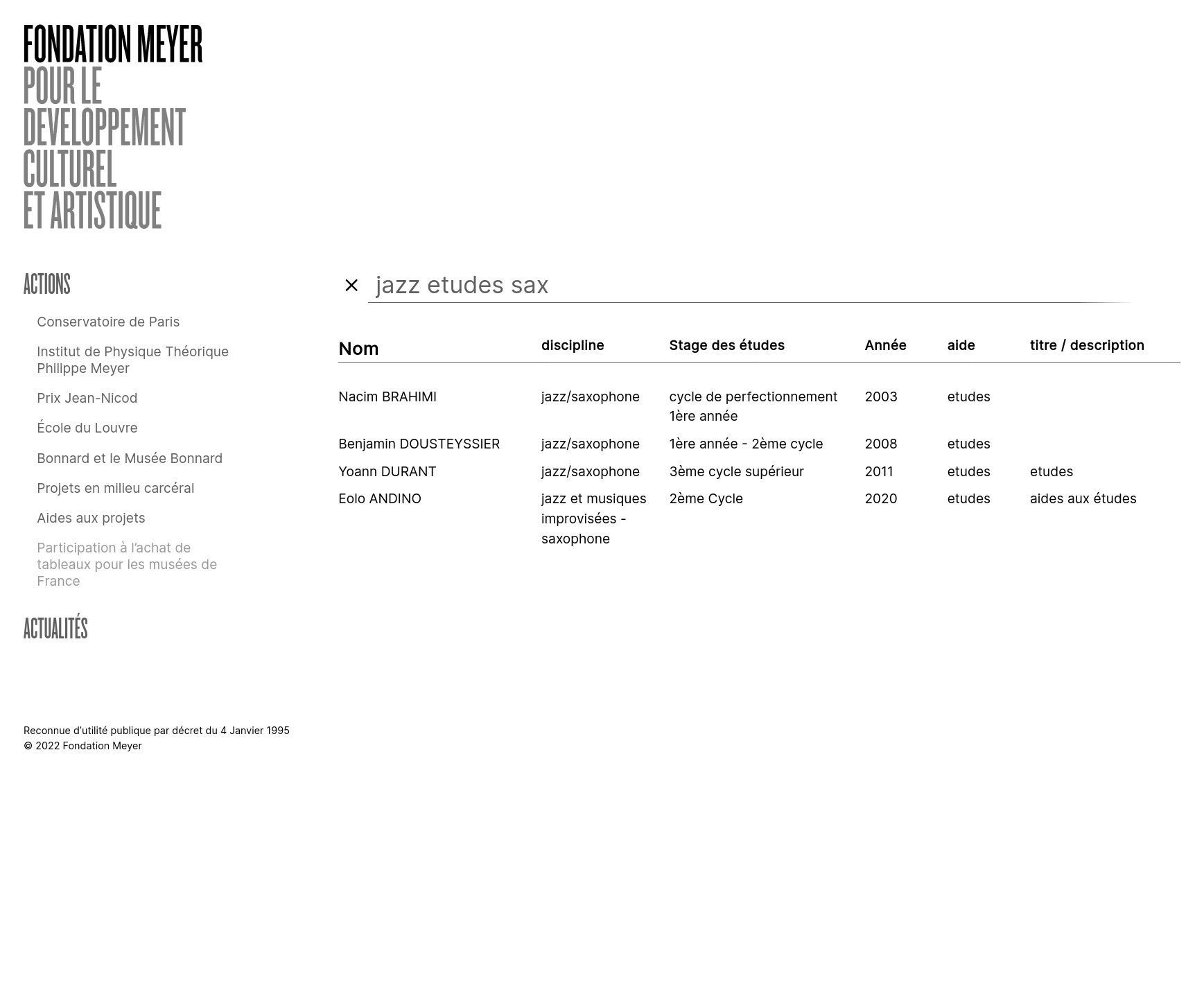
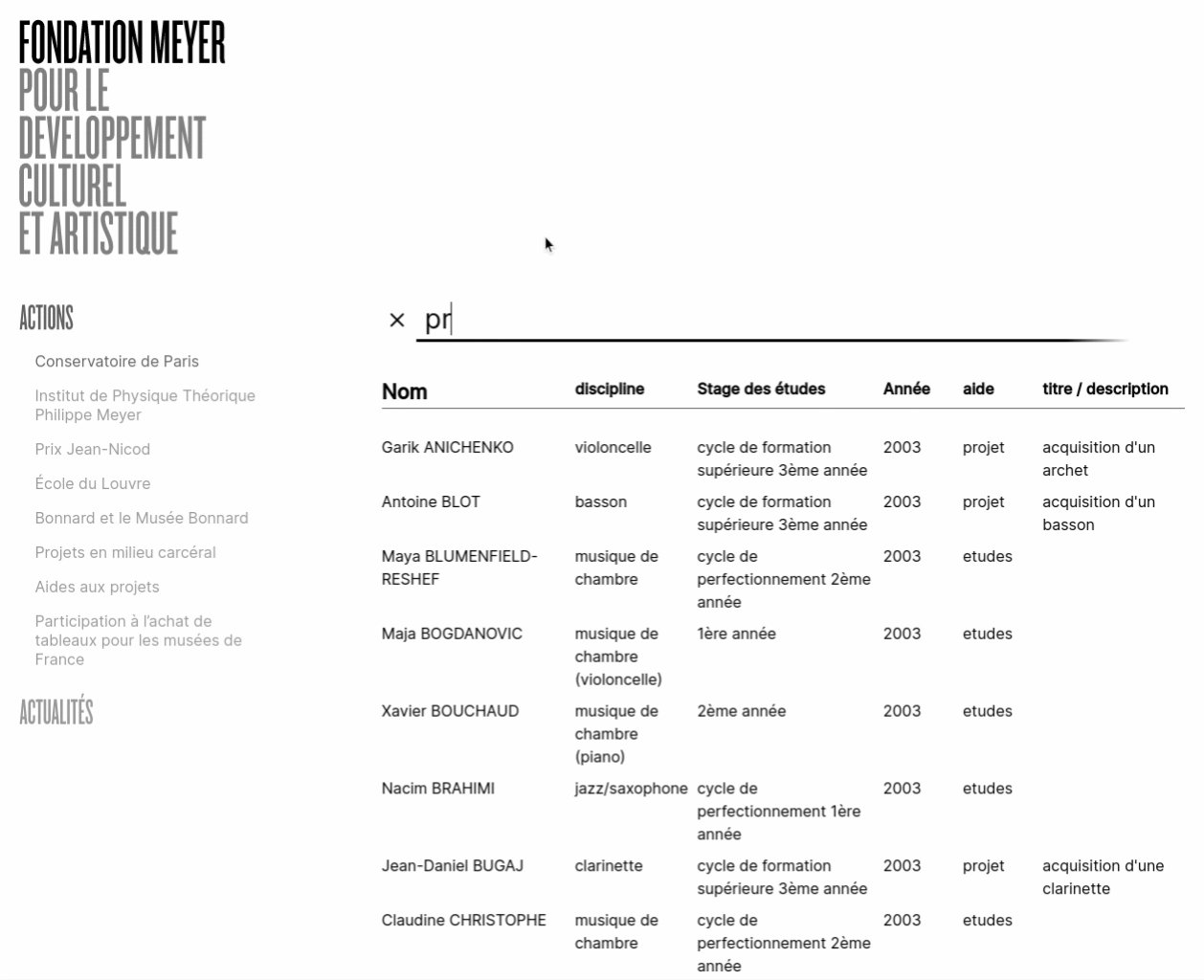
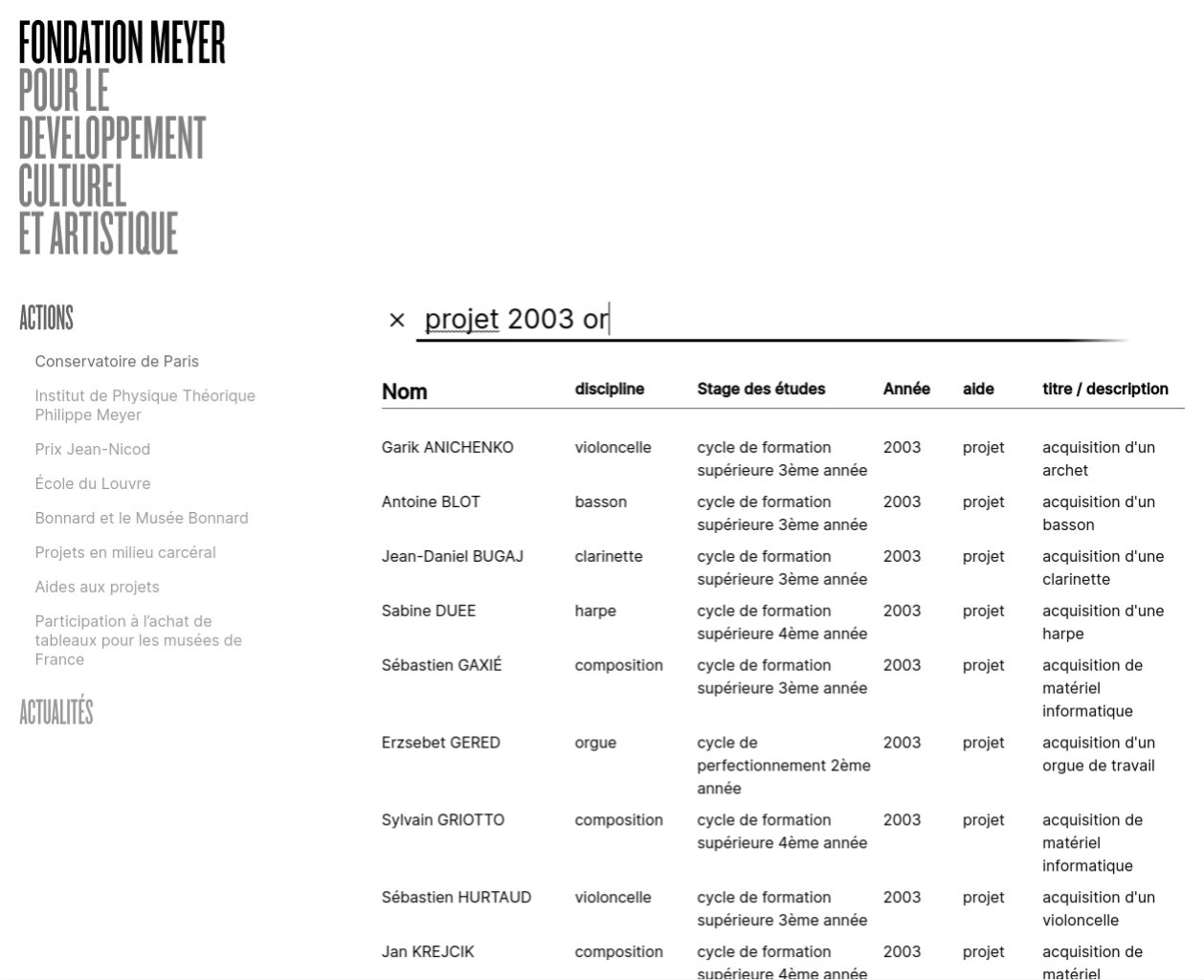
- /dev/images/fondation_meyer_beneficiaries_search.png
|
||||
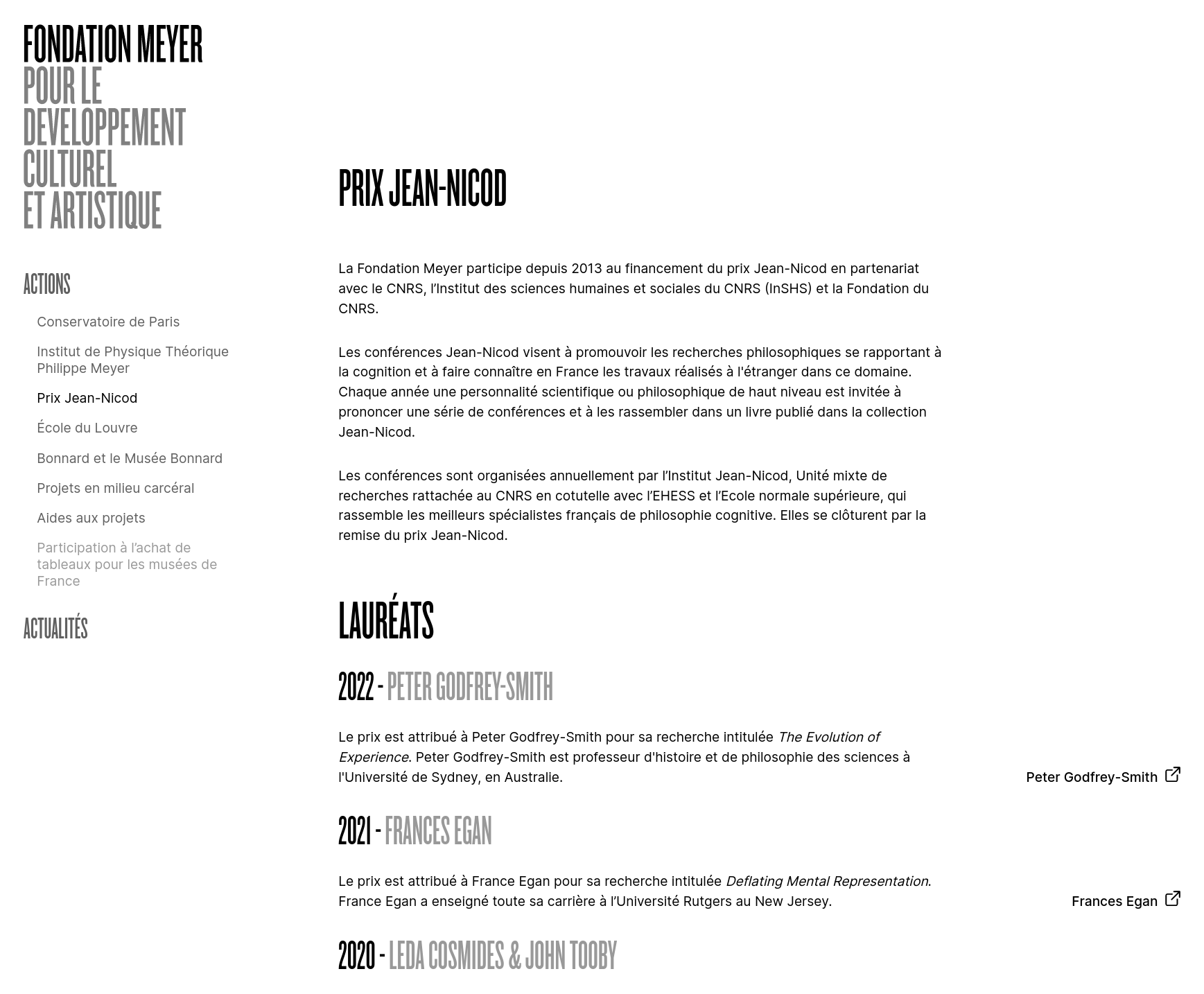
- /dev/images/fondation_meyer_prix_jean-nicod.png
|
||||
---
|
||||
|
||||
# Fondation Meyer
|
||||
|
||||
[website]({{url}}) / [git]({{git}})
|
