updated gitignore and removed cached files
20
.eleventy.js
Normal file
@ -0,0 +1,20 @@
|
||||
module.exports = (config) => {
|
||||
|
||||
|
||||
|
||||
config.addCollection('pages', (collection) => {
|
||||
return collection.getFilteredByGlob("**/*.md");
|
||||
})
|
||||
|
||||
config.addPassthroughCopy("assets")
|
||||
config.addPassthroughCopy("_content/**/images/**")
|
||||
|
||||
return {
|
||||
dir: {
|
||||
input: "_content",
|
||||
includes: "../_includes",
|
||||
output: "_site",
|
||||
data: "../_data"
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -1,383 +0,0 @@
|
||||
/* PAGE STYLES */
|
||||
@import url(https://cdn.jsdelivr.net/gh/tonsky/FiraCode@1.206/distr/fira_code.css);
|
||||
|
||||
/* --> BASE STYLES <-- */
|
||||
body {
|
||||
font-family: 'fira code', monospace;
|
||||
color: #1e1e3cff;
|
||||
}
|
||||
|
||||
em {
|
||||
font-family: serif;
|
||||
}
|
||||
|
||||
a, a:visited {
|
||||
color: #1e1e3cff;
|
||||
padding-bottom: 2px;
|
||||
text-decoration: none;
|
||||
border-bottom: 1px #1e1e3c50 dashed;
|
||||
transition: color ease 0.5s, border ease 0.2s;
|
||||
}
|
||||
|
||||
a:hover {
|
||||
border-bottom: 1px #1e1e3cff solid;
|
||||
transition: color ease 0.5s, border ease 0.2s;
|
||||
}
|
||||
|
||||
img {
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
hr {
|
||||
border-bottom: thin dotted grey;
|
||||
border-top: none;
|
||||
border-left: none;
|
||||
border-right: none;
|
||||
}
|
||||
|
||||
/* --> LISTS <-- */
|
||||
ul {
|
||||
list-style: none;
|
||||
margin-left: 16px;
|
||||
padding-left: 0;
|
||||
}
|
||||
|
||||
li {
|
||||
padding: 0.2em 0 0.2em 1em;
|
||||
text-indent: -0.5em;
|
||||
}
|
||||
|
||||
li:before {
|
||||
content: "▸";
|
||||
padding-right: 16px;
|
||||
}
|
||||
|
||||
/* --> NAVIGATION <-- */
|
||||
nav#primary>span {
|
||||
display: inline-block;
|
||||
color: #1e1e3c33;
|
||||
transition: color ease 0.5s;
|
||||
}
|
||||
|
||||
nav#primary>span:hover {
|
||||
color: #1e1e3cff;
|
||||
transition: color ease 0.1s;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
nav#primary>span.active {
|
||||
color: #1e1e3cff;
|
||||
transition: color 1s ease;
|
||||
}
|
||||
|
||||
nav#primary>span::after {
|
||||
display: inline-block;
|
||||
content: attr(data-link);
|
||||
max-width: 0px;
|
||||
overflow: hidden;
|
||||
color: #1e1e3cff;
|
||||
transition: max-width 0.5s ease;
|
||||
}
|
||||
|
||||
nav#primary>span.active::after {
|
||||
max-width: 10em;
|
||||
}
|
||||
|
||||
nav#sub {
|
||||
max-height: 0px;
|
||||
overflow: hidden;
|
||||
transition: max-height 0.5s ease;
|
||||
}
|
||||
|
||||
nav#sub.active {
|
||||
max-height: 50vh;
|
||||
}
|
||||
|
||||
nav#sub > ul {
|
||||
padding: 0px;
|
||||
margin: 0px;
|
||||
height: 0px;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
nav#sub > ul.active {
|
||||
height: inherit;
|
||||
}
|
||||
|
||||
h1#menuItem {
|
||||
position: absolute;
|
||||
line-height: inherit;
|
||||
bottom: 0;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
font-size: 33vw;
|
||||
opacity: 0;
|
||||
transform: translateY(100px);
|
||||
transform-origin: bottom left;
|
||||
transition: opacity ease-in-out 0.1s, transform ease-in-out 0.1s;
|
||||
}
|
||||
|
||||
h1#menuItem.active {
|
||||
opacity: 1 !important;
|
||||
transform: translateY(-100px) !important;
|
||||
}
|
||||
|
||||
/* --> AUDIO TOGGLE <-- */
|
||||
span#audioToggle {
|
||||
position: absolute;
|
||||
top: 16px;
|
||||
right: 16px;
|
||||
transition: color ease-in-out 0.1s;
|
||||
}
|
||||
|
||||
span#audioToggle:hover {
|
||||
color: #CECECE;
|
||||
cursor: pointer;
|
||||
transition: color ease-in-out 0.1s;
|
||||
}
|
||||
|
||||
span#audioToggle::after {
|
||||
content: '🔇'
|
||||
}
|
||||
|
||||
span#audioToggle.active::after {
|
||||
content: '🔉'
|
||||
}
|
||||
|
||||
/* --> MAINPAGE CONSTRUCTION <-- */
|
||||
div#wrapper {
|
||||
max-width: 95vw;
|
||||
margin: 0 auto;
|
||||
}
|
||||
|
||||
section.content {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
opacity: 0;
|
||||
max-height: 0px;
|
||||
overflow: hidden;
|
||||
transition: opacity 0.3s ease;
|
||||
}
|
||||
|
||||
section.content.visible {
|
||||
opacity: 1;
|
||||
height: inherit;
|
||||
overflow: inherit;
|
||||
}
|
||||
|
||||
nav#sub > ul {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
list-style: none !important;
|
||||
}
|
||||
|
||||
nav#sub > ul > li {
|
||||
border-left: thin solid #d2d2d8;
|
||||
text-decoration: none;
|
||||
padding: 5px 10px;
|
||||
}
|
||||
|
||||
nav#sub > ul > li:before {
|
||||
content: "";
|
||||
padding-right: 16px;
|
||||
}
|
||||
|
||||
nav#sub > ul > li:hover {
|
||||
background: #d2d2d8;
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
nav#sub > ul > li > a {
|
||||
border: none;
|
||||
}
|
||||
|
||||
/* --> SUBCONTENT CONSTRUCTION <-- */
|
||||
section.content.page {
|
||||
display: grid;
|
||||
}
|
||||
|
||||
section.page h1 {
|
||||
margin: 0px;
|
||||
padding: 0px;
|
||||
}
|
||||
|
||||
@media screen and (min-width: 1360px) {
|
||||
body {
|
||||
font-size: 19px;
|
||||
line-height: 24px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/* --> NAVIGATION <-- */
|
||||
nav {
|
||||
margin: 23px 0px 8px;
