initial commit
2
.gitignore
vendored
Normal file
@ -0,0 +1,2 @@
|
||||
# Don't upload research folder
|
||||
research/
|
||||
BIN
assets/imgs/chagrin1.png
Executable file
|
After 
(image error) Size: 37 KiB |
BIN
assets/imgs/chagrin2.png
Executable file
|
After 
(image error) Size: 178 KiB |
BIN
assets/imgs/chagrin3.png
Executable file
|
After 
(image error) Size: 155 KiB |
1
assets/imgs/euclid.svg
Executable file
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 616.67 179" style="stroke: #FFCC00; fill: none; stroke-width: 2;"><title>Artboard 4 copy</title><polyline class="a" points="112 130 28 130 70 83 28 36 112 36"/><polyline class="a" points="373.11 130 289.11 130 373.11 36"/><line class="a" x1="487.78" y1="36" x2="487.78" y2="129.98"/><line class="a" x1="435.56" y1="36" x2="435.56" y2="129.98"/><line class="a" x1="127.44" y1="83" x2="221.44" y2="83"/><line class="a" x1="278.89" y1="36" x2="278.89" y2="130"/><circle class="a" cx="122.22" cy="83" r="47"/><circle class="a" cx="226.67" cy="83" r="47"/><circle class="a" cx="383.33" cy="83" r="47"/><circle class="a" cx="540" cy="83" r="47"/></svg>
|
||||
|
After (image error) Size: 699 B |
BIN
assets/imgs/euclidLogo.png
Normal file
|
After 
(image error) Size: 40 KiB |
BIN
assets/imgs/euclidScore.png
Executable file
|
After 
(image error) Size: 130 KiB |
BIN
assets/imgs/euclidScore2.png
Executable file
|
After 
(image error) Size: 41 KiB |
BIN
assets/imgs/euclidianGenerator_mk2.png
Executable file
|
After 
(image error) Size: 600 KiB |
BIN
assets/imgs/guildFloppies.jpg
Executable file
|
After 
(image error) Size: 689 KiB |
BIN
assets/imgs/memphis1.png
Executable file
|
After 
(image error) Size: 95 KiB |
BIN
assets/imgs/memphis2.png
Executable file
|
After 
(image error) Size: 55 KiB |
BIN
assets/imgs/memphis3.png
Executable file
|
After 
(image error) Size: 62 KiB |
BIN
assets/imgs/playingTetra.jpg
Executable file
|
After 
(image error) Size: 830 KiB |
BIN
assets/imgs/polydog.png
Executable file
|
After 
(image error) Size: 6.4 KiB |
BIN
assets/imgs/rePoem3.png
Executable file
|
After 
(image error) Size: 52 KiB |
BIN
assets/imgs/silentStatement_3179.jpg
Executable file
|
After 
(image error) Size: 3.9 MiB |
BIN
assets/imgs/tetra.jpg
Executable file
|
After 
(image error) Size: 2.6 MiB |
BIN
assets/imgs/tetra2.jpg
Executable file
|
After 
(image error) Size: 669 KiB |
BIN
assets/imgs/xpubGenerator.jpg
Executable file
|
After 