||||
|
||||
---
|
||||
|
||||
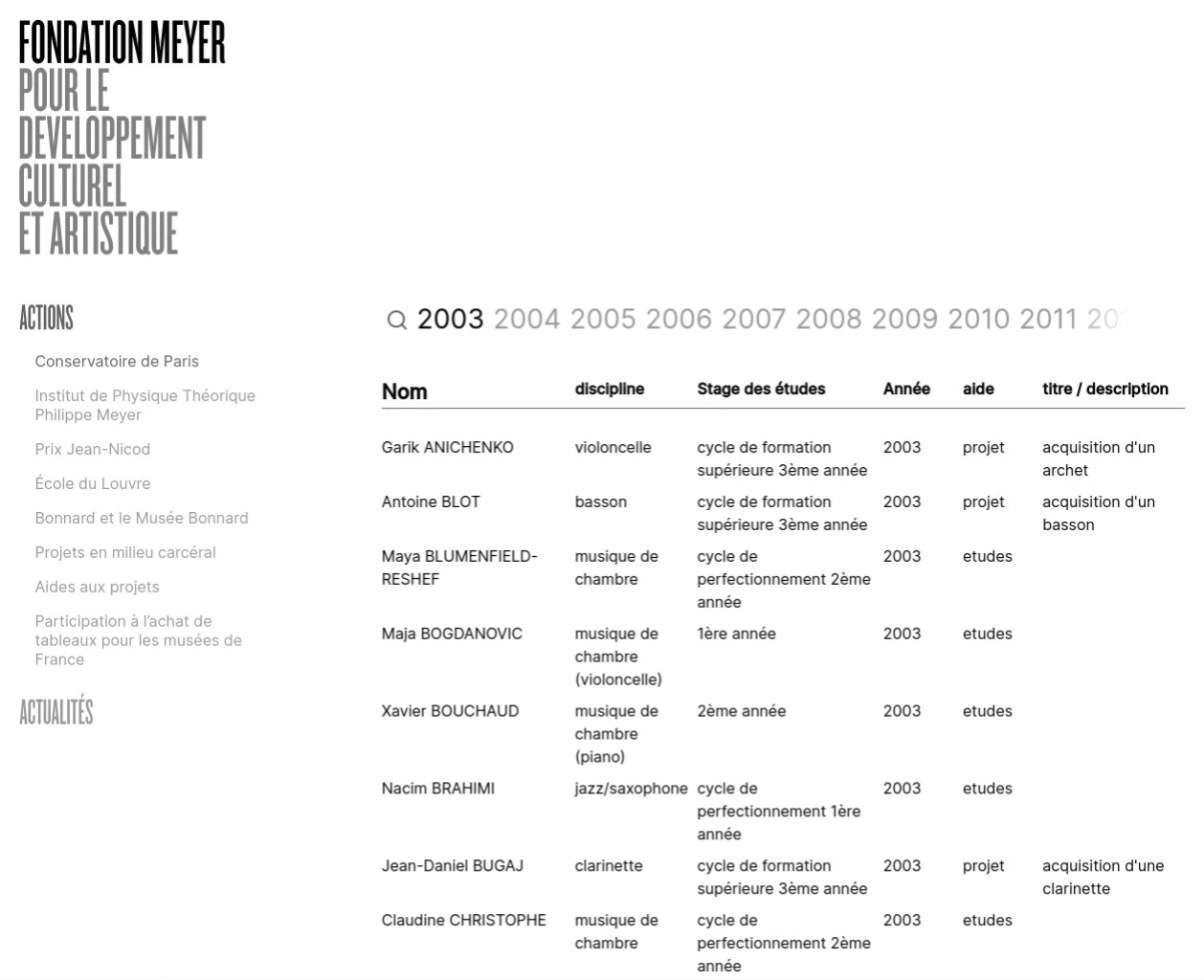
This project was developed with [Theo Goedert](https://www.theogoedert.com/) who was approached by Fondation Meyer. The primary requirements were that their outdated website be modernised for mobile devices, and that the funding recipients for the _Conservatoire de Paris_ were more easily searchable.