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
nav>span {
|
||||
margin-right: 8px;
|
||||
}
|
||||
|
||||
nav>span.active::after {
|
||||
margin-left: 8px;
|
||||
}
|
||||
|
||||
/* --> MAINPAGE CONSTRUCTION <-- */
|
||||
section.content.visible {
|
||||
margin: 20px 65px;
|
||||
}
|
||||
|
||||
section.content ul.subMenu {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
/* --> SUBCONTENT CONSTRUCTION <-- */
|
||||
section.content.page {
|
||||
max-width: 1960px;
|
||||
grid-template-columns: repeat(5, 1fr);
|
||||
grid-template-rows: repeat(16, 1fr);
|
||||
grid-gap: 24px;
|
||||
}
|
||||
|
||||
section.page h1 {
|
||||
font-size: 6em;
|
||||
line-height: 0.95em;
|
||||
}
|
||||
|
||||
section.content.page div.imgFeat {
|
||||
grid-column: span 5;
|
||||
grid-row: 1 / 4;
|
||||
}
|
||||
|
||||
section.content.page section.imgs {
|
||||
grid-column: 4 / span 2;
|
||||
grid-row: 2;
|
||||
}
|
||||
|
||||
section.content.page section.imgs>img {
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
section.content.page section.text {
|
||||
grid-column: 1 / span 3;
|
||||
grid-row: 2;
|
||||
}
|
||||
}
|
||||
|
||||
@media screen and (max-width: 1359px) {
|
||||
body {
|
||||
font-size: 19px;
|
||||
line-height: 24px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/* --> NAVIGATION <-- */
|
||||
nav {
|
||||
margin: 23px 0px 8px;
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
nav>span {
|
||||
margin-right: 8px;
|
||||
}
|
||||
|
||||
nav>span.active::after {
|
||||
margin-left: 8px;
|
||||
}
|
||||
|
||||
/* --> MAINPAGE CONSTRUCTION <-- */
|
||||
section.content.visible {
|
||||
margin: 20px 65px;
|
||||
}
|
||||
|
||||
section.content ul.subMenu {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
/* --> SUBCONTENT CONSTRUCTION <-- */
|
||||
section.content.page {
|
||||
max-width: 1960px;
|
||||
grid-template-columns: repeat(5, 1fr);
|
||||
grid-template-rows: repeat(16, 1fr);
|
||||
grid-gap: 24px;
|
||||
}
|
||||
|
||||
section.page h1 {
|
||||
font-size: 4em;
|
||||
line-height: 0.95em;
|
||||
}
|
||||
|
||||
section.content.page div.imgFeat {
|
||||
grid-column: span 5;
|
||||
grid-row: 1 / 4
|
||||
}
|
||||
|
||||
section.content.page section.imgs {
|
||||
grid-column: 4 / span 2;
|
||||
grid-row: 2
|
||||
}
|
||||
|
||||
section.content.page section.imgs>img {
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
section.content.page section.text {
|
||||
grid-column: 1 / span 3;
|
||||
grid-row: 2;
|
||||
}
|
||||
}
|
||||
|
||||
@media screen and (max-width: 800px) {
|
||||
body {
|
||||
font-size: 20px;
|
||||
line-height: 24px;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/* --> NAVIGATION <-- */
|
||||
nav {
|
||||
margin: 23px 0px 8px;
|
||||
font-size: 1.75em;
|
||||
}
|
||||
|
||||
nav>span {
|
||||
margin-right: 8px;
|
||||
}
|
||||
|
||||
nav>span.active::after {
|
||||
position: relative;
|
||||
top: 2px;
|
||||
margin-left: 8px;
|
||||
}
|
||||
|
||||
/* --> MAINPAGE CONSTRUCTION <-- */
|
||||
section.content.visible {
|
||||
margin: 32px 8px;
|
||||
}
|
||||
|
||||
/* --> SUBCONTENT CONSTRUCTION <-- */
|
||||
section.content.page {
|
||||
display: inherit;
|
||||
max-width: 650px;
|
||||
grid-gap: 24px;
|
||||
}
|
||||
|
||||
section.page h1 {
|
||||
font-size: 3em;
|
||||
line-height: 0.95em;
|
||||
margin: 24px 0 32px;
|
||||
}
|
||||
|
||||
section#teach h1 {
|
||||
font-size: 3em;
|
||||
line-height: 0.75em;
|
||||
margin: 40px 0 48px;
|
||||
}
|
||||
|
||||
}
|
||||
|
Before 
(image error) Size: 510 KiB |
|
Before 
(image error) Size: 98 KiB |
|
Before 
(image error) Size: 6.4 KiB |
|
Before 
(image error) Size: 52 KiB |
|
Before 
(image error) Size: 3.9 MiB |
|
Before 
(image error) Size: 323 KiB |
|
Before 
(image error) Size: 92 KiB |
@ -1,92 +0,0 @@
|
||||
import {Synth} from '/assets/js/synth.js'
|
||||
|
||||
// audio for events
|
||||
// AUDIO SETUP
|
||||
const audioEngine = new (window.AudioContext || window.webkitAudioContext)()
|
||||
audioEngine.suspend()
|
||||
const masterGain = audioEngine.createGain()
|
||||
const audioEl = document.querySelector('#audioToggle')
|
||||
|
||||
masterGain.gain.value = 0.9
|
||||
masterGain.connect(audioEngine.destination)
|
||||
|
||||
const audioToggle = () => {
|
||||
audioEl.classList.toggle('active');
|
||||
if (audioEngine.state == 'suspended') {
|
||||
console.log('resumed')
|
||||
audioEngine.resume()
|
||||
} else {
|
||||
audioEngine.suspend()
|
||||
console.log('suspended')
|
||||
}
|
||||
}
|
||||
|
||||
const audioEnable = () => {
|
||||
|
||||
}
|
||||
|
||||
// audioEl.addEventListener('click', audioToggle)
|
||||
|
||||
// NAVIGATION
|
||||
let primaryNav = document.querySelectorAll('nav>span')
|
||||
let subNav = document.querySelector('nav#sub')
|
||||
let menuItem = document.querySelector('#menuItem')
|
||||
|
||||
let menuVoices = []
|
||||
|
||||
for (let n of primaryNav) {
|
||||
n.nextSibling.parentNode.removeChild(n.nextSibling)
|
||||
|
||||
menuVoices[n.dataset.link] = new Synth(audioEngine)
|
||||
menuVoices[n.dataset.link].gain.connect(masterGain)
|
||||
|
||||
n.addEventListener('mouseenter', (e) => {
|
||||
console.log('mouse enter')
|
||||
if (audioEngine.state == 'suspended') {
|
||||
audioEngine.resume()
|
||||