(image error) Size: 92 KiB |
125
css/styles.css
Executable file
@ -0,0 +1,125 @@
|
||||
@import url("https://fontlibrary.org/face/tex-gyre-adventor");
|
||||
@import url("https://fontlibrary.org/face/thsarabun-new");
|
||||
body {
|
||||
font: 1.6em "THSarabunNewRegular", Helvetica, sans-serif;
|
||||
color: #333;
|
||||
line-height: 0.8em; }
|
||||
|
||||
a {
|
||||
color: #FF3300;
|
||||
text-decoration: none;
|
||||
width: 100%;
|
||||
-moz-transition: color 0.3s ease;
|
||||
-o-transition: color 0.3s ease;
|
||||
-webkit-transition: color 0.3s ease;
|
||||
transition: color 0.3s ease; }
|
||||
a:hover {
|
||||
color: #99FFFF;
|
||||
-moz-transition: color 1s ease;
|
||||
-o-transition: color 1s ease;
|
||||
-webkit-transition: color 1s ease;
|
||||
transition: color 1s ease; }
|
||||
|
||||
h1, h2, h3, h4, h5 {
|
||||
font-family: "TeXGyreAdventorRegular", sans-serif; }
|
||||
|
||||
footer {
|
||||
grid-row: 9 / span 1;
|
||||
grid-column: 1 / 6;
|
||||
margin: 40px 0px 10px; }
|
||||
footer p {
|
||||
text-align: center;
|
||||
font-size: 0.5em;
|
||||
color: #CECECE; }
|
||||
|
||||
iframe {
|
||||
max-width: 100%;
|
||||
max-height: auto;
|
||||
border: thin #99FFFF dashed; }
|
||||
|
||||
nav {
|
||||
width: 100%;
|
||||
margin: 20px 0;
|
||||
text-align: center; }
|
||||
nav ul {
|
||||
list-style: none; }
|
||||
nav ul li {
|
||||
display: inline-block;
|
||||
padding: 0 15px; }
|
||||
|
||||
#wrapper {
|
||||
max-width: 900px;
|
||||
margin: 0 auto;
|
||||
display: grid;
|
||||
grid-gap: 10px;
|
||||
grid-template-columns: repeat(6) 10%;
|
||||
grid-template-rows: repeat(9); }
|
||||
#wrapper div img, #wrapper div video, #wrapper div object, #wrapper section img, #wrapper section video, #wrapper section object, #wrapper header img, #wrapper header video, #wrapper header object, #wrapper footer img, #wrapper footer video, #wrapper footer object {
|
||||
max-width: 100%; }
|
||||
|
||||
header {
|
||||
grid-column: 3 / span 4;
|
||||
grid-row: 1 / span 4;
|
||||
align-self: stretch;
|
||||
text-align: right; }
|
||||
|
||||
.one {
|
||||
grid-column: 1 / span 2;
|
||||
grid-row: 4 / span 2;
|
||||
align-self: top;
|
||||
z-index: 3; }
|
||||
|
||||
.text {
|
||||
grid-column: 1 / span 4;
|
||||
grid-row: 2 / span 5;
|
||||
align-self: top;
|
||||
font-size: 0.8em;
|
||||
text-align: justify;
|
||||
padding: 20px 40px;
|
||||
border: thin #99FFFF dashed; }
|
||||
|
||||
.work {
|
||||
