optimised images
BIN
assets/audio/postoast/.jpg
Normal file
|
After 
(image error) Size: 702 KiB |
BIN
assets/audio/postoast/thumb-FOMORADIO_PostToast.png
Normal file
|
After 
(image error) Size: 810 KiB |
BIN
assets/audio/postoast/thumb-pgxpublaunch.png
Normal file
|
After 
(image error) Size: 1.7 MiB |
BIN
assets/audio/postoast/thumb-redlightradio.png
Normal file
|
After 
(image error) Size: 1.9 MiB |
|
Before 
(image error) Size: 1.7 MiB |
BIN
assets/audio/solo/thumb-_DSC5654.png
Normal file
|
After 
(image error) Size: 1.6 MiB |
BIN
assets/audio/solo/thumb-_DSC5695.png
Normal file
|
After 
(image error) Size: 972 KiB |
BIN
assets/audio/solo/thumb-_DSC5696.png
Normal file
|
After 
(image error) Size: 2.0 MiB |
BIN
assets/other/chagrin/thumb-chagrin1.png
Normal file
|
After 
(image error) Size: 39 KiB |
BIN
assets/other/chagrin/thumb-chagrin2.png
Normal file
|
After 
(image error) Size: 174 KiB |
BIN
assets/other/chagrin/thumb-chagrin3png
Normal file
|
After (image error) Size: 166 KiB |
BIN
assets/other/fragileMastery/thumb-POD_Cover.png
Normal file
|
After 
(image error) Size: 1.1 MiB |
BIN
assets/other/fragileMastery/thumb-gradInstallation.png
Normal file
|
After 
(image error) Size: 1.7 MiB |
BIN
assets/other/tetra/thumb-euclidianGenerator_mk2.png
Normal file
|
After 
(image error) Size: 291 KiB |
BIN
assets/other/tetra/thumb-playingTetra.png
Normal file
|
After 
(image error) Size: 615 KiB |
BIN
assets/other/tetra/thumb-resized-6.png
Normal file
|
After 
(image error) Size: 2.5 MiB |
BIN
assets/other/tetra/thumb-tetra.png
Normal file
|
After 
(image error) Size: 1.1 MiB |
BIN
assets/other/tetra/thumb-tetra2.png
Normal file
|
After 
(image error) Size: 631 KiB |
10
index.html
@ -28,11 +28,11 @@
|
||||
<h1>AUDIO</h1>
|
||||
|
||||
<ul>
|
||||
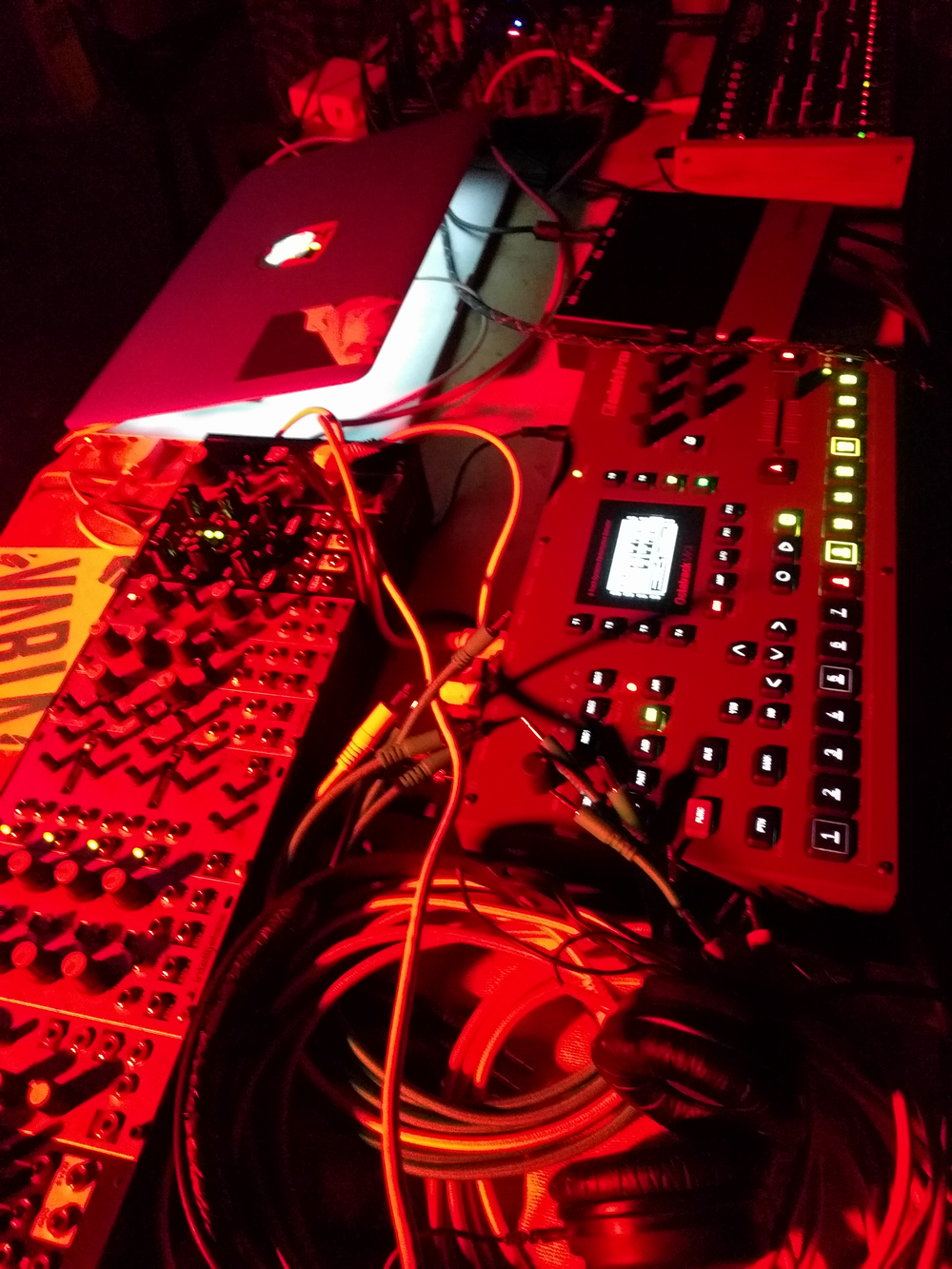
<a href="work/soloWork.html"><li id="soloWork" style="background:url('assets/audio/solo/_DSC5654.jpg');">
|
||||
<a href="work/soloWork.html"><li id="soloWork" style="background:url('assets/audio/solo/thumb-_DSC5654.png');">
|
||||
<h3>Solo</h3>
|
||||
<p>Solo improvised performance practice employing custom open source software instruments and saxophone.</p>
|
||||
</li></a>
|
||||
<a href="work/postoastWork.html"><li id="postoastWork" style="background: url('assets/audio/postoast/pgxpublaunch.jpg');">
|
||||
<a href="work/postoastWork.html"><li id="postoastWork" style="background: url('assets/audio/postoast/thumb-pgxpublaunch.png');">
|
||||
<h3>POST TOAST</h3>
|
||||
<p>Electronic duo currently playing a live meld of improvised electronica, techno, hip-hop neo-classical music and down-tempo dystopian futurism.</p>
|
||||
</li></a>
|
||||
@ -43,11 +43,11 @@
|
||||
<h1>OTHER</h1>
|
||||
|
||||
<ul>
|
||||
<a href="work/fragileMasteryWork.html"><li id="fragileMasteryWork" style="background:url('assets/other/fragileMastery/gradInstallation.jpg');">
|
||||