}
|
||||
})
|
||||
|
||||
n.addEventListener('click', (e) => {
|
||||
|
||||
for (let _n of primaryNav) {
|
||||
if (n === _n && n.dataset.link != '~') {
|
||||
n.classList.toggle('active')
|
||||
} else if (n.dataset.link == '~') {
|
||||
window.location.href = '/'
|
||||
} else {
|
||||
_n.classList.remove('active')
|
||||
}
|
||||
}
|
||||
|
||||
// subnav is nav element
|
||||
if (!subNav.classList.contains('active')) {
|
||||
subNav.classList.add('active')
|
||||
}
|
||||
|
||||
for (let s of subNav.children) {
|
||||
if (s.id == n.dataset.link) {
|
||||
s.classList.add('active')
|
||||
} else {
|
||||
s.classList.remove('active')
|
||||
}
|
||||
}
|
||||
})
|
||||
|
||||
n.addEventListener('mouseenter', () => {
|
||||
if (n.dataset.link == '~') {
|
||||
menuItem.textContent = '\u003C\u007E'
|
||||
} else {
|
||||
menuItem.textContent = n.dataset.link
|
||||
}
|
||||
menuItem.className = 'active'
|
||||
menuVoices[n.dataset.link].noteOn()
|
||||
})
|
||||
|
||||
n.addEventListener('mouseout', () => {
|
||||
menuItem.className = 'inactive'
|
||||
menuVoices[n.dataset.link].noteOff()
|
||||
})
|
||||
|
||||
|
||||
}
|
||||
@ -1,2 +0,0 @@
|
||||
// importing scripts
|
||||
import '/assets/js/interaction.js'
|
||||
@ -1,65 +0,0 @@
|
||||
export class Synth {
|
||||
// SYNTH VOICE CONSTRUCTOR
|
||||
// Variables?
|
||||
constructor(audio, type, env = {
|
||||
a: 0.2,
|
||||
r: 0.5,
|
||||
}) {
|
||||
|
||||
this.audio = audio
|
||||
this.t = this.audio.currentTime
|
||||
|
||||
this.env = {
|
||||
a: env.a,
|
||||
r: env.r,
|
||||
}
|
||||
|
||||
// PRIMARY GAIN
|
||||
this.gain = this.audio.createGain()
|
||||
this.gain.gain.value = 0
|
||||
|
||||
// PRIMARY VOICE
|
||||
this.primVoice = this.audio.createOscillator()
|
||||
this.primVoice.type = typeof type === 'string' ? type : 'sine'
|
||||
this.primVoice.connect(this.gain)
|
||||
this.primVoice.start()
|
||||
|
||||
// MOD GAIN
|
||||
this.modGain = this.audio.createGain()
|
||||
this.modGain.gain.value = 0
|
||||
this.modGain.connect(this.gain)
|
||||
|
||||
// MOD VOICE
|
||||
this.modVoice = this.audio.createOscillator()
|
||||
this.modVoice.type = 'triangle'
|
||||
this.modVoice.connect(this.modGain)
|
||||
this.modVoice.start()
|
||||
|
||||
}
|
||||
|
||||
// OSC -> ADSR -> GAIN
|
||||
noteOn(freq) {
|
||||
// note frequency
|
||||
this.freq = freq ? freq : (Math.random() * 350) + 50
|
||||
this.primVoice.frequency.setValueAtTime(this.freq, this.t)
|
||||
this.modVoice.frequency.setValueAtTime(this.freq - 20, this.t)
|
||||
// clear preScheduled events
|
||||
this.gain.gain.cancelScheduledValues(this.audio.currentTime)
|
||||
// attack
|
||||
this.gain.gain.setTargetAtTime(0.9, this.t + this.env.a, 0.2)
|
||||
}
|
||||
|
||||
noteOff() {
|
||||
// release
|
||||
this.gain.gain.setTargetAtTime(0.0, this.t + this.env.r, 1)
|
||||
}
|
||||
|
||||
mod() {
|
||||
this.modGain.gain.cancelScheduledValues(this.audio.currentTime)
|
||||
// attack
|
||||
this.modGain.gain.setTargetAtTime(0.9, this.audio.currentTime, 0.5)
|
||||
// release
|
||||
this.modGain.gain.setTargetAtTime(0.0, this.audio.currentTime + 0.4, 0.5)
|
||||
}
|
||||
|
||||
}
|
||||
@ -1,152 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<title>wrk.suroh</title>
|
||||
|
||||
<!-- styles -->
|
||||
<link rel="stylesheet" href="/assets/css/master.css">
|
||||
|
||||
<!-- javascript -->
|
||||
<script src="/assets/js/script.js" type="module"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
<nav id="primary">
|
||||
<span data-link="~"><~</span>
|
||||
|
||||
<span data-link="work">█</span>
|
||||
|
||||
<span data-link="audio">█</span>
|
||||
|
||||
<span data-link="teach">█</span>
|
||||
|
||||
</nav>
|
||||
|
||||
<span id="audioToggle"></span>
|
||||
|
||||
<nav id="sub">
|
||||
|
||||
<ul id="work">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/container2mvmnts/">A Container in Two Movements</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/euclid/">euclid</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/fragile-mastery/">fragile mastery</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="audio">
|
||||
|
||||
|
||||
<li><a href="/audio/andoror/">&//</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/post-toast/">post toast</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/solo/">solo</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="teach">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/teach/">teach</a></li>
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;">
|
||||
<div style="position: relative; width: 100%; height: 100%;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<div id="content">
|
||||
<h1>&//</h1>
|
||||
<p>&// <em>(p: ændɔrɔr)</em> is a solo project, applying improvisation upon open source software &// hardware, analogue &// digital synthesis &// saxophone &// post-production editing.</p>
|
||||
<iframe scrolling="no" allow="autoplay" style="margin-top: 24px;" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/631370700&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true" width="100%" height="166" frameborder="no"></iframe>
|
||||