|
||||
|
||||
For this project we worked with [11ty](https://11ty.dev/) to develop a lightweight and performant solution. For the search I developed a simple interface using [AlpineJS](https://alpinejs.dev/) and the IndexDB browser API through [dexie](https://dexie.org/).
|
||||
|
||||

|
||||
27
_content/dev/green-shoots.md
Normal file
@ -0,0 +1,27 @@
|
||||
---
|
||||
title: Green-Shoots
|
||||
url: https://green-shoots.eu/
|
||||
tags:
|
||||
- frontend
|
||||
- development
|
||||
summary: Development of online platform highlighting green initiatives accross the EU through photography.
|
||||
order: 4
|
||||
imgFeat:
|
||||
gallery:
|
||||
- /dev/images/green-shoots_project_full.png
|
||||
- /dev/images/green-shoots_image.png
|
||||
---
|
||||
|
||||
# Green-Shoots
|
||||
|
||||
[website]({{url}}) / [git]({{git}})
|
||||
|
||||
---
|
||||
|
||||
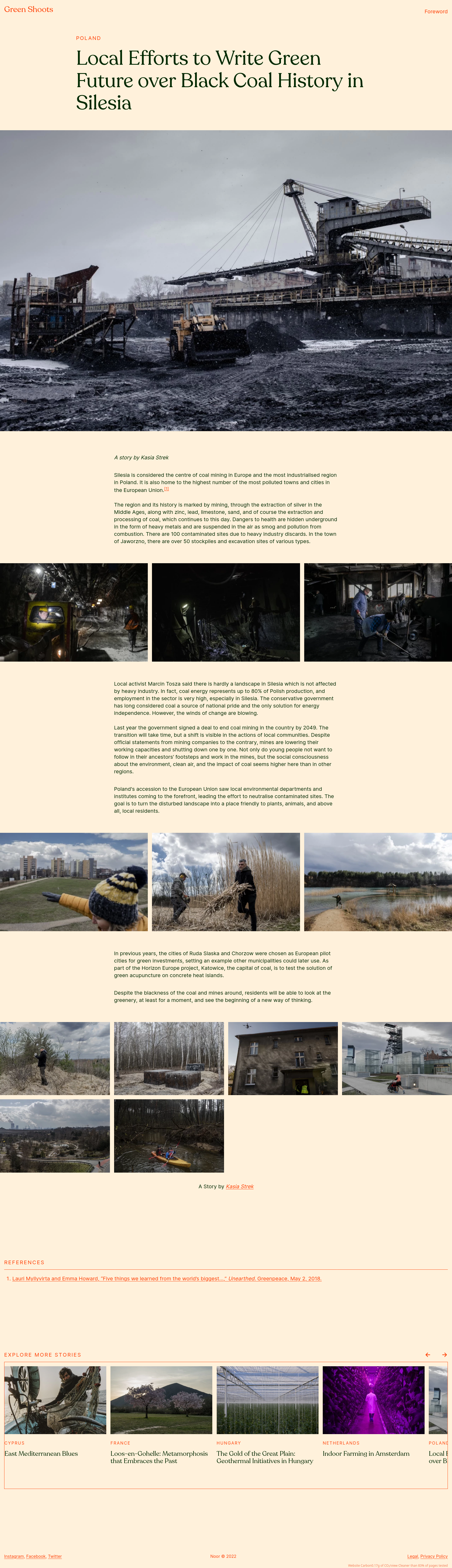
Green-Shoots website was a collaborative effort between the studio [shimsham](https://shimsham.design/) and myself. The brief was to develop a website that would showcase the results of a European Project highlighting environmental projects and impacts across Europe.
|
||||
|
||||
It was important for the client that the site was relatively lightweight to reduce as much as possible the website's environmental impact.
|
||||
|
||||
In pursuit of this we aimed to use as few libraries as possible, and keeping the JavaScript to a minimum. The final result was a custom theme for the [Kirby CMS](https://getkirby.com/).
|
||||
|
||||

|
||||
BIN
_content/dev/images/fondation_meyer_beneficiaries_2000.png
Normal file
|
After 
(image error) Size: 280 KiB |
BIN
_content/dev/images/fondation_meyer_beneficiaries_search.png
Normal file
|
After 
(image error) Size: 166 KiB |
BIN
_content/dev/images/fondation_meyer_conservatoire.png
Normal file
|
After 
(image error) Size: 311 KiB |
BIN
_content/dev/images/fondation_meyer_home.png
Normal file
|
After 
(image error) Size: 177 KiB |
BIN
_content/dev/images/fondation_meyer_prix_jean-nicod.png
Normal file
|
After 
(image error) Size: 267 KiB |
BIN
_content/dev/images/fondation_meyer_video.gif
Normal file
|
After 
(image error) Size: 36 MiB |
BIN
_content/dev/images/green-shoots_home_full.png
Normal file
|
After 
(image error) Size: 6.5 MiB |
BIN
_content/dev/images/green-shoots_image.png
Normal file
|
After 
(image error) Size: 2.7 MiB |
BIN
_content/dev/images/green-shoots_intro_end.png
Normal file
|
After 
(image error) Size: 214 KiB |
BIN
_content/dev/images/green-shoots_project_full.png
Normal file
|
After 
(image error) Size: 6.8 MiB |
BIN
_content/dev/images/plws_eleanor_two.png
Normal file
|
After 
(image error) Size: 711 KiB |
BIN
_content/dev/images/plws_home.png
Normal file
|
After 
(image error) Size: 450 KiB |
BIN
_content/dev/images/plws_mavi_one.png
Normal file
|
After 
(image error) Size: 1.7 MiB |
BIN
_content/dev/images/plws_mavi_three.png
Normal file
|
After 
(image error) Size: 1.0 MiB |
BIN
_content/dev/images/plws_mavi_two.png
Normal file
|
After 
(image error) Size: 1.2 MiB |
BIN
_content/dev/images/stone_throw_colophon.png
Normal file
|
After 
(image error) Size: 428 KiB |
BIN
_content/dev/images/stone_throw_loading.png
Normal file
|
After 
(image error) Size: 113 KiB |
BIN
_content/dev/images/stone_throw_pd.png
Normal file
|
After 
(image error) Size: 87 KiB |
BIN
_content/dev/images/stone_throw_references.png
Normal file
|
After 
(image error) Size: 428 KiB |
BIN
_content/dev/images/stone_throw_scan.png
Normal file
|
After 
(image error) Size: 216 KiB |
BIN
_content/dev/images/stone_throw_scanned.png
Normal file
|
After 
(image error) Size: 213 KiB |
BIN
_content/dev/images/stone_throw_video.gif
Normal file
|
After 
(image error) Size: 59 MiB |
BIN
_content/dev/images/stone_throw_video_8fps.gif
Normal file
|
After 
(image error) Size: 30 MiB |
BIN
_content/dev/images/stone_throw_writing_refs.png
Normal file
|
After 
(image error) Size: 464 KiB |
BIN
_content/dev/images/stone_throw_writing_top.png
Normal file
|
After 
(image error) Size: 448 KiB |
29
_content/dev/plws.md
Normal file
@ -0,0 +1,29 @@
|
||||
---
|
||||
title: Performance Lab Workshop Series
|
||||
url: https://performancelab.ga/
|
||||
git: https://git.suroh.tk/suroh/plws.theme
|
||||
tags:
|
||||
- frontend
|
||||
- development
|
||||
- design
|
||||
summary: Website design and development for Rotterdam based art & research organisation.