<a href="work/fragileMasteryWork.html"><li id="fragileMasteryWork" style="background:url('assets/other/fragileMastery/thumb-gradInstallation.png');">
|
||||
<h3>Fragile Mastery</h3>
|
||||
<p>Research on improvisation, open source software and their combined ability to question our attributions of value and mastery.</p>
|
||||
</li></a>
|
||||
<a href="work/euclidWork.html"><li id="euclidWork" style="background:url('assets/other/tetra/tetra2.jpg');">
|
||||
<a href="work/euclidWork.html"><li id="euclidWork" style="background:url('assets/other/tetra/thumb-tetra2.png');">
|
||||
<h3>EUCLID</h3>
|
||||
<p>Interactive improvisationa "article" for Tetra Gama Circulaire #3. Collaboration between DePlayer and the Experimental Publishing Master.</p>
|
||||
</li></a>
|
||||
@ -55,7 +55,7 @@
|
||||
<h3>Autonomous Archive</h3>
|
||||
<p>Collaborative project to build an activated archive of a 30 year old living community in Rotterdam.</p>
|
||||
</li></a>
|
||||
<a href="work/chagrinWork.html"><li id="chagrinWork" style="background:url('assets/other/chagrin/chagrin1.png');">
|
||||
<a href="work/chagrinWork.html"><li id="chagrinWork" style="background:url('assets/other/chagrin/thumb-chagrin1.png');">
|
||||
<h3>Adelaïde</h3>
|
||||
<p>Reactive music video made during a 24hr music video challenge. Music by Requin Chagrin.</p>
|
||||
</li></a>
|
||||
|
||||
@ -28,7 +28,7 @@
|
||||
|
||||
</section>
|
||||
|
||||
<img src="../assets/other/fragileMastery/gradInstallation.jpg" style="grid-column: 2 / 8; row: 4">
|
||||
<img src="../assets/other/fragileMastery/thumb-gradInstallation.png" style="grid-column: 2 / 8; row: 4">
|
||||
|
||||
<section class="work imgs">
|
||||
<object data="https://git.suroh.tk/mastersThesis/raw/master/assets/illustrations/headhunter.svg" type="image/svg+xml"></object>
|
||||
|
||||
@ -16,7 +16,7 @@
|
||||
<a href="http://localhost:3000" id="home"><< home</a>
|
||||
|
||||
<div class="imgFeat">
|
||||
<img src="../assets/audio/postoast/FOMORADIO_PostToast.jpg">
|
||||
<img src="../assets/audio/postoast/thumb-FOMORADIO_PostToast.png">
|
||||
</div>
|
||||
|
||||
<section class="work text">
|
||||
@ -33,7 +33,7 @@
|
||||
</section>
|
||||
|
||||
<section class="work imgs">
|
||||
<img src="../assets/audio/postoast/redlightradio.jpg">
|
||||
<img src="../assets/audio/postoast/thumb-redlightradio.png">
|
||||
</section>
|
||||
|
||||
</body>
|
||||
|
||||
@ -10,7 +10,7 @@
|
||||
<body>
|
||||
|
||||
<div class="imgFeat">
|
||||
<img src="../assets/audio/solo/_DSC5695.jpg">
|
||||
<img src="../assets/audio/solo/thumb-_DSC5695.png">
|
||||
</div>
|
||||
|
||||
<header>
|
||||
@ -36,7 +36,7 @@
|
||||
<section class="work imgs">
|
||||
<img src="../assets/audio/solo/patch.png">
|
||||
|
||||
<img src="../assets/audio/solo/_DSC5654.jpg">
|
||||
<img src="../assets/audio/solo/thumb-_DSC5654.png">
|
||||
</section>
|
||||
|
||||
</body>
|
||||
|
||||