<iframe scrolling="no" allow="autoplay" style="margin-top: 24px;" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/636081960&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true" width="100%" height="166" frameborder="no"></iframe>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Matomo -->
|
||||
<script type="text/javascript">
|
||||
var _paq = window._paq || [];
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
var d = document,
|
||||
g = d.createElement('script'),
|
||||
s = d.getElementsByTagName('script')[0];
|
||||
g.type = 'text/javascript';
|
||||
g.async = true;
|
||||
g.defer = true;
|
||||
g.src = u + 'matomo.js';
|
||||
s.parentNode.insertBefore(g, s);
|
||||
})();
|
||||
</script>
|
||||
<!-- End Matomo Code -->
|
||||
|
||||
</body>
|
||||
|
Before 
(image error) Size: 3.3 MiB |
|
Before 
(image error) Size: 3.5 MiB |
|
Before 
(image error) Size: 3.0 MiB |
|
Before 
(image error) Size: 56 KiB |
|
Before 
(image error) Size: 72 KiB |
|
Before 
(image error) Size: 136 KiB |
|
Before 
(image error) Size: 66 KiB |
|
Before 
(image error) Size: 237 KiB |
|
Before 
(image error) Size: 1.6 MiB |
|
Before 
(image error) Size: 215 KiB |
|
Before 
(image error) Size: 972 KiB |
|
Before 
(image error) Size: 443 KiB |
|
Before 
(image error) Size: 2.0 MiB |
|
Before 
(image error) Size: 22 MiB |
|
Before 
(image error) Size: 21 KiB |
|
Before 
(image error) Size: 33 KiB |
|
Before 
(image error) Size: 33 KiB |
|
Before 
(image error) Size: 3.9 MiB |
|
Before 
(image error) Size: 5.0 MiB |
|
Before 
(image error) Size: 810 KiB |
|
Before 
(image error) Size: 433 KiB |
|
Before 
(image error) Size: 1.7 MiB |
|
Before 
(image error) Size: 702 KiB |
|
Before 
(image error) Size: 1.9 MiB |
|
Before 
(image error) Size: 298 KiB |
|
Before 
(image error) Size: 1.1 MiB |
|
Before 
(image error) Size: 835 KiB |
@ -1,155 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<title>wrk.suroh</title>
|
||||
|
||||
<!-- styles -->
|
||||
<link rel="stylesheet" href="/assets/css/master.css">
|
||||
|
||||
<!-- javascript -->
|
||||
<script src="/assets/js/script.js" type="module"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
<nav id="primary">
|
||||
<span data-link="~"><~</span>
|
||||
|
||||
<span data-link="work">█</span>
|
||||
|
||||
<span data-link="audio">█</span>
|
||||
|
||||
<span data-link="teach">█</span>
|
||||
|
||||
</nav>
|
||||
|
||||
<span id="audioToggle"></span>
|
||||
|
||||
<nav id="sub">
|
||||
|
||||
<ul id="work">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/container2mvmnts/">A Container in Two Movements</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/euclid/">euclid</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/fragile-mastery/">fragile mastery</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="audio">
|
||||
|
||||
|
||||
<li><a href="/audio/andoror/">&//</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/post-toast/">post toast</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/solo/">solo</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="teach">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/teach/">teach</a></li>
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;">
|
||||
<div style="position: relative; width: 100%; height: 100%;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<div id="content">
|
||||
<h1>post toast</h1>
|
||||
<p><img src="/audio/images/postoast/FOMORADIO_PostToast.jpg" alt=""></p>
|
||||
<iframe width="100%" height="120" src="https://www.mixcloud.com/widget/iframe/?hide_cover=1&light=1&feed=%2FRedLightRadio%2Fpost-toast-red-light-radio-04-30-2018%2F" frameborder="0" ></iframe>
|
||||
<p>Post Toast is an electronic duo currently playing a live meld of hypnotic improvised electronica, techno, hip-hop neo-classical music and down-tempo dystopian futurism. Meeting during our Master's studies Ryan Cherewaty and I found intersecting interests in musical tastes and instrumentation and decided to join forces in our living room.</p>
|
||||
<p>This side project extends my methodology of improvisation in and with software, forcing me further to break from my musical academic training and aesthetics. Post Toast is a moment where I experiment with my ideologies outside of an art music/performance realm. It has since developed from a casual hobby to a formative part of my improvised, software performance practice.</p>
|
||||
<iframe style="border: 0; width: 100%; height: 621px;" src="https://bandcamp.com/EmbeddedPlayer/album=2317484970/size=large/bgcol=ffffff/linkcol=333333/transparent=true/" seamless><a href="http://posttoast.bandcamp.com/album/fomo-radio-live-set-021318">fomo radio live set 02.13.18 by PostToast</a></iframe>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Matomo -->
|
||||
<script type="text/javascript">
|
||||
var _paq = window._paq || [];
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
var d = document,
|
||||
g = d.createElement('script'),
|
||||
s = d.getElementsByTagName('script')[0];
|
||||
g.type = 'text/javascript';
|
||||
g.async = true;
|
||||
g.defer = true;
|
||||
g.src = u + 'matomo.js';
|
||||
s.parentNode.insertBefore(g, s);
|
||||
})();
|
||||
</script>
|
||||
<!-- End Matomo Code -->
|
||||
|
||||
</body>
|
||||
@ -1,155 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<title>wrk.suroh</title>