grid-column: 2 / 6;
|
||||
grid-row: 5 / auto; }
|
||||
.work img, .work object, .work iframe {
|
||||
display: block;
|
||||
margin: 100px auto;
|
||||
border: thin #99FFFF dashed; }
|
||||
.work img, .work object:first-of-type {
|
||||
margin: 0px auto 100px; }
|
||||
|
||||
.inPage {
|
||||
grid-row: 8 / auto; }
|
||||
|
||||
.cv section:first-of-type {
|
||||
grid-column: 1 / 6;
|
||||
grid-row: 1 / span 1;
|
||||
padding: 0 20px;
|
||||
border: thin #99FFFF dashed; }
|
||||
.cv section:first-of-type #me {
|
||||
position: relative;
|
||||
top: 5px;
|
||||
width: 25%;
|
||||
text-align: right;
|
||||
font-style: italic; }
|
||||
|
||||
.cv #edu {
|
||||
grid-column: 4 / 6;
|
||||
grid-row: 2 / 3;
|
||||
align-self: center; }
|
||||
|
||||
.cv #music {
|
||||
grid-column: 1 / span 2;
|
||||
grid-row: 3 / 5;
|
||||
align-self: start; }
|
||||
|
||||
.cv #things {
|
||||
grid-column: 3 / 4;
|
||||
grid-row: 1 / 5;
|
||||
align-self: center;
|
||||
padding: 0 50px 0 0; }
|
||||
|
||||
.cv #prof {
|
||||
grid-column: 3 / 6;
|
||||
grid-row: 6;
|
||||
align-items: start; }
|
||||
114
cv.html
Executable file
@ -0,0 +1,114 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : about</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<ul>
|
||||
<li><a href="index.html">work</a></li>
|
||||
<li><a href="https://git.nerdpol.ovh">code</a></li>
|
||||
<li><a href="writing.html">research</a></li>
|
||||
<li><a href="http://pzwiki.wdka.nl//mediadesign/User:Eastwood">pzi:Eastwood</a></li>
|
||||
</ul>
|
||||
</nav>
|
||||
|
||||
<div id="wrapper" class="cv">
|
||||
|
||||
<section>
|
||||
<h2>Max Franklin</h2>
|
||||
|
||||
<div id="me">
|
||||
<em>max.e.franklin@gmail.com</em>
|
||||
|
||||
<p>Currently based in the Netherlands making experimental publications at the Piet Zwart Institute.</p>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<section id="edu">
|
||||
<h3>Education</h3>
|
||||
|
||||
<p><em>Piet Zwart Institute</em><br>
|
||||
2016 (current) // The Netherlands<br>
|
||||
Master's in Media Design : Experimental Publishing</p>
|
||||
|
||||
<p><em>Conservatorium of Sydney (University of Sydney)</em><br>
|
||||
2009 // Australia<br>
|
||||
Bachelor Jazz Performance (Saxophone) & Creative Sound Engineering</p>
|
||||
</section>
|
||||
|
||||
<section id="things">
|
||||
<h3>Things</h3>
|
||||
|
||||
<p><em>Autonomous Archive</em><br>
|
||||
Het Nieuw Instituut<br>
|
||||