|
||||
order: 3
|
||||
imgFeat:
|
||||
gallery:
|
||||
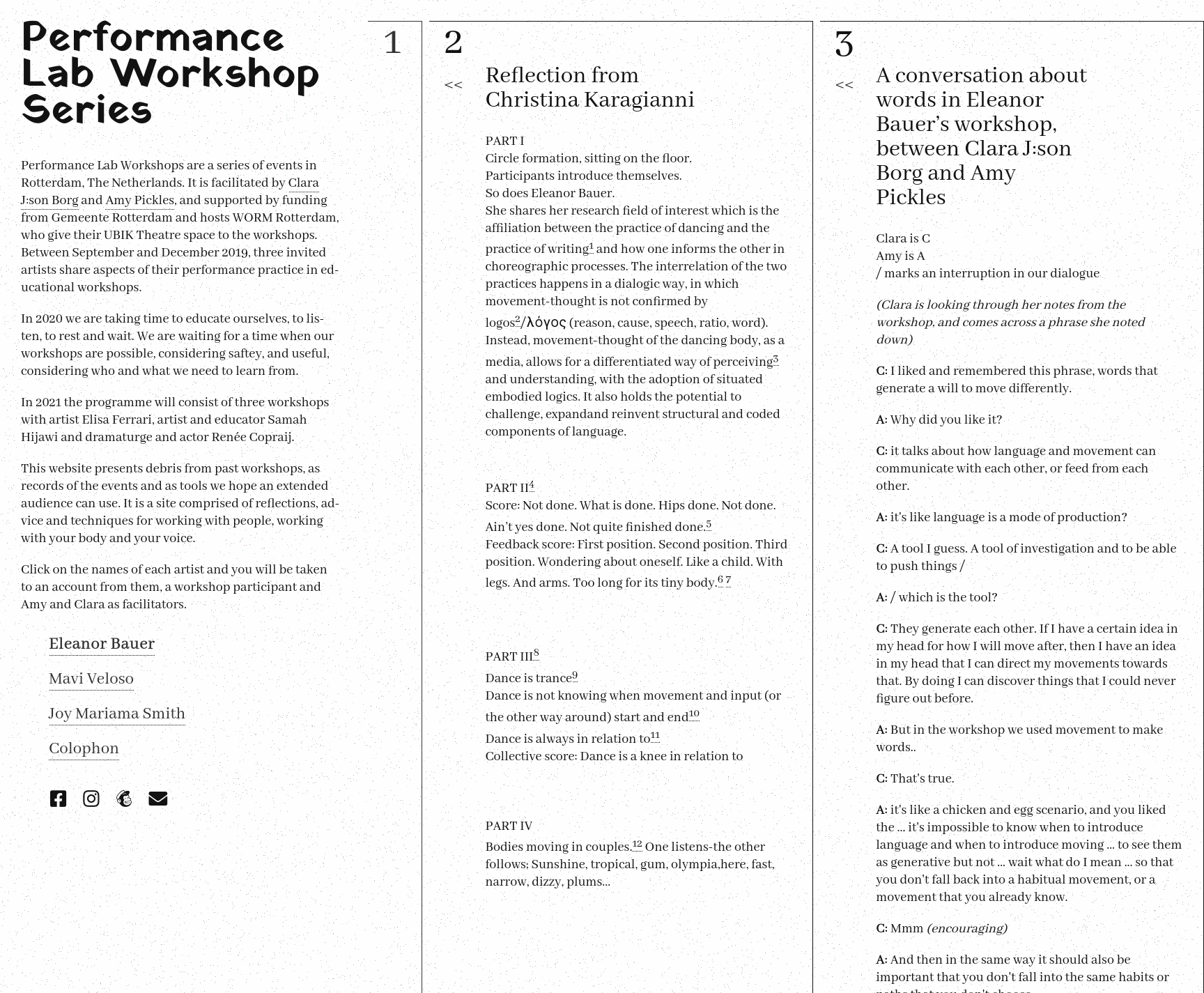
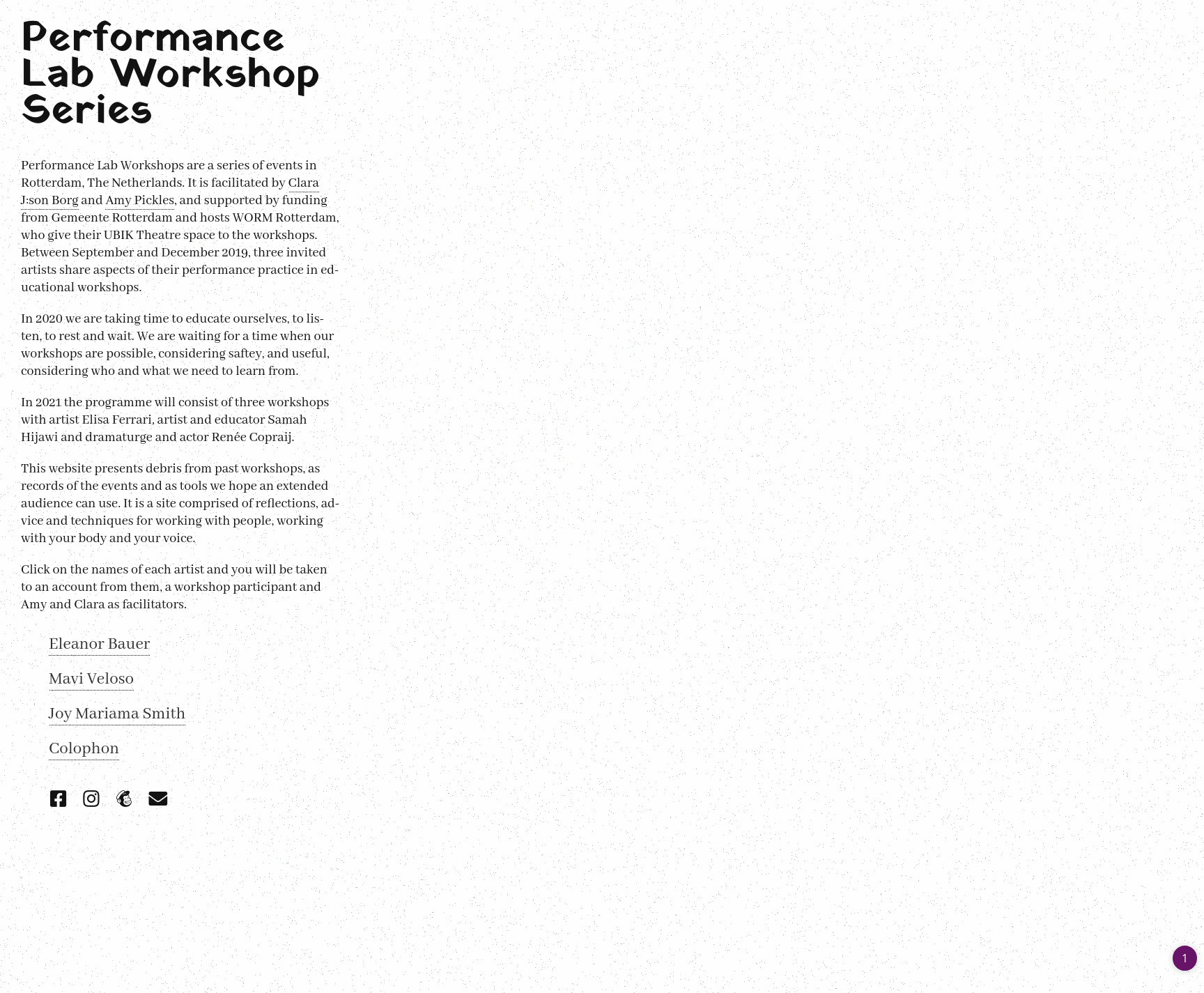
- /dev/images/plws_home.png
|
||||
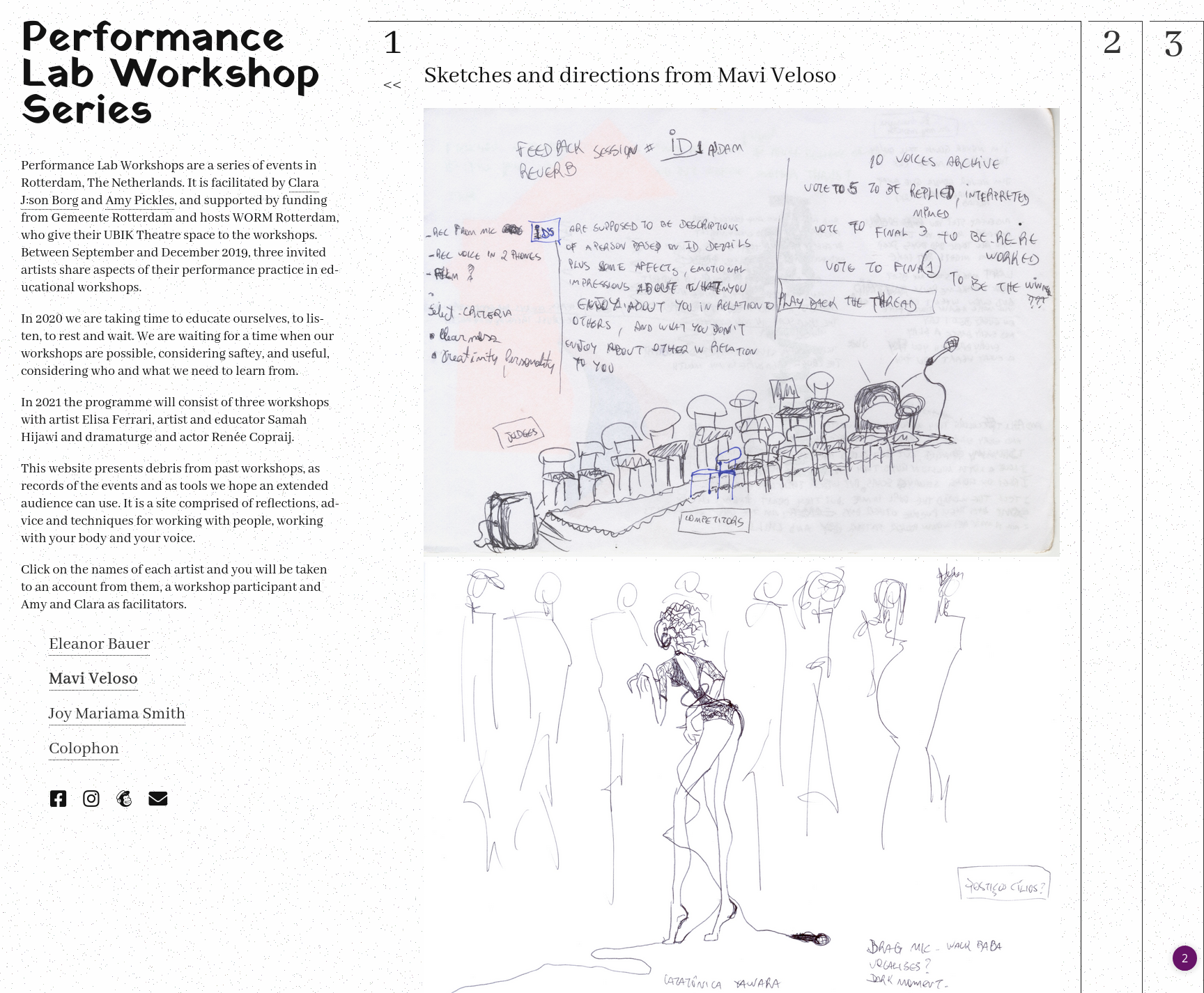
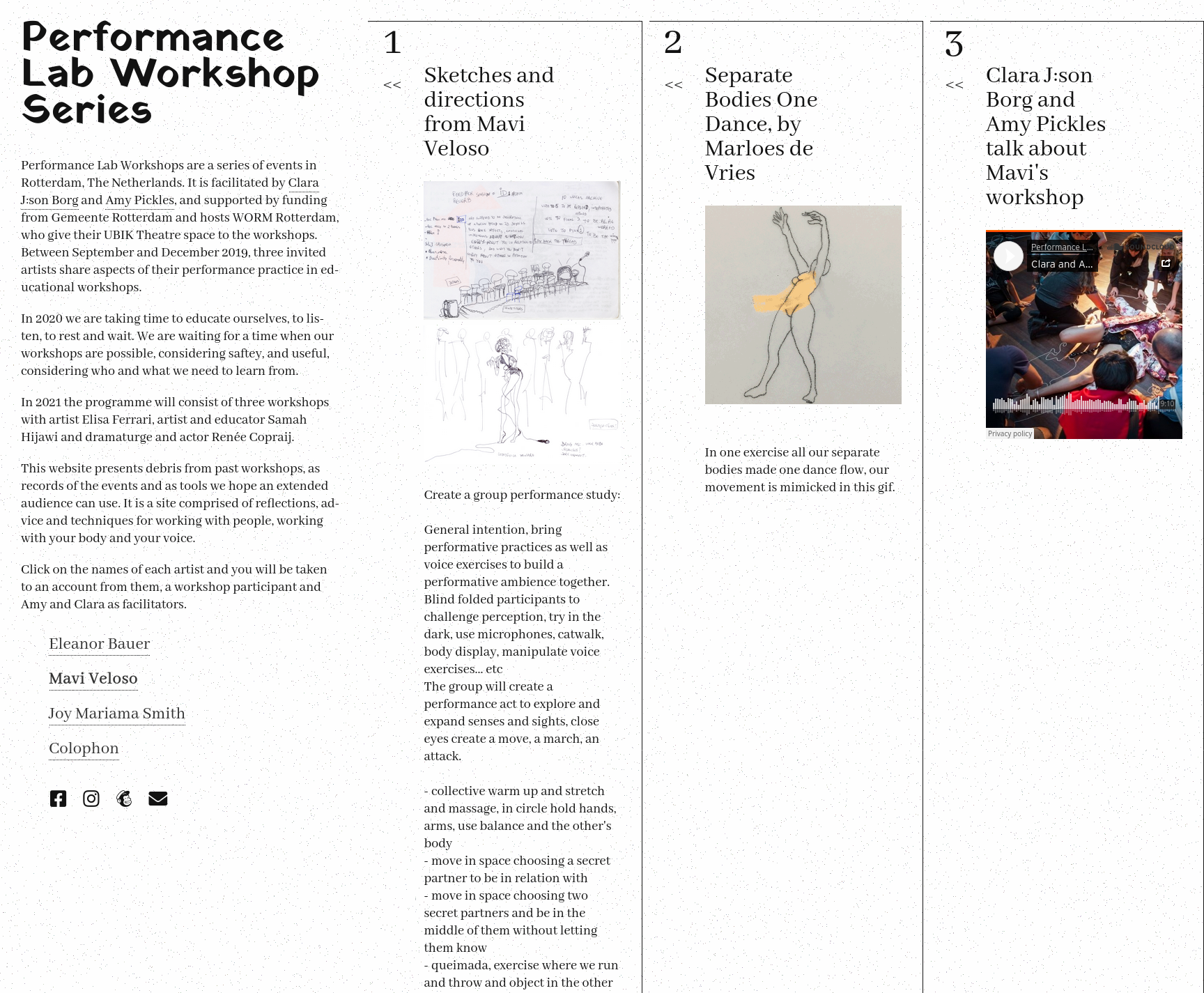
- /dev/images/plws_mavi_one.png
|
||||
- /dev/images/plws_mavi_two.png
|
||||
- /dev/images/plws_mavi_three.png
|
||||
---
|
||||
|
||||
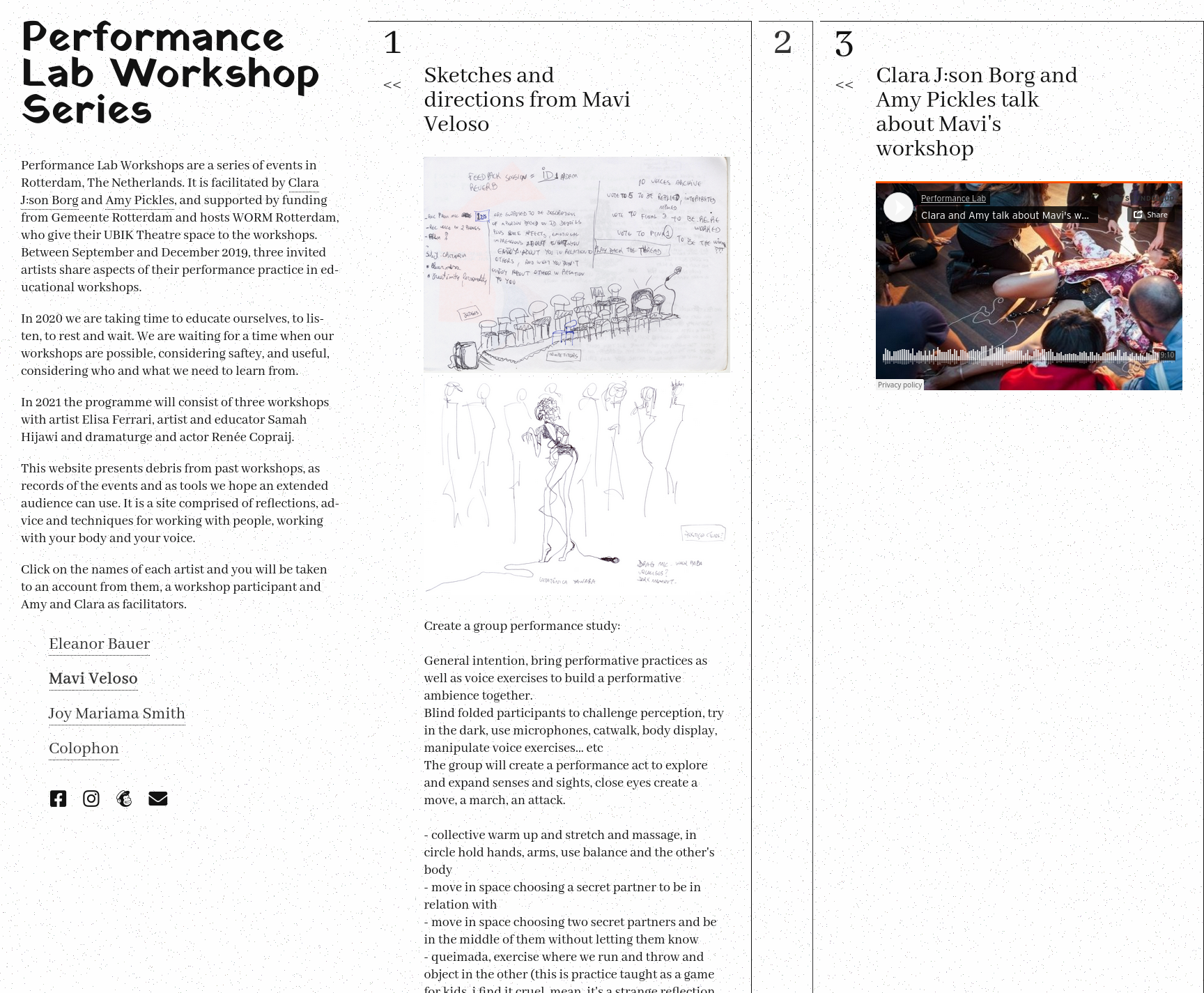
# Performance Lab Workshop Series
|
||||
|
||||
[website]({{url}}) / [git]({{git}})
|
||||
|
||||
---
|
||||
|
||||
The brief for this project was to develop a simple, user editable website to house the outcomes of performance workshops. The client wanted that the various outcomes of each workshop would live side by side, and visually be able to engage with each other. This lead to the three column expandable and retractable interface.
|
||||
|
||||

|
||||
|
||||
The website is a custom theme developed for the [Automad CMS](https://automad.org/) in PHP, HTML and vanilla JavaScript. My desire was to keep all the technology open source, and use as few libraries as possible.
|
||||
35
_content/dev/stnThrw.md
Normal file
@ -0,0 +1,35 @@
|
||||
---
|
||||
title: Stone Throw
|
||||
git: https://git.suroh.tk/suroh/stnThrw
|
||||
tags:
|
||||
- frontend
|
||||
- backend
|
||||
- development
|
||||
- design
|
||||
summary: Development and design of an online Art installation to be released in 2023.