|
||||
|
||||
<!-- styles -->
|
||||
<link rel="stylesheet" href="/assets/css/master.css">
|
||||
|
||||
<!-- javascript -->
|
||||
<script src="/assets/js/script.js" type="module"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
<nav id="primary">
|
||||
<span data-link="~"><~</span>
|
||||
|
||||
<span data-link="work">█</span>
|
||||
|
||||
<span data-link="audio">█</span>
|
||||
|
||||
<span data-link="teach">█</span>
|
||||
|
||||
</nav>
|
||||
|
||||
<span id="audioToggle"></span>
|
||||
|
||||
<nav id="sub">
|
||||
|
||||
<ul id="work">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/container2mvmnts/">A Container in Two Movements</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/euclid/">euclid</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/fragile-mastery/">fragile mastery</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="audio">
|
||||
|
||||
|
||||
<li><a href="/audio/andoror/">&//</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/post-toast/">post toast</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/solo/">solo</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="teach">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/teach/">teach</a></li>
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;">
|
||||
<div style="position: relative; width: 100%; height: 100%;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<div id="content">
|
||||
<h1>Anomolous Faces</h1>
|
||||
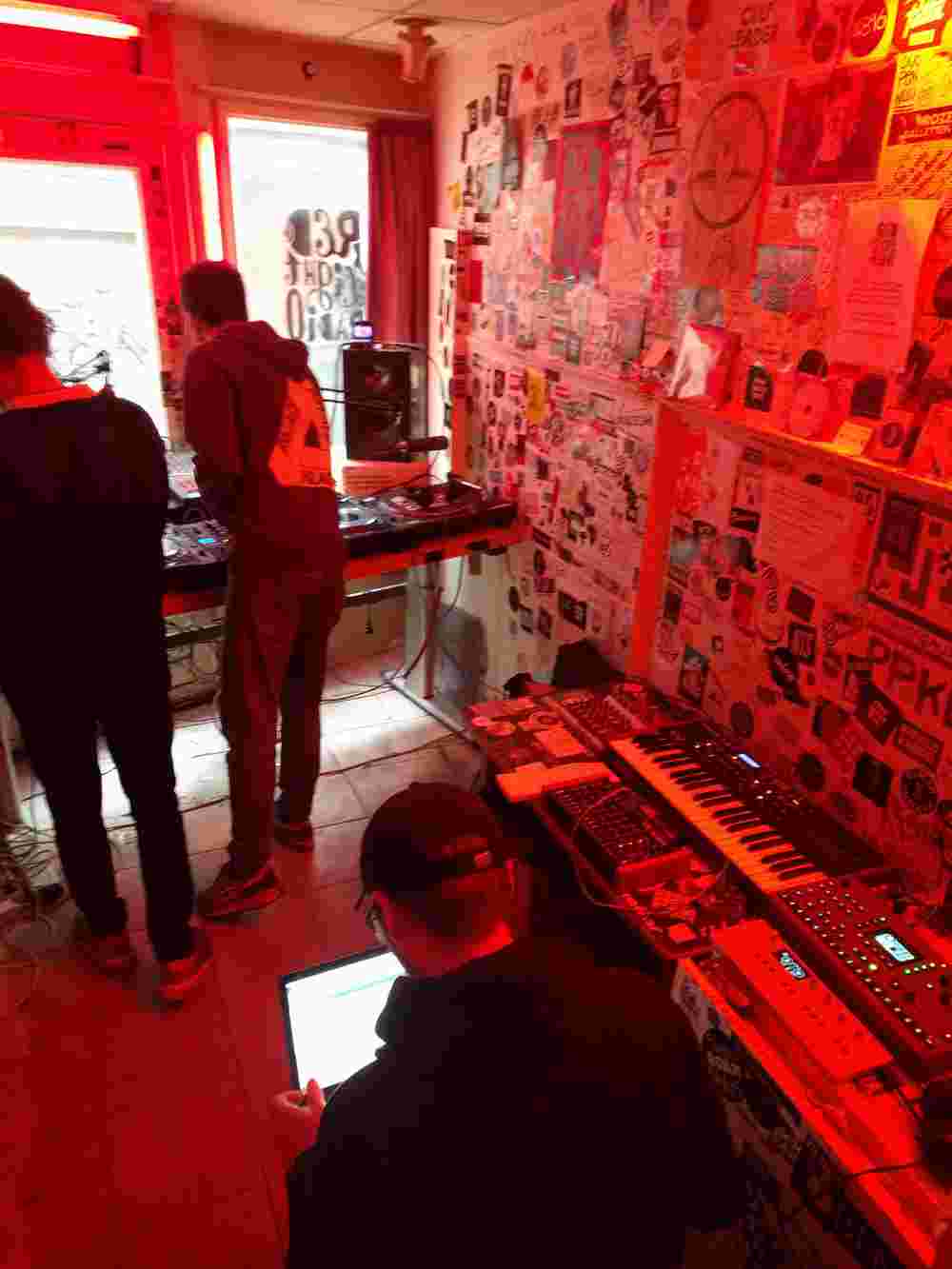
<p>Anomolous Faces embraces the unstable nature of improvisation in software and in music. I aim to examine the agency that improvisation can provide in the context of creative software and performance. I build custom software that acts both as an instrument and collaborator which I perform alongside with a combination of digital hardware and traditional musical instruments. Through the employment of these tools I challenge my ingrained jazz improvisational training, and examine creative relationships we can have with machines.</p>
|
||||
<iframe scrolling="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/471930894&color=%23333333&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true" width="100%" height="166" frameborder="no"></iframe>
|
||||
<p>My improvisations to date have included hacking MIDI controllers and playing with audio analysis. Such approaches deconstruct my traditional musical training on the saxophone as I find myself attempting to embody routines as defined by software. It is either the programming of my years of formal music training, or a conceived imposition by the "perfection" of technology that makes me question my agency, and even my role as an interactor.</p>
|
||||
<p>My performance practice is coupled with research that takes many other forms, where I engage in discussion around agencies a wider adoption of improvisation could provide. Building these instruments is an extension of my improvisational method, which acts as a form of liberation against the standardisation of both musical practices and software development. By employing improvisation towards the development of my tools, I expose the agencies that it might afford us in realms outside of creative practices, and how they might be used to combat outdated structures of hierarchy and value.</p>
|
||||
<p>All of the code is freely accessible on my git repository here : <a href="https://git.suroh.tk">git.suroh.tk</a>.</p>
|
||||
<iframe scrolling="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/476223060&color=%23333333&auto_play=false&hide_related=true&show_comments=false&show_user=true&show_reposts=false&show_teaser=true" width="100%" height="166" frameborder="no"></iframe>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Matomo -->
|
||||
<script type="text/javascript">
|
||||
var _paq = window._paq || [];
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
var d = document,
|
||||
g = d.createElement('script'),
|
||||
s = d.getElementsByTagName('script')[0];
|
||||
g.type = 'text/javascript';
|
||||
g.async = true;
|
||||
g.defer = true;
|
||||
g.src = u + 'matomo.js';
|
||||
s.parentNode.insertBefore(g, s);
|
||||
})();
|
||||
</script>
|
||||
<!-- End Matomo Code -->
|
||||
|
||||
</body>
|
||||
151
_site/index.html
@ -1,151 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<title>wrk.suroh</title>
|
||||
|
||||
<!-- styles -->
|
||||
<link rel="stylesheet" href="/assets/css/master.css">
|
||||
|
||||
<!-- javascript -->
|
||||
<script src="/assets/js/script.js" type="module"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
<nav id="primary">
|
||||
<span data-link="~"><~</span>
|
||||
|
||||
<span data-link="work">█</span>
|
||||
|
||||
<span data-link="audio">█</span>
|
||||
|
||||
<span data-link="teach">█</span>
|
||||
|
||||
</nav>
|
||||
|
||||
<span id="audioToggle"></span>
|
||||
|
||||
<nav id="sub">
|
||||
|
||||
<ul id="work">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/container2mvmnts/">A Container in Two Movements</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/euclid/">euclid</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/fragile-mastery/">fragile mastery</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="audio">