2017 // The Netherlands<br>
|
||||
Archival machine, installation and research project centred around autonomous living and archival practices. Presented alongside the Architecture of Apropriation exhibition.</p>
|
||||
|
||||
<p><em>TGC#3 : Euclid</em><br>
|
||||
De Player<br>
|
||||
2017 // The Netherlands<br>
|
||||
Experimental sound publication object and performative instrument. Collaborative project between De Player and the Piet Zwart Experimental Publishing unit.</p>
|
||||
|
||||
<p><em>LowTechLabLondon2016</em><br>
|
||||
Saatchi Gallery<br>
|
||||
2016 // England<br>
|
||||
International art lab organised by Raul Marroquin around the theme of Low Tech.</p>
|
||||
|
||||
<p><em>Festival de Projets Scolaires</em><br>
|
||||
La Gaîté lyrique<br>
|
||||
2016 // France<br>
|
||||
Partnership workshop show with Paris College of Art students and faculty.</p>
|
||||
|
||||
<p><em>IDENTITE REVE(L)EE</em><br>
|
||||
*Mi Gallery<br>
|
||||
Paris Digital Week<br>
|
||||
2015 // France<br>
|
||||
Collaborative piece prestented at *Mi Gallery as part of Paris Digital Week.</p>
|
||||
|
||||
<p><em>Barcu Art Fair</em><br>
|
||||
2015 // Columbia<br>
|
||||
Presentation via Skype on Collaborative Art, Interactivity and Improvisation.</p>
|
||||
</section>
|
||||
|
||||
<section id="music">
|
||||
<h3>Music</h3>
|
||||
|
||||
<p><em>Shaolin Afronauts</em><br>
|
||||
2012 – 2014 // Australia<br>
|
||||
Sideman on “Quest under Capricorn” and “Follow the Path”</p>
|
||||
|
||||
<p><em>Debonair Gentlemen</em><br>
|
||||
2009 – 2012 // Australia<br>
|
||||
Leftwing jazz trio</p>
|
||||
</section>
|
||||
|
||||
<section id="prof">
|
||||
<h3>Professional Experience</h3>
|
||||
|
||||
<p><em>Paris College of Art</em><br>
|
||||
2014 - 2016 // France<br>
|
||||
Faculty Member in Foundation and Communication Design Departments</p>
|
||||
|
||||
<p><em>Freelance Graphic Designer</em><br>
|
||||
2009 – 2014 // Australia<br>
|
||||
Web-design, poster and album design</p>
|
||||
|
||||
<p><em>Linear Recording</em><br>
|
||||
2009 – 2010 // Australia<br>
|
||||
Assistant Sound Engineer</p>
|
||||
</section>
|
||||
|
||||
<footer>
|
||||
<p>website and server built by hand with off the shelf parts</p>
|
||||
</footer>
|
||||
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
38
index.html
Executable file
@ -0,0 +1,38 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
</header>
|
||||
|
||||
<section class="one">
|