|
||||
order: 1
|
||||
imgFeat:
|
||||
gallery:
|
||||
- /dev/images/stone_throw_scanned.png
|
||||
- /dev/images/stone_throw_pd.png
|
||||
- /dev/images/stone_throw_references.png
|
||||
- /dev/images/stone_throw_colophon.png
|
||||
- /dev/images/stone_throw_writing_top.png
|
||||
- /dev/images/stone_throw_writing_refs.png
|
||||
---
|
||||
|
||||
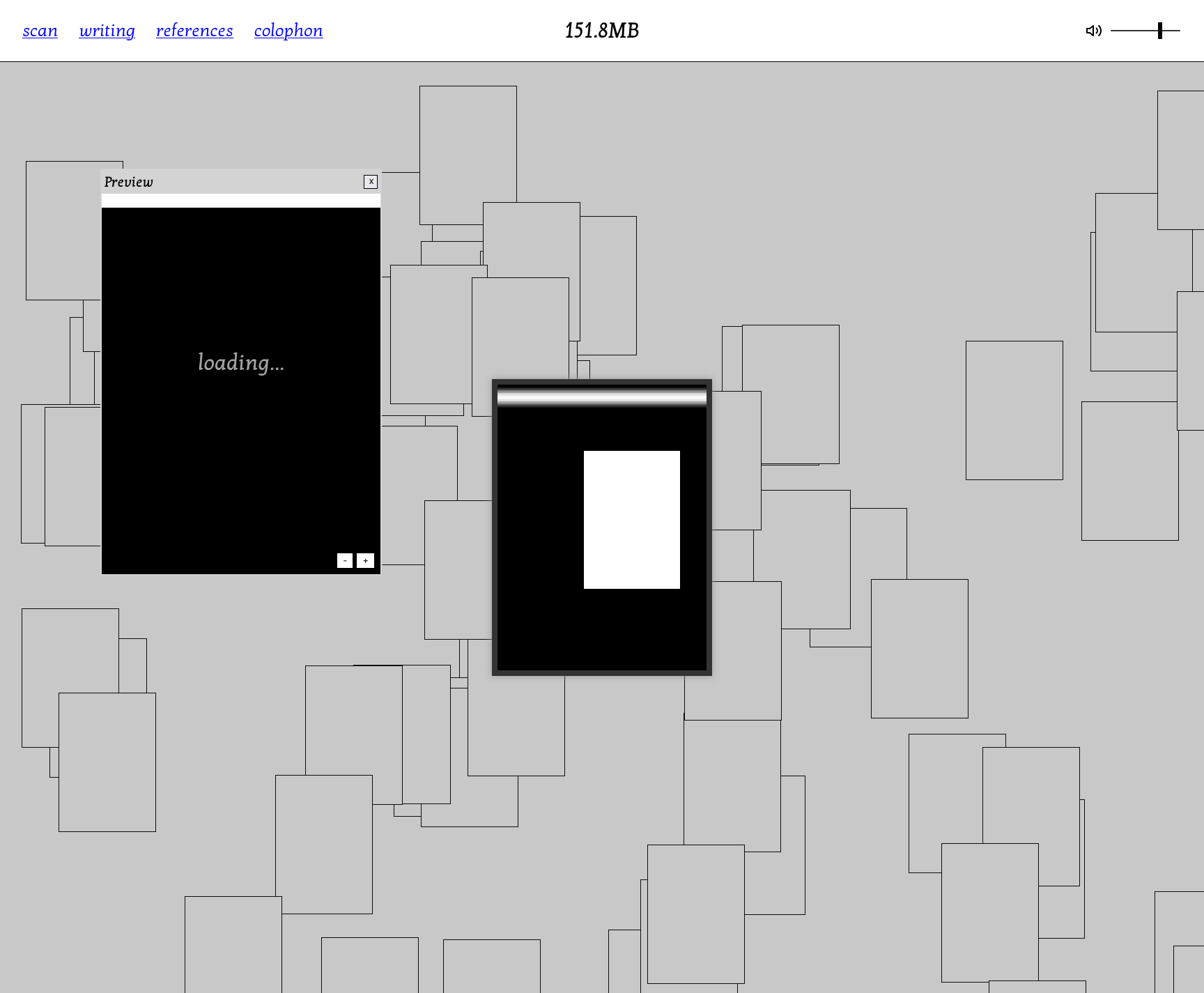
# Stone Throw
|
||||
|
||||
[git]({{git}})
|
||||
|
||||
---
|
||||
|
||||
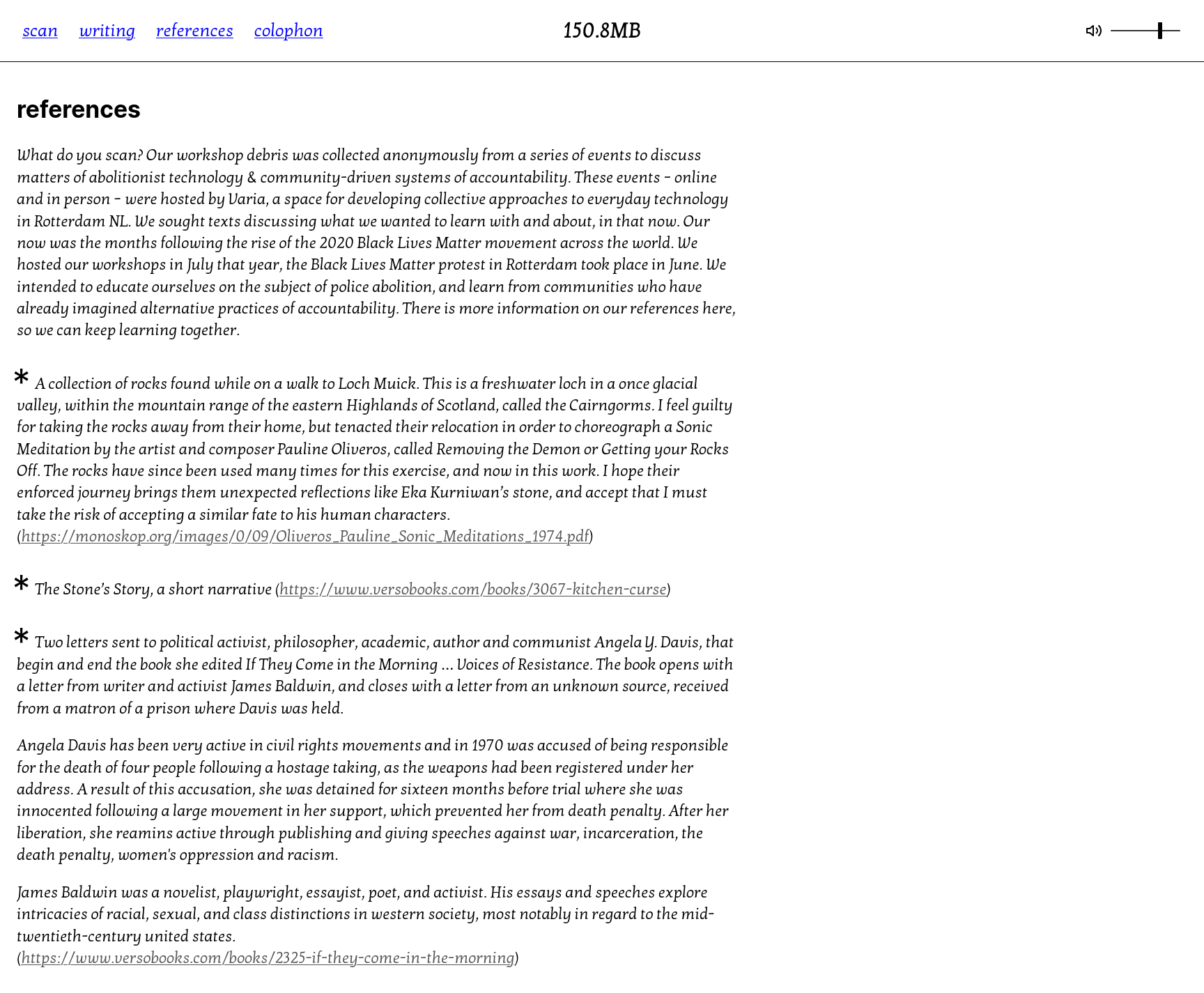
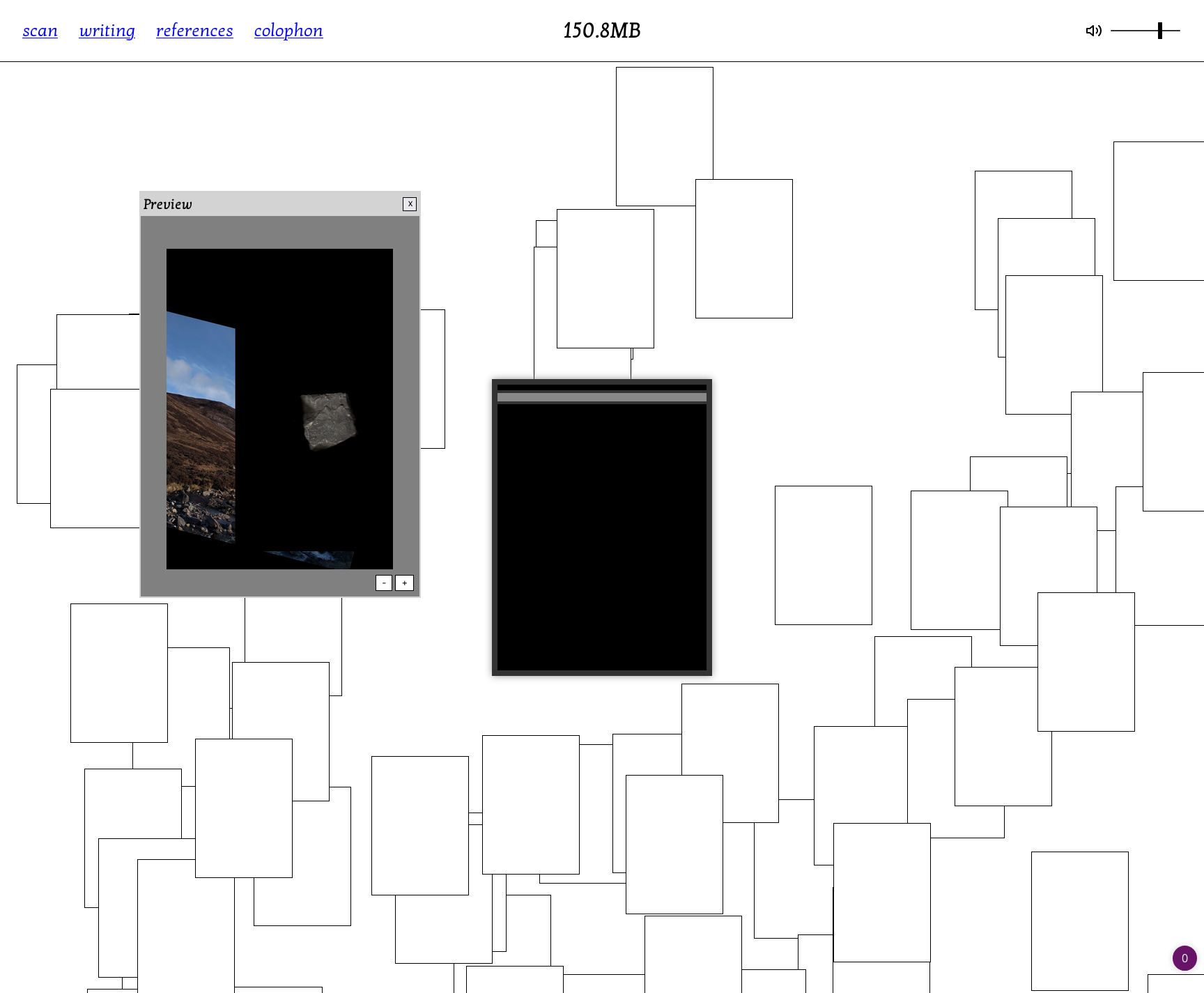
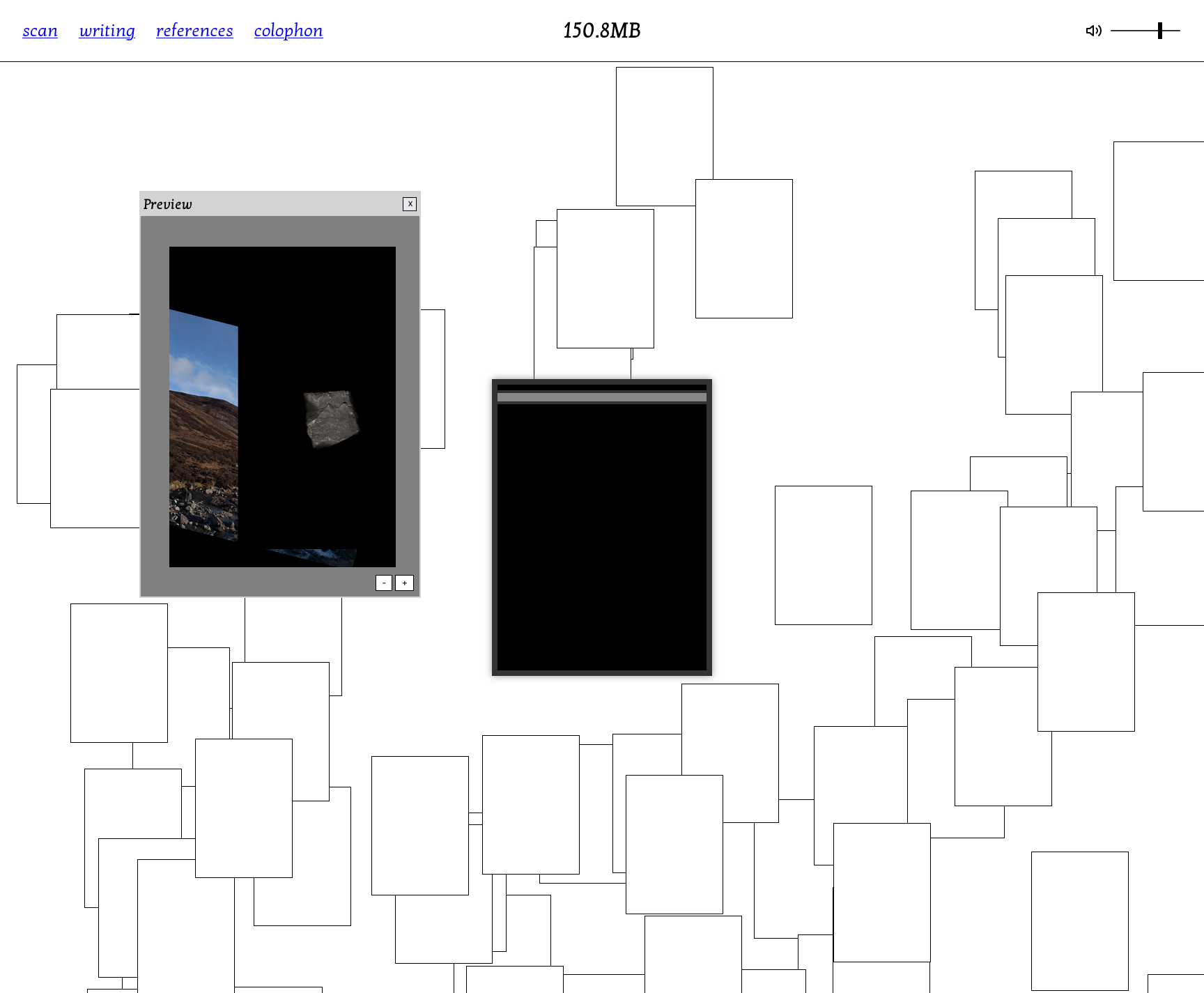
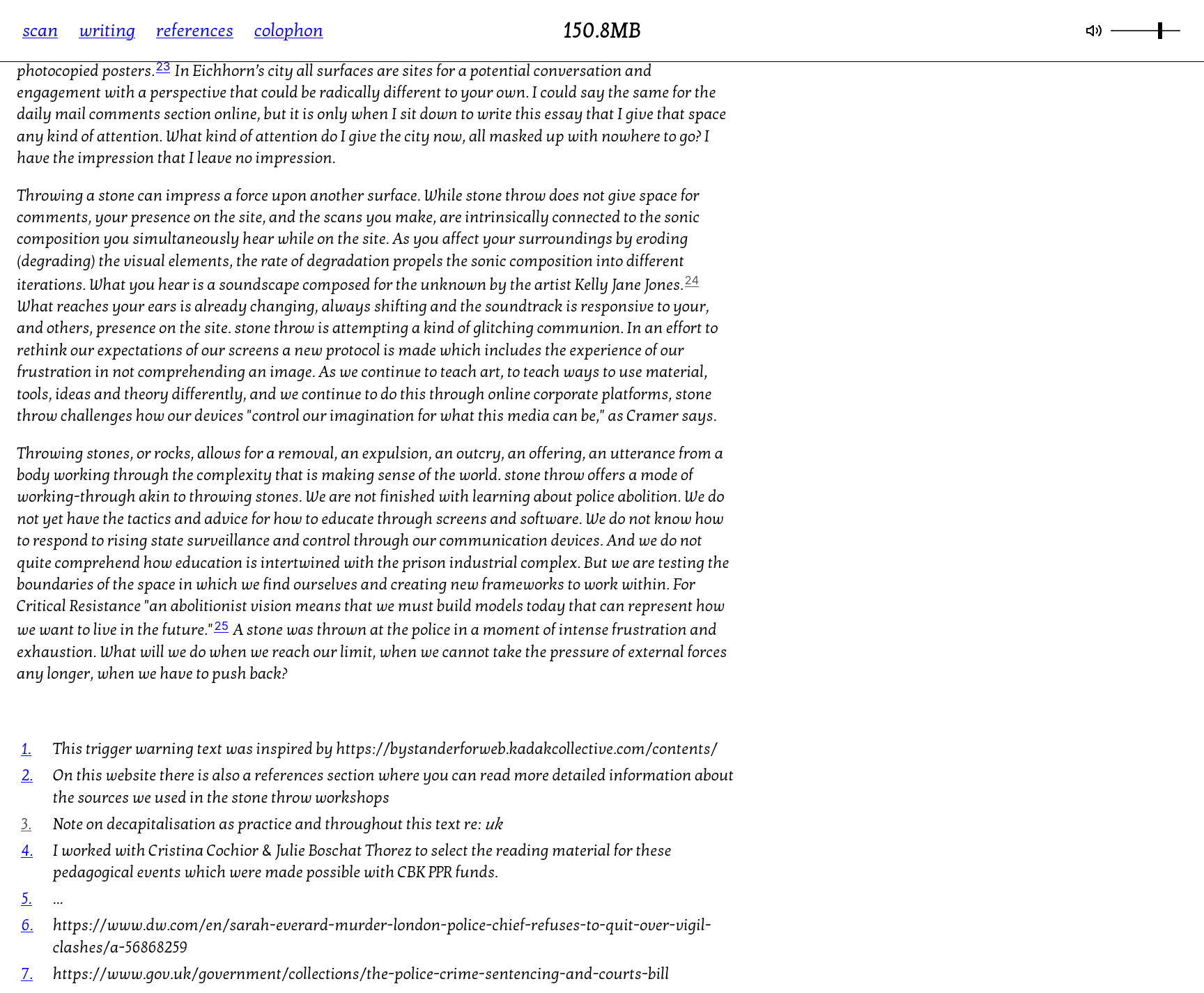
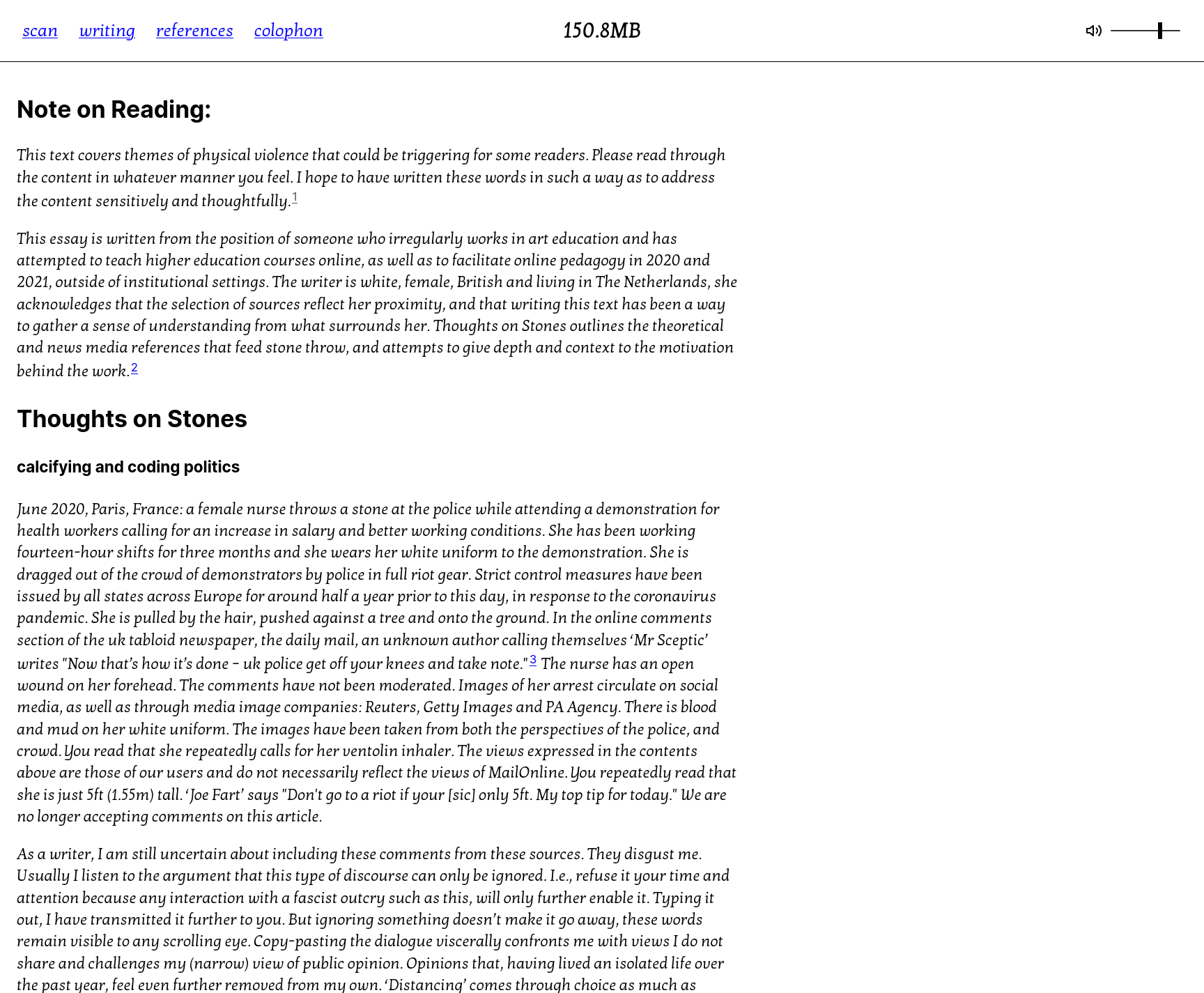