|
||||
|
||||
|
||||
<li><a href="/audio/andoror/">&//</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/post-toast/">post toast</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/solo/">solo</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="teach">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/teach/">teach</a></li>
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;">
|
||||
<div style="position: relative; width: 100%; height: 100%;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<div id="content">
|
||||
<h1>index</h1>
|
||||
<p>Something here on the index page...</p>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Matomo -->
|
||||
<script type="text/javascript">
|
||||
var _paq = window._paq || [];
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
var d = document,
|
||||
g = d.createElement('script'),
|
||||
s = d.getElementsByTagName('script')[0];
|
||||
g.type = 'text/javascript';
|
||||
g.async = true;
|
||||
g.defer = true;
|
||||
g.src = u + 'matomo.js';
|
||||
s.parentNode.insertBefore(g, s);
|
||||
})();
|
||||
</script>
|
||||
<!-- End Matomo Code -->
|
||||
|
||||
</body>
|
||||
@ -1,151 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<title>wrk.suroh</title>
|
||||
|
||||
<!-- styles -->
|
||||
<link rel="stylesheet" href="/assets/css/master.css">
|
||||
|
||||
<!-- javascript -->
|
||||
<script src="/assets/js/script.js" type="module"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
<nav id="primary">
|
||||
<span data-link="~"><~</span>
|
||||
|
||||
<span data-link="work">█</span>
|
||||
|
||||
<span data-link="audio">█</span>
|
||||
|
||||
<span data-link="teach">█</span>
|
||||
|
||||
</nav>
|
||||
|
||||
<span id="audioToggle"></span>
|
||||
|
||||
<nav id="sub">
|
||||
|
||||
<ul id="work">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/container2mvmnts/">A Container in Two Movements</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/euclid/">euclid</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/fragile-mastery/">fragile mastery</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="audio">
|
||||
|
||||
|
||||
<li><a href="/audio/andoror/">&//</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/post-toast/">post toast</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/solo/">solo</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="teach">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/teach/">teach</a></li>
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;">
|
||||
<div style="position: relative; width: 100%; height: 100%;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<div id="content">
|
||||
<h1>teach</h1>
|
||||
<p>Something about this project</p>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Matomo -->
|
||||
<script type="text/javascript">
|
||||
var _paq = window._paq || [];
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
var d = document,
|
||||
g = d.createElement('script'),
|
||||
s = d.getElementsByTagName('script')[0];
|
||||
g.type = 'text/javascript';
|
||||
g.async = true;
|
||||
g.defer = true;
|
||||
g.src = u + 'matomo.js';
|
||||
s.parentNode.insertBefore(g, s);
|
||||
})();
|
||||
</script>
|
||||
<!-- End Matomo Code -->
|
||||
|
||||
</body>
|
||||
@ -1,151 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<title>wrk.suroh</title>
|
||||
|
||||
<!-- styles -->
|
||||
<link rel="stylesheet" href="/assets/css/master.css">
|
||||
|
||||
<!-- javascript -->
|
||||
<script src="/assets/js/script.js" type="module"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
<nav id="primary">
|
||||
<span data-link="~"><~</span>
|
||||
|
||||
<span data-link="work">█</span>
|
||||
|
||||
<span data-link="audio">█</span>
|
||||
|
||||
<span data-link="teach">█</span>
|
||||
|
||||
</nav>
|
||||
|
||||
<span id="audioToggle"></span>
|
||||
|
||||
<nav id="sub">
|
||||
|
||||
<ul id="work">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/container2mvmnts/">A Container in Two Movements</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/euclid/">euclid</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/fragile-mastery/">fragile mastery</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="audio">
|
||||
|
||||
|
||||
<li><a href="/audio/andoror/">&//</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/post-toast/">post toast</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/solo/">solo</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="teach">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/teach/">teach</a></li>
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;">
|
||||
<div style="position: relative; width: 100%; height: 100%;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<div id="content">
|
||||
<h1>a Container in two movements</h1>
|
||||
<p>Something about this project</p>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Matomo -->
|
||||
<script type="text/javascript">
|
||||
var _paq = window._paq || [];
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
var d = document,
|
||||
g = d.createElement('script'),
|
||||
s = d.getElementsByTagName('script')[0];
|
||||