||||
<p>work > experiments > research. get my <a href="cv.html">cv</a> check out my <a href="https://git.nerdpol.ovh">code</a> or read my incoherent <a href="/research">research</a>.</p>
|
||||
<p>know more about <a href="https://xpub.nl" target="_blank">experimental publishing</a> and the <a href="http://pzwiki.wdka.nl//mediadesign/Students" target="_blank">what we do there</a>.</p>
|
||||
</section>
|
||||
|
||||
<section class="work">
|
||||
<a href="xpubGenerator.html"><img src="assets/imgs/xpubGenerator.jpg"></a>
|
||||
<a href="tgc3-euclid.html"><img src="assets/imgs/euclidLogo.png"></a>
|
||||
<a href="tgc3-euclid.html"><img src="assets/imgs/euclidianGenerator_mk2.png"></a>
|
||||
<a href="polydog.html"><img src="assets/imgs/polydog.png"></a>
|
||||
<a href="repoem.html"><img src="assets/imgs/rePoem3.png"></a>
|
||||
</section>
|
||||
|
||||
<footer>
|
||||
<p>website and server built by hand with off the shelf parts</p>
|
||||
</footer>
|
||||
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
59
tgc3-euclid.html
Executable file
@ -0,0 +1,59 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
|
||||
<header>
|
||||
<h1>max franklin</h1>
|
||||
</header>
|
||||
|
||||
<section class="text">
|
||||
<object data="assets/imgs/euclid.svg" type="image/svg+xml">
|
||||
<h3>euclid</h3>
|
||||
</object>
|
||||
|
||||
<p>Tetra Gamma Circulaire 3 was a collaborative work between De Player and the Experimental Publishing unit at the Piet Zwart Institute.</p>
|
||||
|
||||
<p>The core theme of the publication was the investigation on <em>score</em>. What is a score's function, historically, and how it can be interpreted today.</p>
|
||||
|
||||
<p>I drew on previous experience with music performance, theory and composition, and decided to continue to explore themes that I had previously been investigating - primarily improvisation.</p>
|
||||
|
||||
<p>My piece, Euclid, is an improvisational instrument that aims to explore musical improvisational exploration. It is designed to allow the player to explore its musical possibilities, while requiring active experimentation to master its interface. The music produced by Euclid are based upon Euclidian rhythms, a mathematical system that generates traditional rhythmic patterns. Rather than a noise instrument, the musicality encourages continuous compositional exploration and creates a dialogue between performer and instrument.</p>
|
||||
|
||||