This project was conceived in collaboration with artist [amy pickles](http://www.amypickles.co.uk/) along with other collaborators, to develop an interactive, sound installation exploring the nature of digital disintegration.
|
||||
|
||||

|
||||
|
||||
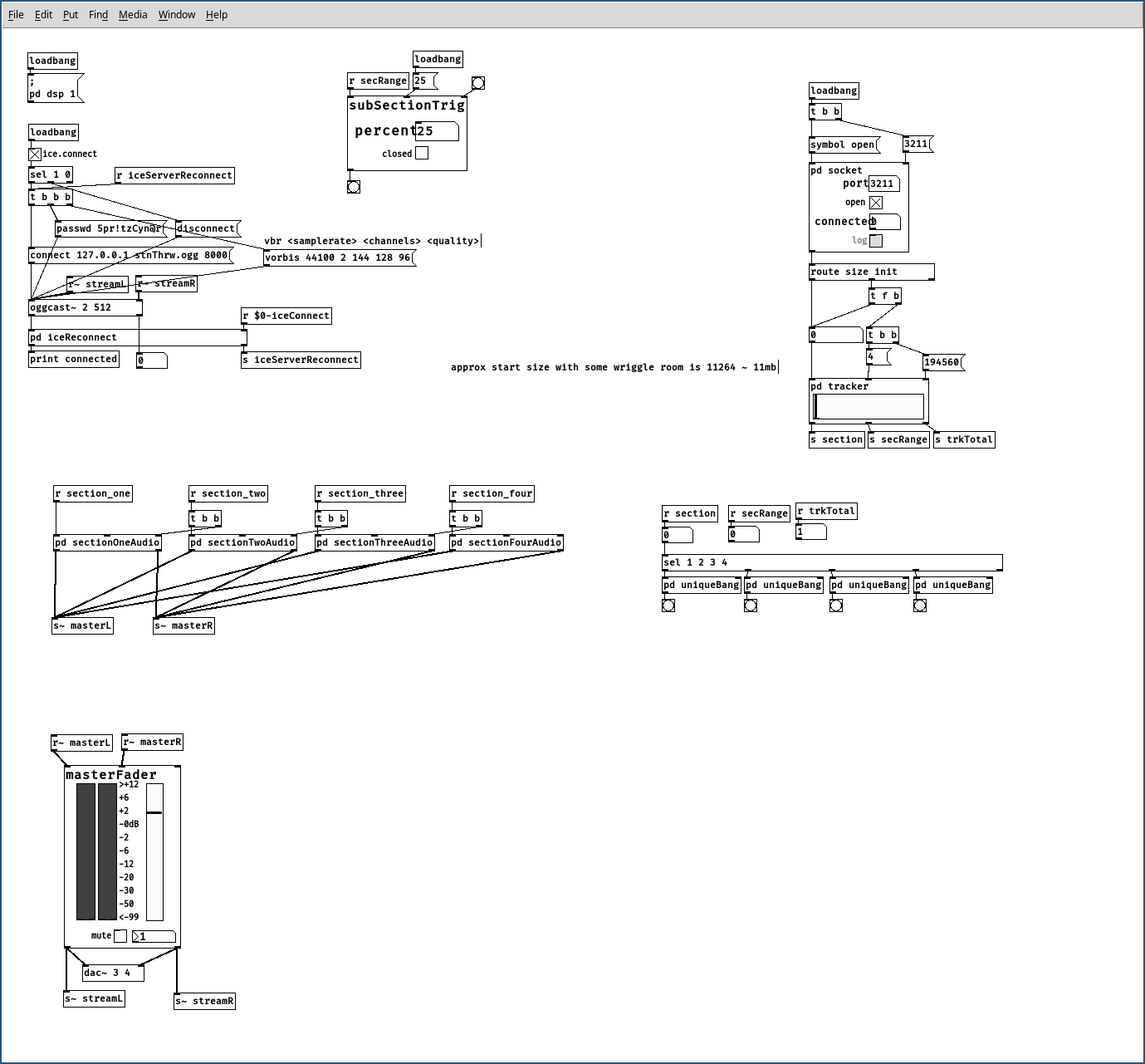
Each item that is scanned is generated on the server, taking one image of a reference used in the artist's research, and an image of a stone. Once it has generated this scan the server degrades the image by removing pixels from the image and saving over the original. As the scans progress, the file sizes change, which in turn progresses the musical composition.
|
||||
|
||||
The installation lives until the files are totally degraded to the point that they are deleted from the server.
|
||||
|
||||
I used this opportunity to explore custom vanilla js web components, building an API in NodeJS using [Express.js](http://expressjs.com/), live feedback from the server using [Socket.io](https://socket.io/), generative audio through [puredata](https://puredata.info/), and online radio using [Icecast](https://icecast.org/).
|
||||
@ -10,8 +10,13 @@
|
||||
"markdown-it-link-attributes": "^4.0.1"
|
||||
},
|
||||
"scripts": {
|
||||
<<<<<<< HEAD
|
||||
"dev": "eleventy --serve --incremental",
|
||||
"test": "echo \"Error: no test specified\" && exit 1"
|
||||
=======
|
||||
"dev": "eleventy --serve",
|
||||
"build": "eleventy"
|
||||
>>>>>>> main
|
||||
},
|
||||
"repository": {
|
||||
"type": "git",
|
||||
|
||||