g.type = 'text/javascript';
|
||||
g.async = true;
|
||||
g.defer = true;
|
||||
g.src = u + 'matomo.js';
|
||||
s.parentNode.insertBefore(g, s);
|
||||
})();
|
||||
</script>
|
||||
<!-- End Matomo Code -->
|
||||
|
||||
</body>
|
||||
@ -1,160 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<title>wrk.suroh</title>
|
||||
|
||||
<!-- styles -->
|
||||
<link rel="stylesheet" href="/assets/css/master.css">
|
||||
|
||||
<!-- javascript -->
|
||||
<script src="/assets/js/script.js" type="module"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
<nav id="primary">
|
||||
<span data-link="~"><~</span>
|
||||
|
||||
<span data-link="work">█</span>
|
||||
|
||||
<span data-link="audio">█</span>
|
||||
|
||||
<span data-link="teach">█</span>
|
||||
|
||||
</nav>
|
||||
|
||||
<span id="audioToggle"></span>
|
||||
|
||||
<nav id="sub">
|
||||
|
||||
<ul id="work">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/container2mvmnts/">A Container in Two Movements</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/euclid/">euclid</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/fragile-mastery/">fragile mastery</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="audio">
|
||||
|
||||
|
||||
<li><a href="/audio/andoror/">&//</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/post-toast/">post toast</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/solo/">solo</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="teach">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/teach/">teach</a></li>
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;">
|
||||
<div style="position: relative; width: 100%; height: 100%;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<div id="content">
|
||||
<h1>euclid</h1>
|
||||
<p>Tetra Gamma Circulaire 3 was a collaborative work between De Player and the Experimental Publishing Master's path at the Piet Zwart Institute.</p>
|
||||
<p>The core theme of the publication was the investigation on <em>score</em>. What is a score's function, historically, and how it can be interpreted today.</p>
|
||||
<p>I drew on previous experience with music performance, theory and composition, and decided to continue to explore themes that I had previously been investigating - primarily improvisation.</p>
|
||||
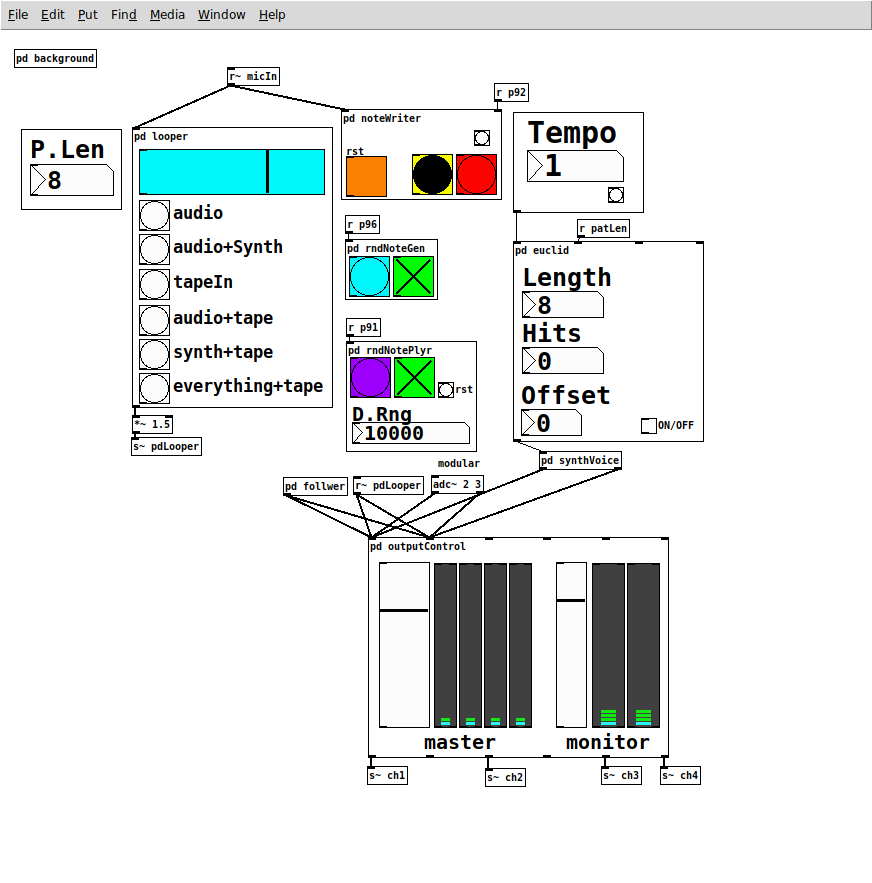
<p>My piece, Euclid, is an improvisational instrument that aims to explore musical improvisational exploration. It is designed to allow the player to explore its musical possibilities, while requiring active experimentation to master its interface. The music produced by Euclid are based upon Euclidian rhythms, a mathematical system that generates traditional rhythmic patterns. Rather than a noise instrument, the musicality encourages continuous compositional exploration and creates a dialogue between performer and instrument.</p>
|
||||
<p>The instrument is controlled via a series of touch conductive points. These points work very differently depending on the environmental, and individual conductivity of the player. The instrument therefore has been designed to adjust and learn from the player as the performance progresses. In turn the performer must learn the unique situationally affected intricacies of the instrument, as well as their own affects, allowing for very different performances of the instrument each time.</p>
|
||||
<p>The end result was an interactive, improvisational, chaotic music machine. Its score, a mash of software and numbers, humanly unintelligible, and musically irreproducible.</p>
|
||||
<p>This project was the catalyst for my Master's thesis, final project and now forms the base of my current practice and research.</p>
|
||||
<p><img src="/work/images/tetra/tetra.jpg" alt=""></p>
|
||||
<p><img src="/work/images/tetra/playingTetra.jpg" alt=""></p>
|
||||
<p><img src="/work/images/tetra/euclidianGenerator_mk2.png" alt=""></p>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Matomo -->
|
||||
<script type="text/javascript">
|
||||
var _paq = window._paq || [];
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
var d = document,
|
||||
g = d.createElement('script'),
|
||||
s = d.getElementsByTagName('script')[0];
|
||||
g.type = 'text/javascript';
|
||||
g.async = true;
|
||||
g.defer = true;
|
||||
g.src = u + 'matomo.js';
|
||||
s.parentNode.insertBefore(g, s);
|
||||
})();
|
||||
</script>
|
||||
<!-- End Matomo Code -->
|
||||
|
||||
</body>
|
||||
@ -1,154 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<title>wrk.suroh</title>
|
||||
|
||||
<!-- styles -->
|
||||
<link rel="stylesheet" href="/assets/css/master.css">
|
||||
|
||||
<!-- javascript -->
|
||||
<script src="/assets/js/script.js" type="module"></script>
|
||||
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
<nav id="primary">
|
||||
<span data-link="~"><~</span>
|
||||
|
||||
<span data-link="work">█</span>
|
||||
|
||||
<span data-link="audio">█</span>
|
||||
|
||||
<span data-link="teach">█</span>
|
||||
|
||||
</nav>
|
||||
|
||||
<span id="audioToggle"></span>
|
||||
|
||||
<nav id="sub">
|
||||
|
||||