<p>The instrument is controlled via a series of touch conductive points. These points work very differently depending on the environmental, and individual conductivity of the player. The instrument therefore has been designed to adjust and learn from the player as the performance progresses. In turn the performer must learn the unique situationally affected intricacies of the instrument, as well as their own affects, allowing for very different performances of the instrument each time.</p>
|
||||
|
||||
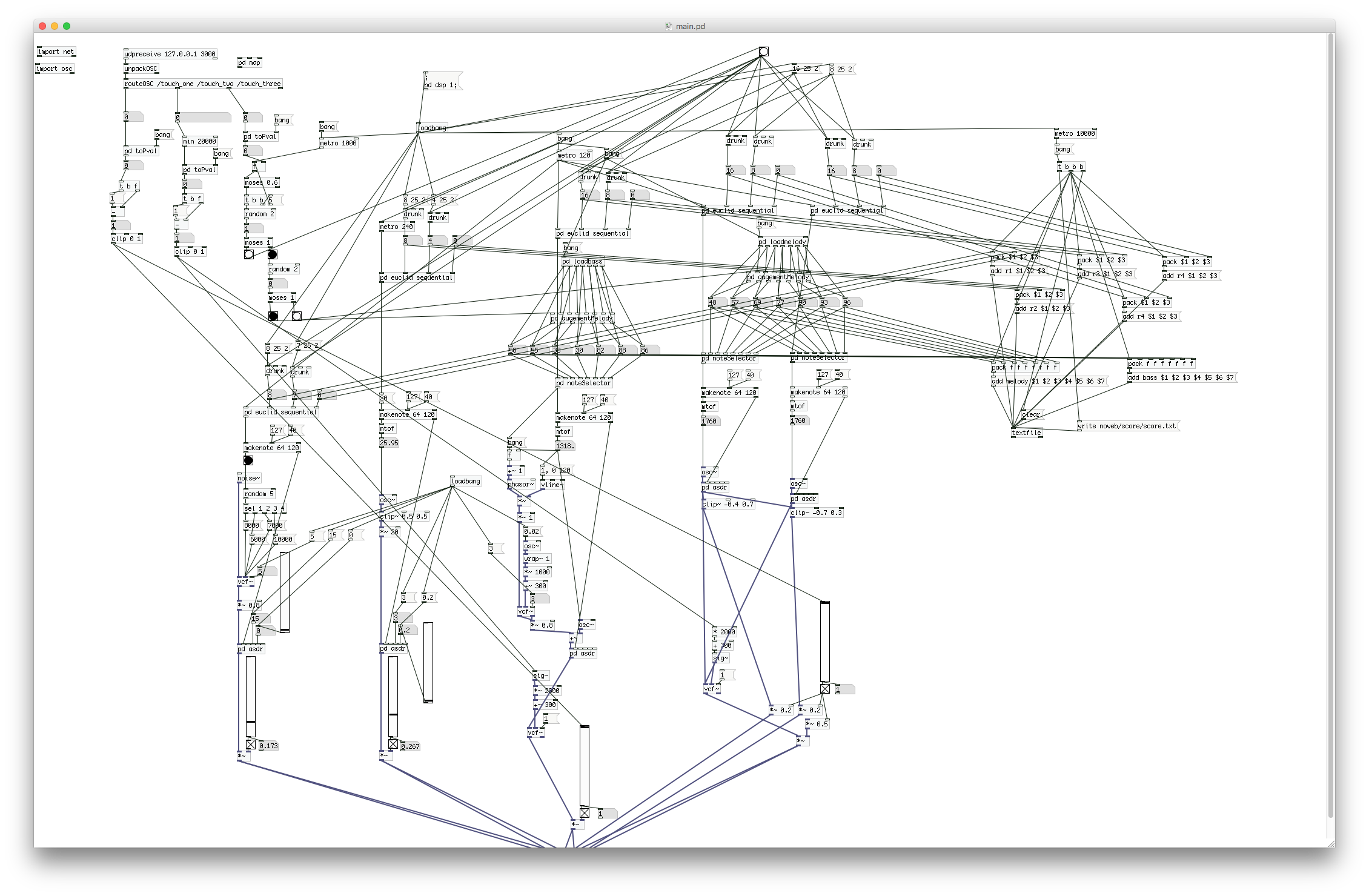
<p>The end result was an interactive, improvisational, chaotic music machine. Its score, a mash of software and numbers, humanly unintelligible, and musically irreproducible.</p>
|
||||
</section>
|
||||
|
||||
<section class="work inPage">
|
||||
<img src="assets/imgs/tetra.jpg">
|
||||
|
||||
<iframe src="https://player.vimeo.com/video/213907704" width="100%" height="400px" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
|
||||
|
||||
<img src="assets/imgs/playingTetra.jpg">
|
||||
|
||||
<img src="assets/imgs/euclidianGenerator_mk2.png">
|
||||
|
||||
<img src="assets/imgs/guildFloppies.jpg">
|
||||
|
||||
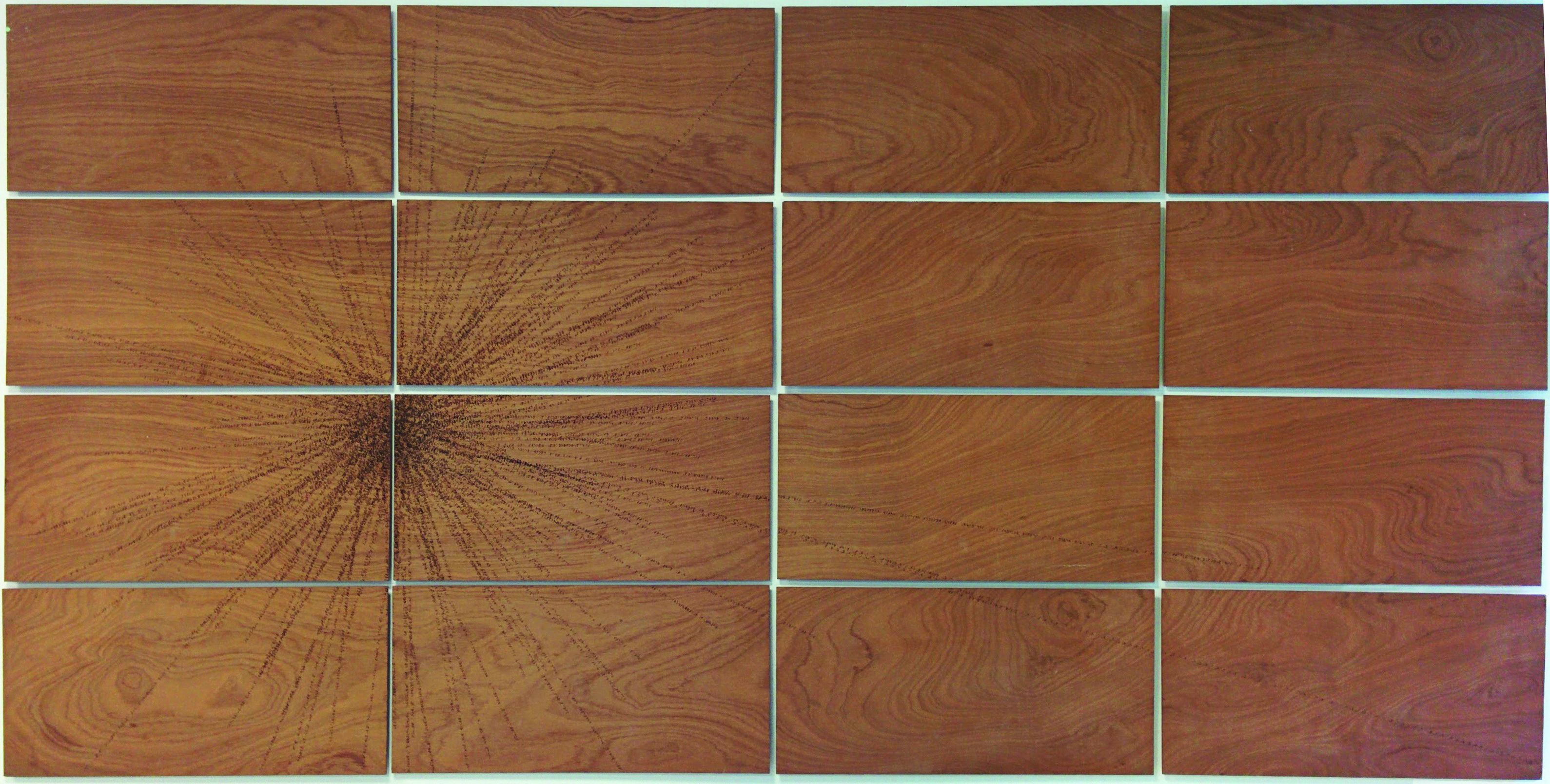
<img src="assets/imgs/euclidScore2.png">
|
||||
|
||||
<img src="assets/imgs/euclidScore.png">
|
||||
|
||||
</section>
|
||||
<footer>
|
||||
<p>website and server built by hand with off the shelf parts</p>
|
||||
</footer>
|
||||
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
16
work/euclid-pd.html
Executable file
@ -0,0 +1,16 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : work : euclid pd</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
16
work/euclid.html
Executable file
@ -0,0 +1,16 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : work : euclid</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
16
work/polydog.html
Executable file
@ -0,0 +1,16 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : work : polydog</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
0
work/repoem.html
Executable file
19
work/xpubGenerator.html
Executable file
@ -0,0 +1,19 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<title>wkflw : work : xpubGenerator</title>
|
||||
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="css/styles.css">
|
||||
</head>
|
||||
<body>
|
||||
|
||||
<div id="wrapper">
|
||||
|
||||
|
||||
|
||||
</div>
|
||||
|
||||
</body>
|
||||
</html>
|
||||