<ul id="work">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/container2mvmnts/">A Container in Two Movements</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/euclid/">euclid</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/work/fragile-mastery/">fragile mastery</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="audio">
|
||||
|
||||
|
||||
<li><a href="/audio/andoror/">&//</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/post-toast/">post toast</a></li>
|
||||
|
||||
|
||||
|
||||
<li><a href="/audio/solo/">solo</a></li>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
<ul id="teach">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<li><a href="/teach/">teach</a></li>
|
||||
|
||||
|
||||
</ul>
|
||||
|
||||
</nav>
|
||||
|
||||
<section style="position: fixed; bottom: 0; left: 0; margin: 0; padding: 0; width: 100vw; height: 50vh; z-index: 100;">
|
||||
<div style="position: relative; width: 100%; height: 100%;">
|
||||
<h1 id="menuItem" class=""></h1>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<div id="content">
|
||||
<h1>fragile mastery</h1>
|
||||
<p>Fragile Mastery is structured around conversations I had with my peers who are improvising musicians, supported by research on software, improvisation, and collective practices. These bodies of research are applied to my own works and my improvisational practice involving software and music. My interest in software and improvisation has lead me to ask, how can improvisation augment my practice involving music and software?</p>
|
||||
<p>Fragile Mastery is the title of my master's thesis which now forms the basis of my work outside of a performance practice. Manifestations of this research have taken the form of printed material, digital intrusions into music performance tools and spaces, installations, and sound recordings. It also heavily influences my pedagogical pursuits where I try and re-consider implications of mastery and value within the institutions of a university, classroom, workshop or residency.</p>
|
||||
<p>My thesis is freely available on my <a href="https://git.suroh.tk/suroh/mastersThesis">git repository</a>. It was designed for print using all open source tools, and generated using custom scripts which can also be found on my git.</p>
|
||||
<p><img src="/work/images/fragileMastery/thumb-gradInstallation.jpg" alt=""></p>
|
||||
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
<!-- Matomo -->
|
||||
<script type="text/javascript">
|
||||
var _paq = window._paq || [];
|
||||
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||
_paq.push(['trackPageView']);
|
||||
_paq.push(['enableLinkTracking']);
|
||||
(function () {
|
||||
var u = "//analytics.suroh.tk/";
|
||||
_paq.push(['setTrackerUrl', u + 'matomo.php']);
|
||||
_paq.push(['setSiteId', '1']);
|
||||
var d = document,
|
||||
g = d.createElement('script'),
|
||||
s = d.getElementsByTagName('script')[0];
|
||||
g.type = 'text/javascript';
|
||||
g.async = true;
|
||||
g.defer = true;
|
||||
g.src = u + 'matomo.js';
|
||||
s.parentNode.insertBefore(g, s);
|
||||
})();
|
||||
</script>
|
||||
<!-- End Matomo Code -->
|
||||
|
||||
</body>
|
||||
|
Before 
(image error) Size: 594 KiB |
|
Before 
(image error) Size: 5.5 MiB |
|
Before 
(image error) Size: 5.3 MiB |
|
Before 
(image error) Size: 4.4 MiB |
|
Before 
(image error) Size: 183 KiB |
|
Before 
(image error) Size: 1.1 MiB |
|
Before 
(image error) Size: 262 KiB |
|
Before 
(image error) Size: 260 KiB |
|
Before 
(image error) Size: 65 KiB |
|
Before 
(image error) Size: 279 KiB |
|
Before 
(image error) Size: 247 KiB |
|
Before 
(image error) Size: 259 KiB |
|
Before 
(image error) Size: 357 KiB |
|
Before 
(image error) Size: 238 KiB |
|
Before 
(image error) Size: 78 KiB |
|
Before 
(image error) Size: 208 KiB |
|
Before 
(image error) Size: 277 KiB |
|
Before 
(image error) Size: 273 KiB |
|
Before 
(image error) Size: 218 KiB |
|
Before 
(image error) Size: 284 KiB |
|
Before 
(image error) Size: 171 KiB |
|
Before 
(image error) Size: 356 KiB |
|
Before 
(image error) Size: 250 KiB |
|
Before 
(image error) Size: 304 KiB |
|
Before 
(image error) Size: 5.3 MiB |
|
Before 
(image error) Size: 614 KiB |
@ -1 +0,0 @@
|
||||
autonomousArchive/thumb-buildingLightbox.jpg
|
||||
|
Before 
(image error) Size: 684 KiB |
|
Before 
(image error) Size: 606 KiB |
|
Before 
(image error) Size: 678 KiB |
|
Before 
(image error) Size: 534 KiB |
|
Before 
(image error) Size: 652 KiB |
|
Before 
(image error) Size: 692 KiB |
|
Before 
(image error) Size: 743 KiB |
|
Before 
(image error) Size: 657 KiB |
|
Before 
(image error) Size: 631 KiB |
|
Before 
(image error) Size: 750 KiB |
|
Before 
(image error) Size: 37 KiB |
|
Before 
(image error) Size: 178 KiB |
|
Before 
(image error) Size: 155 KiB |
|
Before 
(image error) Size: 28 KiB |
@ -1 +0,0 @@
|
||||
chagrin/thumb-chagrin1
|
||||
|
Before 
(image error) Size: 71 KiB |
@ -1 +0,0 @@
|
||||
chagrin/thumb-chagrin2
|
||||
@ -1 +0,0 @@
|
||||
chagrin/thumb-chagrin
|
||||
|
Before 
(image error) Size: 1.7 MiB |
|
Before 
(image error) Size: 4.9 MiB |
|
Before 
(image error) Size: 261 KiB |
@ -1 +0,0 @@
|
||||
fragileMastery/thumb-POD_Cover
|
||||
|
Before 
(image error) Size: 366 KiB |
@ -1 +0,0 @@
|
||||
fragileMastery/thumb-gradInstallation
|
||||
|
Before 
(image error) Size: 95 KiB |